Dart SetからSetで値を指定して削除する

Dartで、SetからSetで値を指定して削除するコードを記述してます。「removeAll」を使用して削除します。存在しない値を指定してもエラーにはなりません。また、「const」で宣言したsetに使用するとエラーとなります。
環境
- OS windows11 home
- Dart 2.18.4
Setで値を指定して削除
Setで値を指定して削除するには、「removeAll」を使用します。
セット.removeAll(セット)実際に、使用して削除してみます。
void main() {
var set = {'aaa','bbb','ccc','ddd','eee'};
set.removeAll({'aaa','bbb','ccc'});
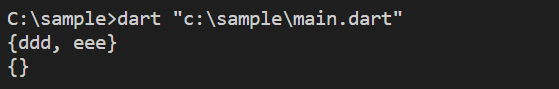
print(set); // {ddd, eee}
set.removeAll({'ddd','eee'});
print(set); // {}
}実行結果を見ると、削除されていることが確認できます。

存在しない値があった場合は、存在する値だけが削除されます。
void main() {
var set = {'aaa','bbb','ccc','ddd','eee'};
set.removeAll({'aaa','ggg','fff'});
print(set); // {bbb, ccc, ddd, eee}
}定数
「const」で宣言したリストを削除するとエラー「Unsupported operation: Cannot change an unmodifiable set」が発生します。
void main() {
const set = {'aaa','bbb','ccc','ddd','eee'};
set.removeAll({'aaa','bbb','ccc'});
print(set);
}
Unhandled exception:
Unsupported operation: Cannot change an unmodifiable set
#0 _UnmodifiableSetMixin._throwUnmodifiable (dart:collection/set.dart:345:5)
#1 _UnmodifiableSetMixin.removeAll (dart:collection/set.dart:358:49)
#2 main (file:///c:/sample/main.dart:4:7)
#3 _delayEntrypointInvocation.<anonymous closure> (dart:isolate-patch/isolate_patch.dart:297:19)
#4 _RawReceivePortImpl._handleMessage (dart:isolate-patch/isolate_patch.dart:192:12)「final」の場合は、メモリ領域は変更できるためエラーにはなりません。
void main() {
final set = {'aaa','bbb','ccc','ddd','eee'};
set.removeAll({'aaa','bbb','ddd'});
print(set); // {ccc, eee}
}remove
「set」から指定した値を削除する場合は「remove」を使用します。
void main() {
var set = {'aaa','bbb','ccc'};
set.remove('aaa');
print(set); // {bbb, ccc}
}-
前の記事

javascript オブジェクトの値の合計を求める 2022.11.14
-
次の記事

EXCEL 複数のセルに値を一括で入力するショートカットキー 2022.11.14







コメントを書く