rails6 ajaxを実装する

rails6でjavascirptを使用して、ajaxを実装するまでの手順を記述してます。Railsのバージョンは6.1.1を使用してます。
環境
- OS CentOS Linux release 7.9.2009 (Core)
- Ruby 2.7.2
- Rails 6.1.1
- rbenv 1.1.2-40-g62d7798
controller作成
まずは、「disp」という名前でcontrollerを作成します。
rails g controller disp「app/controllers」配下に「disp_controller.rb」が作成されます。

view作成
「app/views/disp」配下に「index.html.erb」を作成します。

ajax使用
ajaxを使用する前に、form_withでpostするため以下のように編集します。
<%= form_with model: @disp, local: false do |f| %>
<%= f.text_field :str %>
<%= f.submit "送信" %>
<% end %>
<%= @str %>
<ul id="hoge">
</ul>「disp_controller.rb」も以下のように編集しておきます。
class DispController < ApplicationController
def index
@str = params[:str] ? params[:str] : "hello world"
end
end後は、「index.html.erb」と同じ階層に「index.js.erb」を以下のように記述して、javascriptを利用します。
ここではdocument.getElementByIdを省略して記述してます。
hoge.insertAdjacentHTML('beforebegin','<li><%= @str %></li>');「config」配下にある「routes.rb」にも以下を追加しておきます。
post "disp", to: "disp#index"これでrailsを起動すると
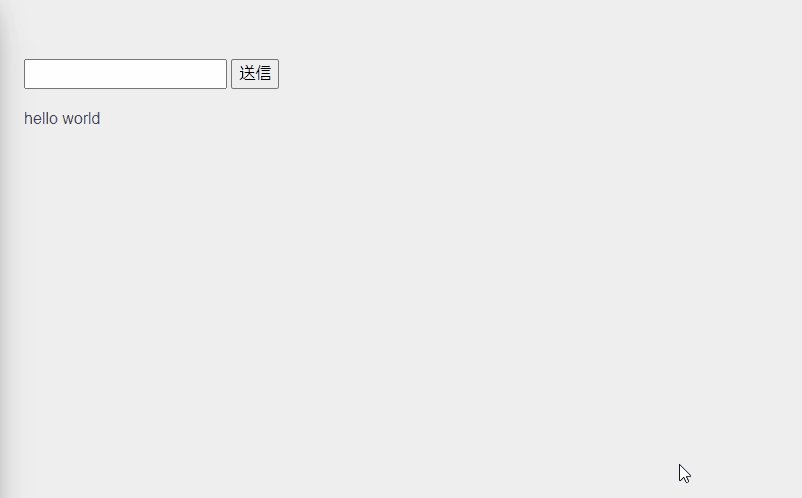
rails sブラウザから http://localhost:3000/disp にアクセスして、postを行うとajaxが実装されていることが確認できます。

-
前の記事

python フォルダを削除する 2021.01.31
-
次の記事

javascript オブジェクトのプロパティの追加と削除を不可にする 2021.02.01










コメントを書く