javascript 改行を「br」タグに変換する
- 作成日 2022.06.24
- 更新日 2023.01.09
- javascript
- javascript

javascriptで、改行を「br」タグに変換するサンプルコードを記述してます。「replace」を使用して「改行コード(\r\n・\r・\n)」を置換することで可能です。他には「split」と「join」を使用する方法もあります。
環境
- OS windows11 home
- ブラウザ chrome 108.0.5359.125
改行を「br」タグに変換
改行を「br」タグに変換するには「replace」で「改行コード」である「\r\n・\r・\n」を
全て「br」に置換します。
const str = `abcde
fghij
klmno`;
const result = str.replace(/(\r\n|\r|\n)/g, '<br>');
console.log( result );実行結果

「split」で分割して「join」する方法もあります。
const str = `abcde
fghij
klmno`;
const result = str.split('\n').join('<br>');
console.log( result );パフォーマンスは、少しですが「replace」の方が良さそうです。
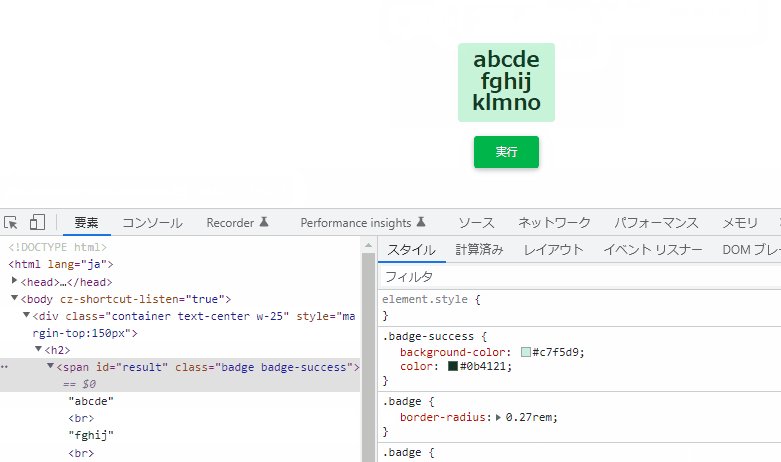
サンプルコード
以下は、
ボタンをクリックすると、改行を「br」に変更して表示するだけの
サンプルコードとなります。
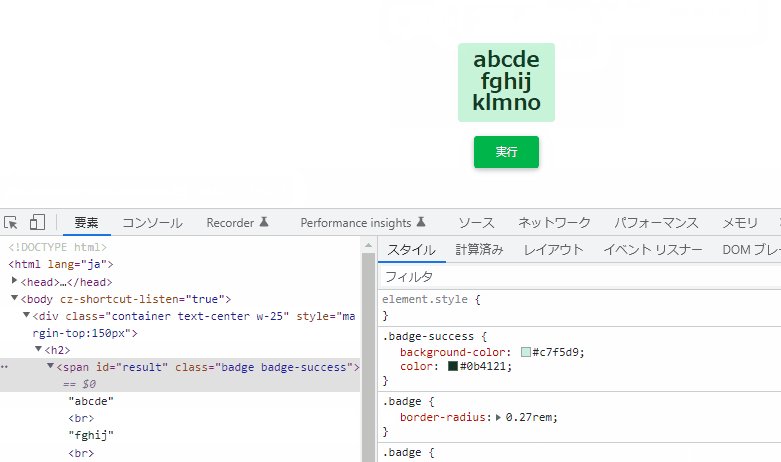
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="result" class="badge badge-success"></span></h2>
<button onclick="hoge()" type="button" class="btn btn-raised btn-success mt-2">
実行
</button>
</div>
<script>
const str = `abcde
fghij
klmno`;
const hoge = () => {
result.innerHTML = str.replace(/(\r\n|\r|\n)/g, '<br>')
}
</script>
</body>
</html>「br」に変換されていることが確認できます。

-
前の記事

javascript 配列であるかの判定処理で「Array.isArray」と「instanceof Array」とのパフォーマンスを計測する 2022.06.24
-
次の記事

Redis スコアのランクを範囲を指定して削除する 2022.06.24










コメントを書く