javascript URLのアンカーを取得する
- 作成日 2020.08.18
- 更新日 2022.10.21
- javascript
- javascript

javascriptでlocation.hashプロパティを使用して、URLのアンカーを取得するサンプルコードを記述してます。location.hashはハッシュと呼ばれる「#」を含んだ「#」以降の文字列を取得することができます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 106.0.5249.103
hashプロパティ使い方
hashプロパティを使うとURLのアンカーを取得することが可能です。
location.hash実際に自身のURLが「http://localhost:8080/sample.html#foo」だった場合に取得すると以下の結果となります。
// URLが「http://localhost:8080/sample.html#foo」だった場合
console.log(location.hash); // #foo「#(シャープ)」を取り除きたい場合は「slice(1)」を使用します。
console.log(location.hash.slice(1)); // fooちなみに「location.hash」は「window」オブジェクトで、使用する際には省略することが可能です。
// URLが「http://localhost:8080/sample.html#foo」だった場合
console.log(window.location.hash); // #foo ← 結果は同じサンプルコード
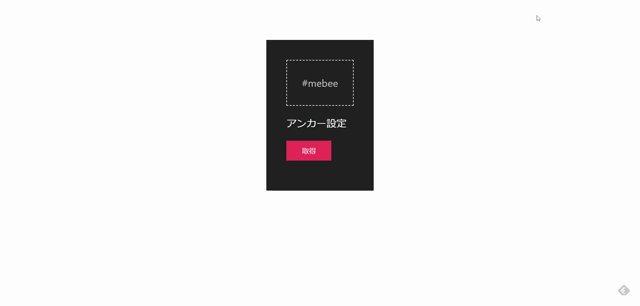
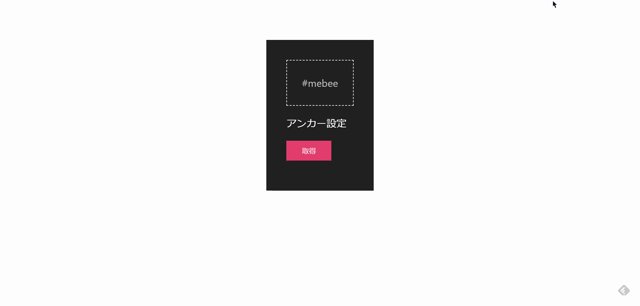
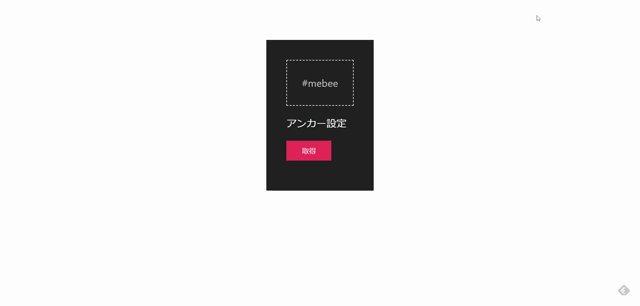
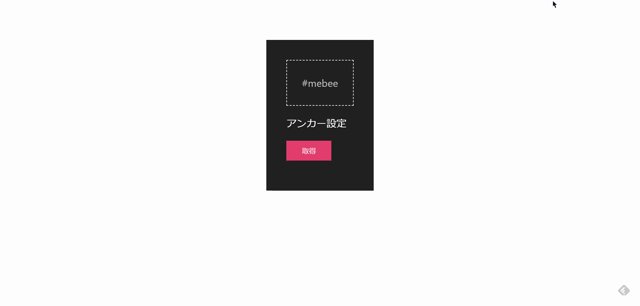
以下は、リンクをクリックしてアンカーをURLに設定した後に「取得」ボタンをクリックすると、URLにあるアンカーを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//アンカー取得
let anc = location.hash
//表示
document.getElementsByClassName("uk-placeholder")[0].textContent = anc;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"></div>
<a href="#mebee">アンカー設定</a>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">取得</button>
</p>
</div>
</div>
</body>
</html>URLのアンカーが取得されていることが確認できます。

-
前の記事

railsでTailwind CSSを使用するまでの手順 2020.08.18
-
次の記事

docker composeを使ってphpBBを構築する手順 2020.08.18







コメントを書く