railsでTailwind CSSを使用するまでの手順

railsでcssのフレームワークである「Tailwind CSS」を使用するまでの手順を記述してます。Webpackerを使用してます。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Tailwind CSSインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add tailwindcss自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにTailwind CSSが追加されていることが確認できます。
{
"name": "rails-test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"tailwindcss": "^1.5.2",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Tailwind CSS設定
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";ターミナル上で、以下のコマンドを実行して、Tailwindのconfigファイルを作成します。
yarn tailwind init app/javascript/css/tailwind.js次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'最後にプロジェクト配下にあるpostcssの設定ファイルである「postcss.config.js」に以下を追記します。
require('tailwindcss')('./app/javascript/css/tailwind.js'),
require('autoprefixer'),編集後の「postcss.config.js」は下記の通りとなります。
module.exports = {
plugins: [
require('postcss-import'),
require('postcss-flexbugs-fixes'),
require('tailwindcss')('./app/javascript/css/tailwind.js'),
require('autoprefixer'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009'
},
stage: 3
})
]
}
ビルドします。
bin/webpackエラーが発生する場合
以下のエラーが発生する場合は、PostCSS 8が必要になっているため
Error: PostCSS plugin postcss-nested requires PostCSS 8.まず、インストールをしたtailwindcssをアンイストールします。
yarn remove tailwindcsspostcss7のtailwindを使用します。
yarn add tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9「app/javascript/css」にある「tailwind.js」を削除して、もう一度作成します。
yarn tailwind init app/javascript/css/tailwind.jsTailwind CSS使い方
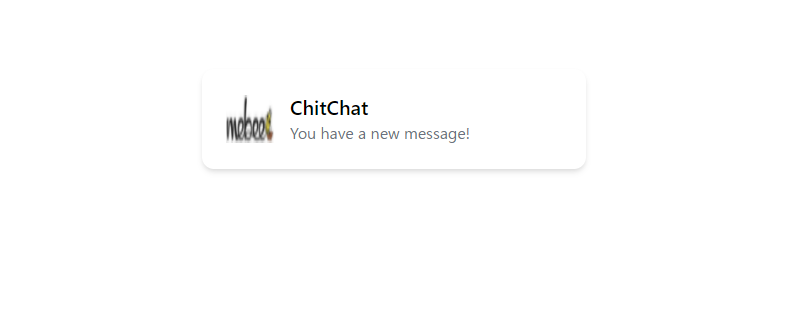
Tailwind CSSを適当なテンプレートに、適応してみます。
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4">
<div class="flex-shrink-0">
<img class="h-12 w-12" src="https://mebee.info/wp-content/uploads/2019/08/mebee_logo.png" alt="ChitChat Logo">
</div>
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-gray-500">You have a new message!</p>
</div>
</div>Tailwind CSSが使用できていることが確認できます。

-
前の記事

javascript 自然対数の底 であるe(ネイピア数)の累乗を計算する 2020.08.18
-
次の記事

javascript URLのアンカーを取得する 2020.08.18







コメントを書く