javascript オブジェクトの配列のソートを行う
- 作成日 2021.06.21
- 更新日 2022.09.07
- javascript
- javascript

javascriptで、オブジェクトの配列のソートを行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
ソートを行う
ソートするには、「sort」でプロパティをして行います。
'use strict';
let arr = [
{ name: 'yamada', age: 20 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
// sort
arr.sort( function (x, y) {
let flg = 0;
if (x.name < y.name) {
flg = -1;
} else if (x.name > y.name) {
flg = 1;
}
return flg;
})
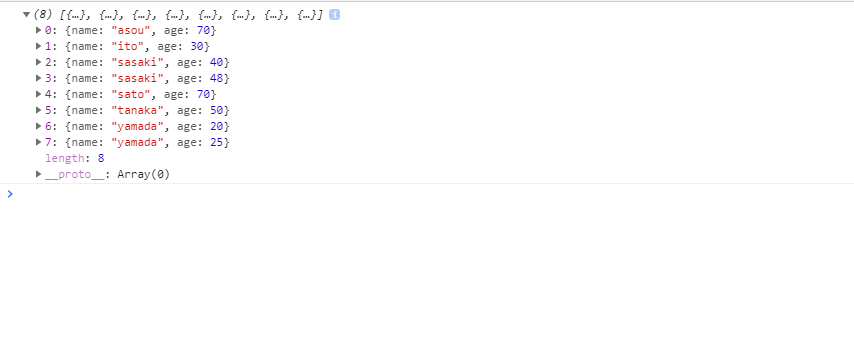
console.log(arr);実行結果を確認すると、指定した「name」プロパティでソートされていることが確認できます。

降順にすると場合は、flgの値を逆にします。
if(xKey < ykey){
flg = 1;
} else if(xKey > ykey){
flg = -1;
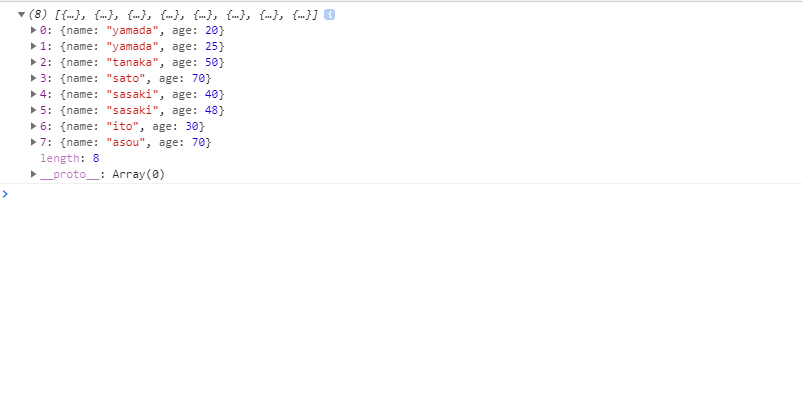
}実行結果

サンプルコード
以下は、
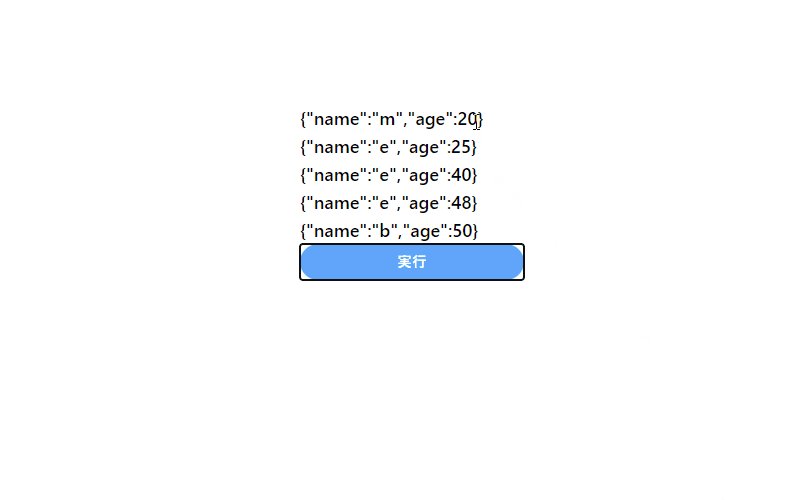
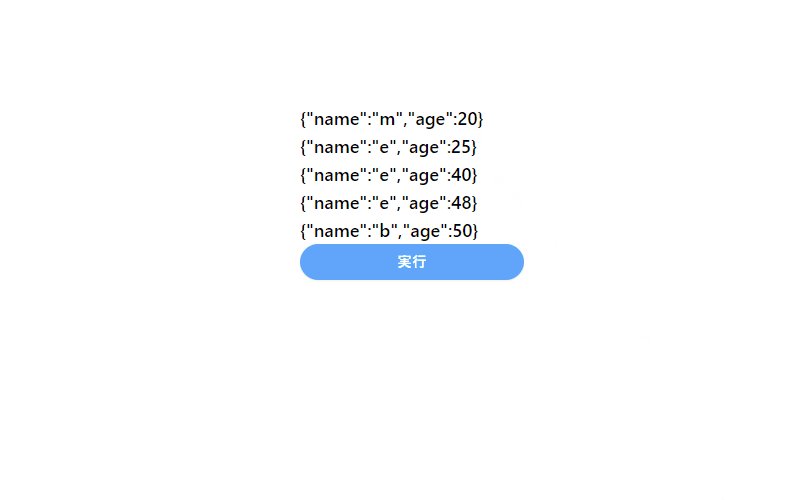
「実行」ボタンをクリックして、オブジェクトの配列をソートした結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
let arr = [
{ name: 'm', age: 20 },
{ name: 'e', age: 25 },
{ name: 'b', age: 50 },
{ name: 'e', age: 40 },
{ name: 'e', age: 48 }
]
// sort
arr.sort(function (x, y) {
let flg = 0;
if (x.name < y.name) {
flg = 1;
} else if (x.name > y.name) {
flg = -1;
}
return flg;
})
disp(arr,"foo");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-blue-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-blue-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、ソートした結果が表示されていることが確認できます。

-
前の記事

javascript lodashを使って関数をまとめて実行する 2021.06.21
-
次の記事

Vimエディタ 表示する行数を指定する 2021.06.21










コメントを書く