Rails6 blumaを使用する手順

Rails6でCSSのフレームワーク「bluma」を使用するまでの手順を記述してます。Gemfileに追加して利用します。
環境
- OS windows10 pro 64bit
- ruby 2.7.1
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
blumaインストール
プロジェクト配下にある「Gemfile」に下記を追加します。
gem "bulma-rails", "~> 0.8.0"インストールします。
bundlebluma使い方
「app\assets\stylesheets」に、「application.scss」がなければ作成して以下を追記します。
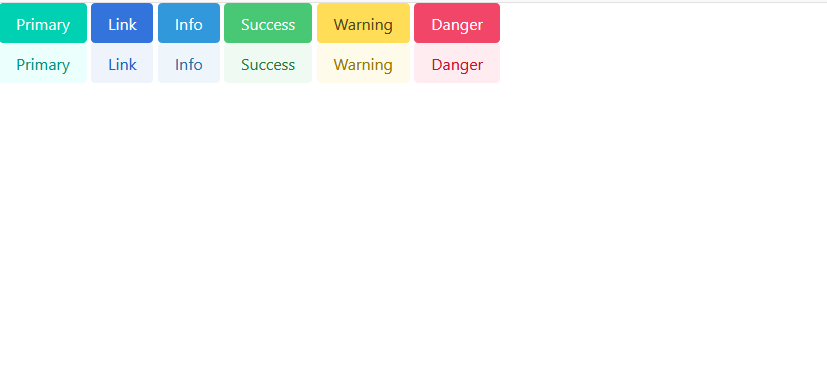
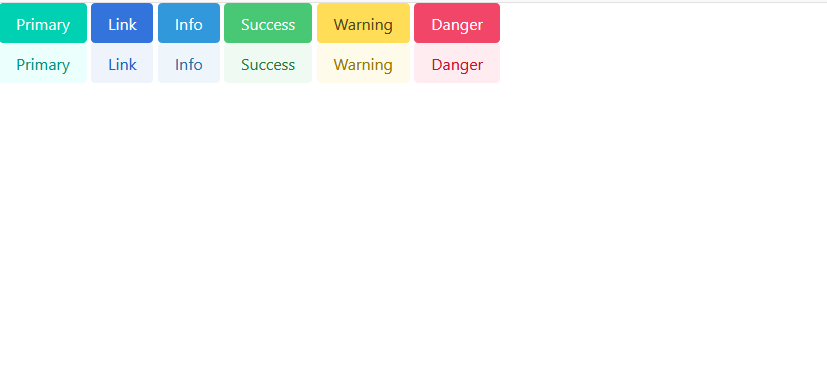
@import "bulma";後は、適当なテンプレートに、blumaを適応してみます。
<meta name="viewport" content="width=device-width, initial-scale=1">
<div>
<button class="button is-primary">Primary</button>
<button class="button is-link">Link</button>
<button class="button is-info">Info</button>
<button class="button is-success">Success</button>
<button class="button is-warning">Warning</button>
<button class="button is-danger">Danger</button>
</div>
<div>
<button class="button is-primary is-light">Primary</button>
<button class="button is-link is-light">Link</button>
<button class="button is-info is-light">Info</button>
<button class="button is-success is-light">Success</button>
<button class="button is-warning is-light">Warning</button>
<button class="button is-danger is-light">Danger</button>
</div>実行結果を確認するとblumaが利用できていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「@chenfengyuan/vue-countdown」をインストールしてシンプルなカウントダウンを実装する 2020.07.24
-
次の記事

bludit テーマをダウンロードして適応する 2020.07.25







コメントを書く