javascript lodashを使って親クラスを含まないオブジェクトのキーと値を取得する
- 作成日 2021.12.19
- 更新日 2022.05.14
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って親クラスを含まないオブジェクトのキーと値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
親クラスを含まないオブジェクトのキーと値を取得
親クラスを含まないオブジェクトのキーと値を取得するには、「_.forOwn」を使用します。
'use strict';
function Hoge() {
this.a = 1;
this.b = 2;
}
// 親を作成
Hoge.prototype.c = 3;
// 親クラスを含まない
_.forOwn(new Hoge, function(value, key) {
console.log(`value : ${JSON.stringify(value)} key : ${key}`)
});
const obj = {
'sato': { 'age': 25, 'active': true },
'tanaka': { 'age': 30, 'active': false },
'kojima': { 'age': 15, 'active': true },
'takahashi': { 'age': 15, 'active': false },
'yasuda': { 'age': 15, 'active': true }
}
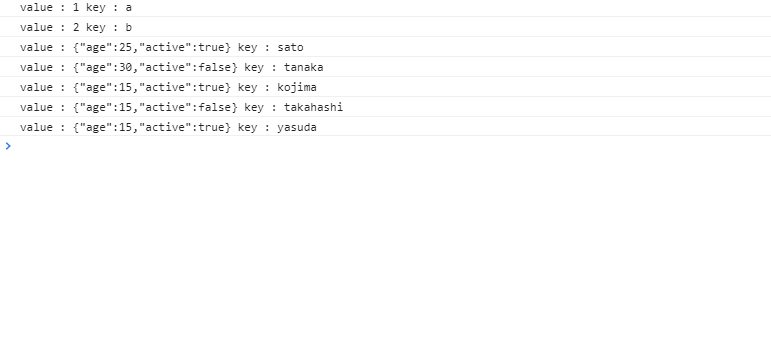
_.forOwn(obj, function (value, key) {
console.log(`value : ${JSON.stringify(value)} key : ${key}`)
});実行結果を確認すると、キーと値が返えされていることが確認できます。

