javascript formの値を指定した値で加算させる
- 作成日 2021.06.26
- 更新日 2022.09.08
- javascript
- javascript

javascriptで、formの値を指定した値で加算させるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
指定した値で加算
指定した値で加算するには「stepUp」を使用することで可能です。
<input id="hoge" name="hoge" type="number" value="10">
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
elm.stepUp(5); // 5ずつ加算される
}
</script>実行結果を確認すると、指定した値ごとに加算されていることが確認できます。

複数の要素を一括で加算
例えば「class」名を指定して、一括で加算する場合は以下のように「forEach」を使用します。
※「HTMLCollection」は配列に変更すると「forEach」が使用できます。
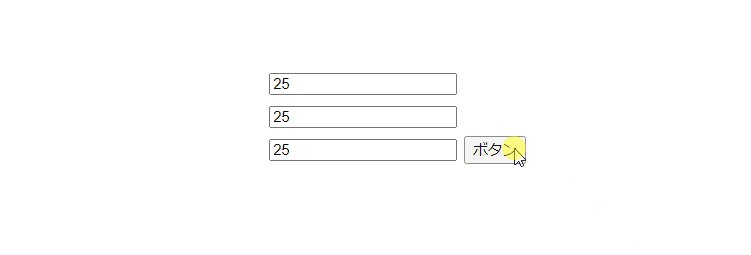
<input class="hoge" type="number" value="5"/>
<input class="hoge" type="number" value="5"/>
<input class="hoge" type="number" value="5"/>
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByClassName('hoge');
[...elm].forEach(function (v) { v.stepUp(5) });
}
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
elm.stepUp(5); // 5ずつ加算される
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
hoge.stepUp(5); // 5ずつ減算
}サンプルコード
以下は、
「実行」ボタンをクリックして、「指定した値」ずつ加算していくサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.stepUp(3); // 3ずつ減算
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" type="number" value="10" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" />
</div>
<button id="btn" class="mb-2 md:mb-0 bg-yellow-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-yellow-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、加算されていることが確認できます。

-
前の記事

Vimエディタ windowサイズに合わせて文字の折返しありなしの設定をする 2021.06.26
-
次の記事

Rocky Linuxにgo言語をインストールする手順 2021.06.26







コメントを書く