javascript 要素がチェックボックスであるかを判定する
- 作成日 2022.12.17
- javascript
- javascript

javascriptで、要素がチェックボックスであるかを判定するサンプルコードを記述してます。対象の要素から「tagName」と「type」を取得して判定します。複数の要素から判定する方法を記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.99
要素がチェックボックスであるかを判定
要素がチェックボックスであるかを判定するには、「tagName」が「input」であることかつ「type」が「checkbox」であるかで判定します。
<form id="frm">
<input type="checkbox" id="chk" value="foo"/>
</form>
<script>
const elm = document.getElementById('chk');
console.log(elm.tagName); // INPUT ← DOM 要素名は大文字
if (elm.tagName === 'INPUT' && elm.getAttribute('type') === 'checkbox') {
console.log('checkbox');
} else {
console.log('not a checkbox');
}
</script>実行結果をみるとチェックボックスなので、判定結果は「checkbox」と出力されます。

複数の要素から判定
複数の要素を判定する場合は「elements」などを使用します。
<form id="frm">
<input type="text" id="one" name="hoge" />
<input type="checkbox" id="two" name="foo" />aaa
<button>送信</button>
</form>
<script>
const form = document.getElementById('frm')
for (const v of form.elements) {
if (v.tagName === 'INPUT' && v.getAttribute('type') === 'checkbox') {
console.log('checkbox');
} else {
console.log('not a checkbox');
}
};
</script>実行結果

サンプルコード
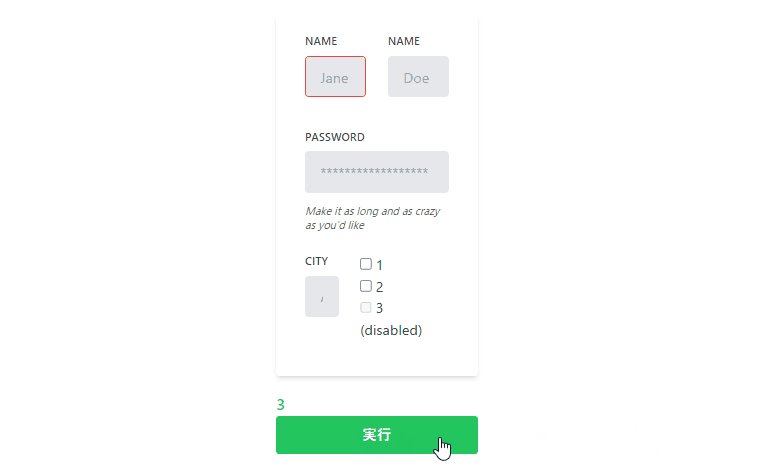
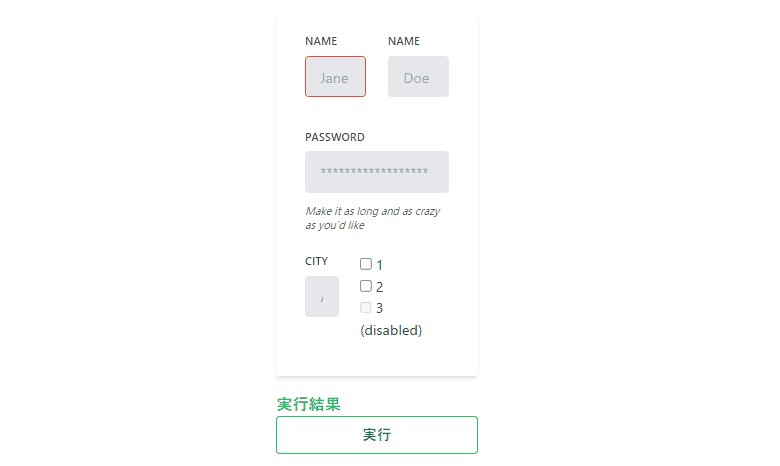
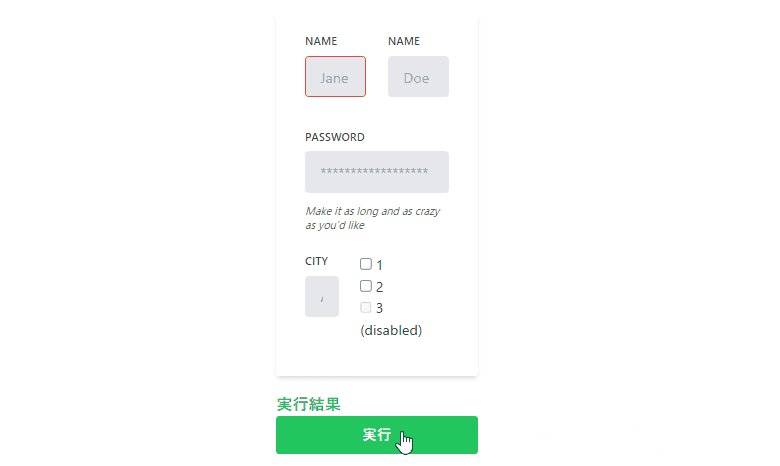
以下は、
「実行」ボタンをクリックすると、form配下にある要素を取得して「type」属性を表示する
サンプルコードとなります。
※cssには「tailwindcss」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
let count =0;
const form = document.getElementById('frm')
for (const v of form.elements) {
if (v.tagName === 'INPUT' && v.getAttribute('type') === 'checkbox') ++count;
};
document.getElementsByClassName('font-semibold')[0].textContent = count;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<form id="frm" class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="flex flex-wrap -mx-3 mb-6">
<div class="w-full md:w-1/2 px-3 mb-6 md:mb-0">
<label class="block uppercase tracking-wide text-gray-700 text-xs font-bold mb-2" for="grid-first-name">
Name
</label>
<input
class="appearance-none block w-full bg-gray-200 text-gray-700 border border-red-500 rounded py-3 px-4 mb-3 leading-tight focus:outline-none focus:bg-white"
id="grid-first-name" type="text" placeholder="Jane">
</div>
<div class="w-full md:w-1/2 px-3">
<label class="block uppercase tracking-wide text-gray-700 text-xs font-bold mb-2" for="grid-last-name">
Name
</label>
<input
class="appearance-none block w-full bg-gray-200 text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="grid-last-name" type="text" placeholder="Doe">
</div>
</div>
<div class="flex flex-wrap -mx-3 mb-6">
<div class="w-full px-3">
<label class="block uppercase tracking-wide text-gray-700 text-xs font-bold mb-2" for="grid-password">
Password
</label>
<input
class="appearance-none block w-full bg-gray-200 text-gray-700 border border-gray-200 rounded py-3 px-4 mb-3 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="grid-password" type="password" placeholder="******************">
<p class="text-gray-600 text-xs italic">Make it as long and as crazy as you'd like</p>
</div>
</div>
<div class="flex flex-wrap -mx-3 mb-2">
<div class="w-full md:w-1/3 px-3 mb-6 md:mb-0">
<label class="block uppercase tracking-wide text-gray-700 text-xs font-bold mb-2" for="grid-city">
City
</label>
<input
class="appearance-none block w-full bg-gray-200 text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="grid-city" type="text" placeholder="Albuquerque">
</div>
<div class="w-full md:w-1/3 px-3 mb-6 md:mb-0">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1" />
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2" />
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled />
<label class="form-check-label" for="inlineCheckbox3">3 (disabled)</label>
</div>
</div>
</div>
</form>
<h1 class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-500 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>取得されていることが確認できます。

-
前の記事

Rust 文字列を置換する 2022.12.16
-
次の記事

GAS googleドライブ直下にあるフォルダを一覧で取得する 2022.12.17






コメントを書く