サンプルコード
以下は、
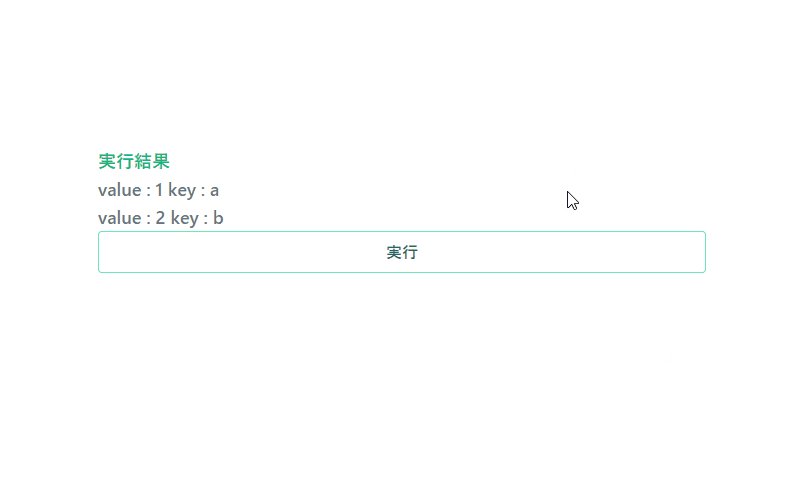
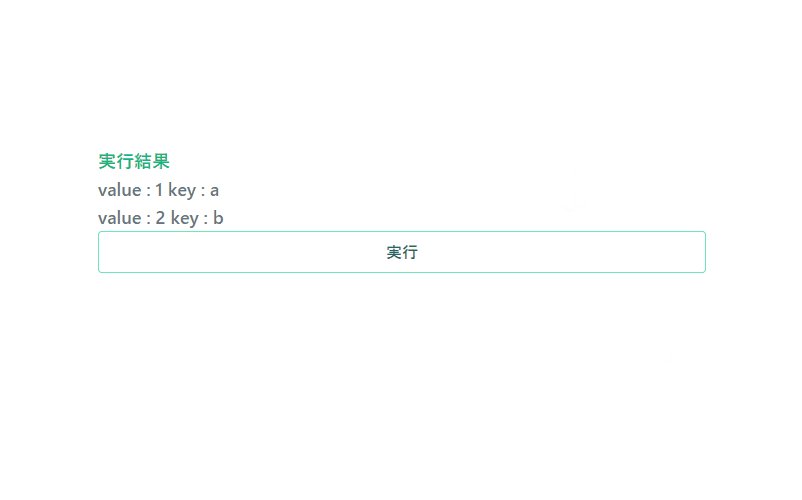
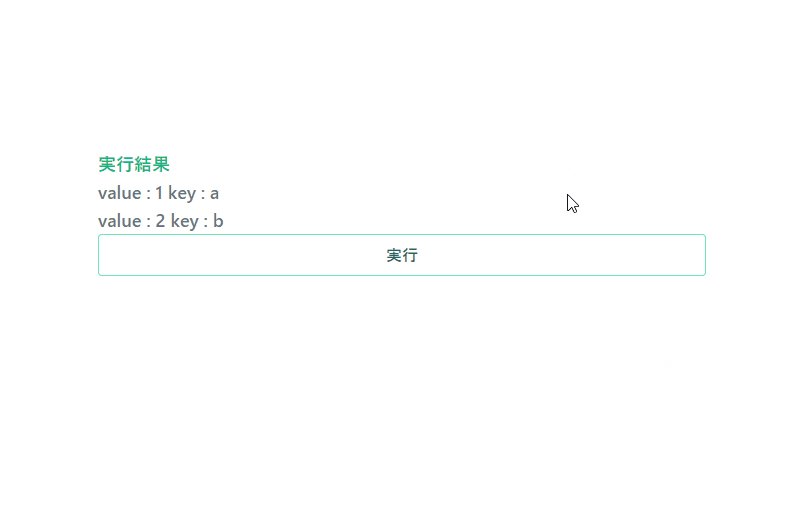
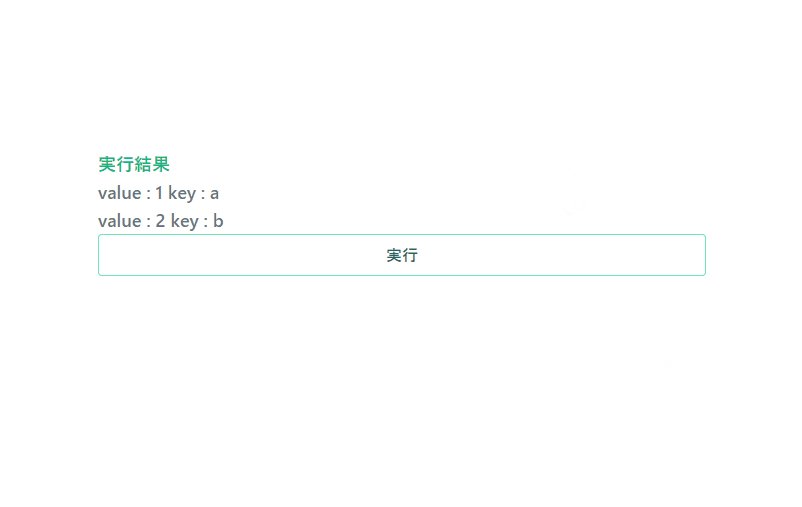
「実行」ボタンをクリックして、親クラスを含まずにオブジェクトのキーと値を取得するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
function Foo() {
this.a = 1;
this.b = 2;
}
// 親を作成
Foo.prototype.c = 3;
const hoge = () => {
disp(new Foo, 'foo')
}
const disp = (obj, id) => {
let text = [];
_.forOwn(obj, (value, key) => {
text.push('<li class="list-group-item">' + `value : ${JSON.stringify(value)} key : ${key}` + '</li>')
});
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<ul id="foo" class="font-semibold text-gray-500 text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

historyコマンドで表示数を指定する 2021.12.19
-
次の記事

MySQL べき乗を求める 2021.12.19










コメントを書く