javascript 正規表現を使って電話番号チェックを行う
- 作成日 2022.03.11
- 更新日 2022.10.17
- javascript
- javascript

javascriptで、正規表現を使って、電話番号チェックを行うサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
正規表現
正規表現を用いると、電話番号である妥当性を判定することが可能です。
ハイフンなしの場合
const tel1 = "0312341234"; // 固定電話
const tel2 = "0123121234"; // 固定電話
const tel3 = "0120123123"; // フリーダイヤル
const tel4 = "09012341234"; // 携帯
const tel5 = "05012341234"; // IP電話
const tel6 = "1234567890"; // エラー
// 0から始まり、残りの数字9桁または10桁の半角数字
const regexp = /^0\d{9,10}$/;
console.log(
regexp.test(tel1) // true
);
console.log(
regexp.test(tel2) // true
);
console.log(
regexp.test(tel3) // true
);
console.log(
regexp.test(tel4) // true
);
console.log(
regexp.test(tel5) // true
);
console.log(
regexp.test(tel6) //false
);ハイフンありの場合。「00-00-000」がエラーにならないが、シンプルな方がいい気もします。
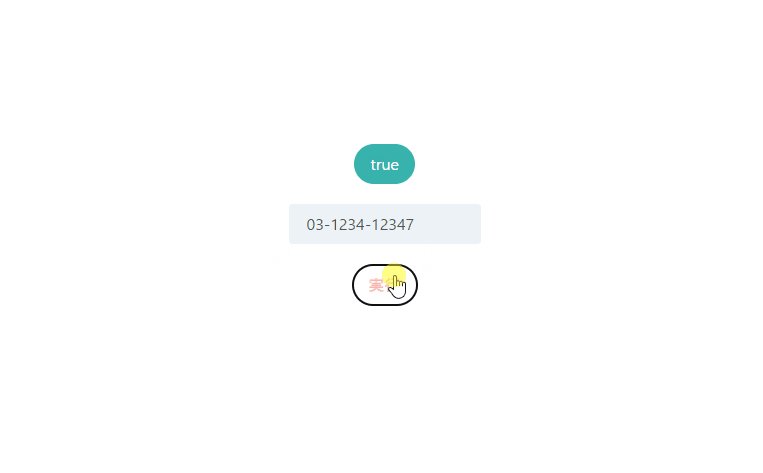
const tel1 = "03-1234-1234"; // 固定電話
const tel2 = "0123-12-1234"; // 固定電話
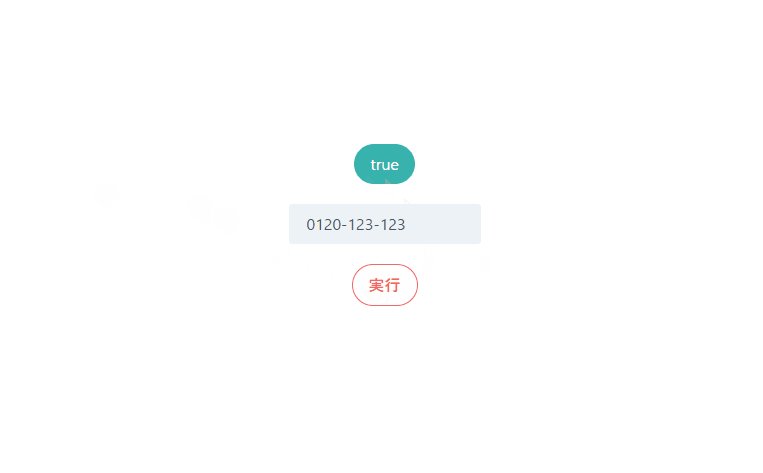
const tel3 = "0120-123-123"; // フリーダイヤル
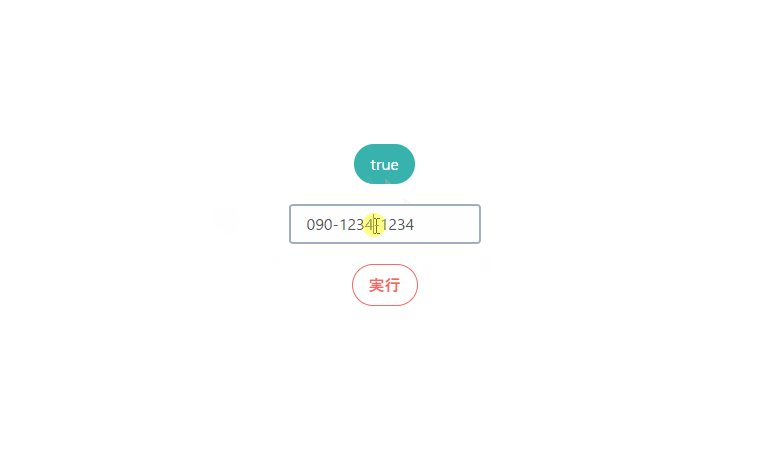
const tel4 = "090-1234-1234"; // 携帯
const tel5 = "050-1234-1234"; // IP電話
const tel6 = "0123--456789"; // エラー
const tel7 = "00-00-000"; // エラー
const regexp = /^0\d{1,3}-\d{2,4}-\d{3,4}$/;
console.log(
regexp.test(tel1) // true
);
console.log(
regexp.test(tel2) // true
);
console.log(
regexp.test(tel3) // true
);
console.log(
regexp.test(tel4) // true
);
console.log(
regexp.test(tel5) // true
);
console.log(
regexp.test(tel6) // false
);
console.log(
regexp.test(tel7) //true
);ハイフンありで固定と携帯とIP電話を分けるパターン
// 固定
const regexp = /^0(\d-\d{4}|\d{2}-\d{3}|\d{3}-\d{2}|\d{4}-\d)-\d{4}$/;
// 携帯 IP
const regexp = /^(050|070|080|090)-\d{4}-\d{4}$/;
// フリーダイヤル
const regexp = /^0120-\d{3}-\d{3}$/;サンプルコード
以下は、
「実行」ボタンをクリックすると、フォームから取得したハイフン付きの電話番号の妥当性を検証した結果を表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー化してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const telCheck = (regexp) => {
return regexp.test(tel.value)
}
const hoge = () => {
let flg = false
flg = telCheck(/^0(\d-\d{4}|\d{2}-\d{3}|\d{3}-\d{2}|\d{4}-\d)-\d{4}$/);
if(flg) { result.innerHTML = flg; return; }
flg = telCheck( /^(050|070|080|090)-\d{4}-\d{4}$/);
if(flg) { result.innerHTML = flg; return; }
flg = telCheck(/^0120-\d{3}-\d{3}$/);
if(flg) { result.innerHTML = flg; return; }
result.innerHTML = flg
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-teal-500 text-white py-2 px-4 rounded-full mt-4">結果</p>
</div>
<input
class="mt-5 bg-gray-200 appearance-none border-2 border-gray-200 rounded w-full py-2 px-4 text-gray-700 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="tel" type="text">
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>妥当性が検証されていることが確認できます。

-
前の記事

Let’s Encrypt 更新期限がすぎた場合の対処法 2022.03.10
-
次の記事

jquery 1度のみ実行できるイベントを作成する 2022.03.11










コメントを書く