javascript lodashを使って数値の比較を行う
- 作成日 2021.10.15
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って数値の比較を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
数値の比較を行う
数値の比較を行うには、「_.gt」を使用します。NaN以外にも比較を行うことができます。
'use strict';
console.log(
_.gt(2, 1) // true
)
console.log(
_.gt(2, 5) // false
)
console.log(
_.gt(2, -5) // true
)
console.log(
_.gt(2, 2) // false
)実行結果を確認すると、第一引数を第二引数と比較して、判定された結果が返っていることが確認できます。

サンプルコード
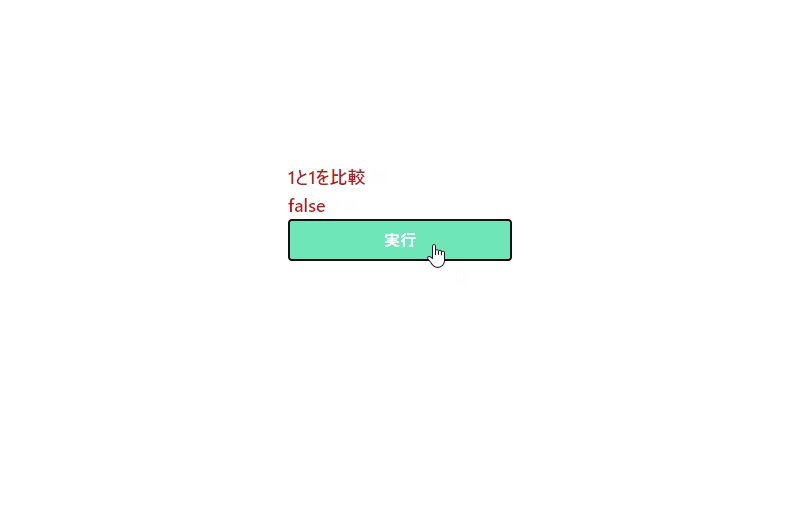
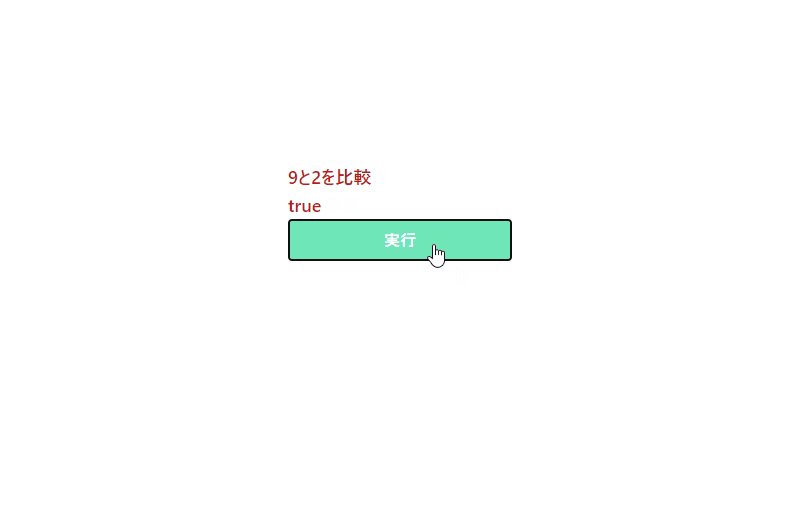
以下は、
「実行」ボタンをクリックして、ランダムに生成した2つの数値の比較を行い、その結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () =>{
let x = ~~(Math.random() * 10)
let y = ~~(Math.random() * 10)
foo.innerHTML = `${x}と${y}を比較`
bar.innerHTML = _.gt(x, y)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-700 text-lg mr-auto">比較した数値</h1>
<h1 id="bar" class="font-semibold text-red-700 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Ruby 複数の変数に代入する3つの方法のそれぞれのパフォーマンスを計測する 2021.10.14
-
次の記事

php ltrimで文字列の先頭から空白または指定した文字列を削除する 2021.10.15







コメントを書く