javascript lodashを使って配列内のデータの合計値を取得する
- 作成日 2021.12.08
- 更新日 2022.05.11
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列内のデータの合計値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
合計値を取得
合計値を取得するには、「_.sum」を使用します。
'use strict';
console.log(
_.sum([5, 2, 8, 7, 6]) // 28
)
console.log(
_.sum(["a", "b", "c"]) // abc
)
console.log(
_.sum([
['a', 1],
['b', 2],
['c', 3]
]) // a,1b,2c,3
)
console.log(
_.sum([]) // 0
)実行結果を確認すると、合計値が取得されていることが確認できます。

サンプルコード
以下は、
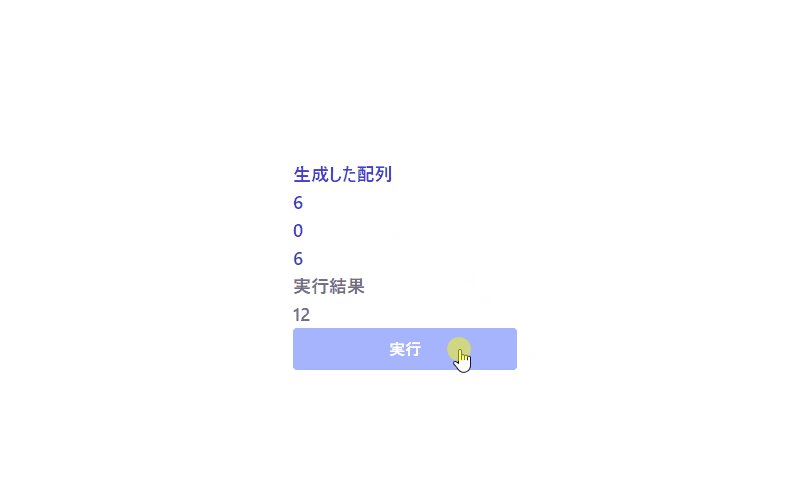
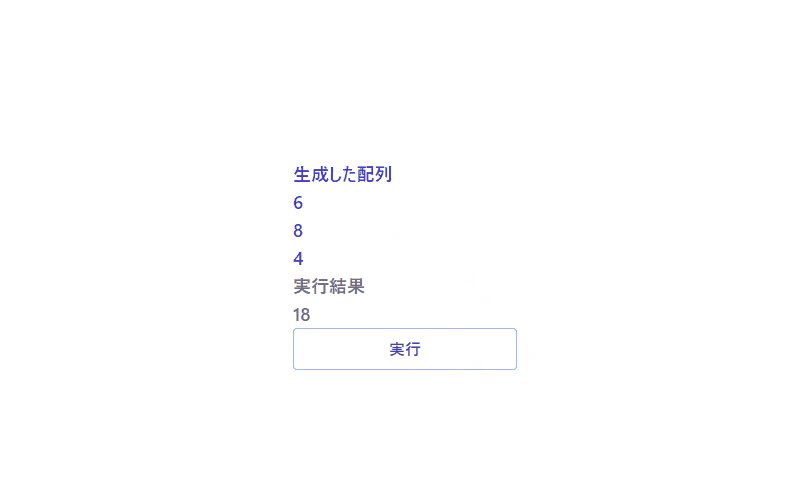
「実行」ボタンをクリックして、ランダムに生成した配列の合計値を取得して結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = Array(3).fill().map(x => ~~(Math.random() * 10));
disp( arr , "fuga" )
bar.innerHTML = _.sum(arr)
}
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-700 text-lg mr-auto">生成した配列</h1>
<ul id="fuga" class="font-semibold text-indigo-700 text-lg mr-auto"></ul>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Linux コマンドで現在自分のいるディレクトリを表示する 2021.12.07
-
次の記事

php ファイルの作成が可能な「touch」と「file_put_contents」のパフォーマンスを計測する 2021.12.08







コメントを書く