javascript リクエスト時間やレスポンス時間を取得する
- 作成日 2021.04.21
- 更新日 2022.08.17
- javascript
- javascript

javascriptで、performance.timingをリクエスト時間やレスポンス時間を取得するサンプルコードを記述してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
performance.timing使い方
リクエスト時間は、「performance.timing」の
「レスポンス受信の開始時間(timing.responseStart)」から
「リクエスト送信の開始時間(timing.requestStart)」を
引くことで求めることが可能です。
timing.responseStart - timing.requestStartレスポンス時間も
「レスポンス受信の終了時間(timing.responseEnd)」から
「レスポンス受信の開始時(timing.responseStart)」を
引くことで求めることが可能です。
timing.responseEnd - timing.responseStartまた、DOM構築時間はDOMの構築完了時間から、パース開始時間を引くことで求めることが可能です。
timing.domComplete - timing.domLoadingサンプルコード
以下は、
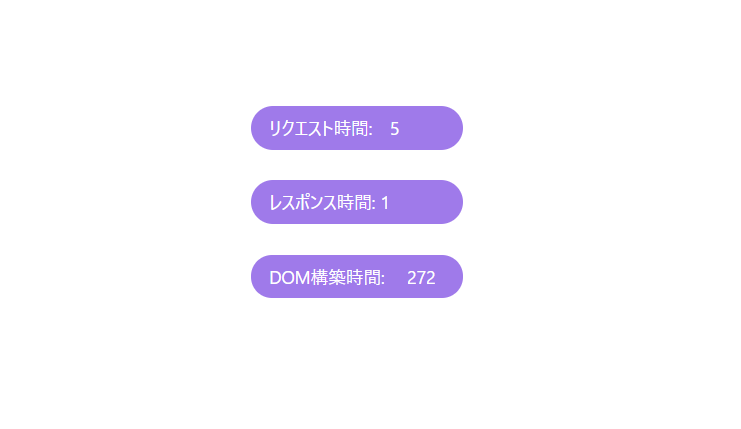
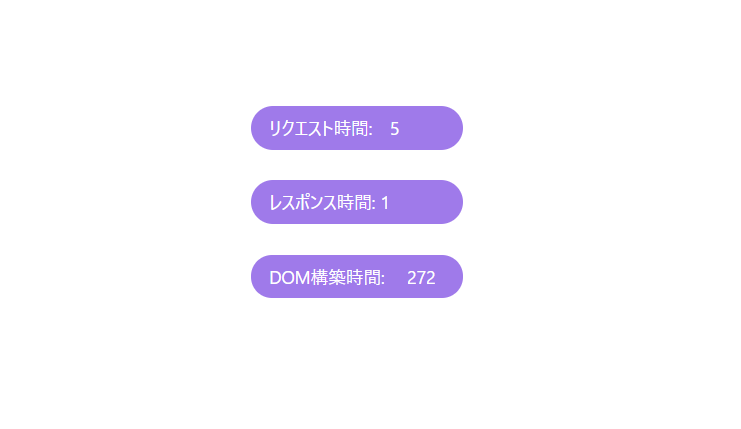
ロード時にリクエスト時間と、レスポンス時間とDOM構築時間を表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
window.onload = () => {
const timing = performance.timing;
result1.innerHTML = "リクエスト時間: " + (timing.responseStart - timing.requestStart);
result2.innerHTML = "レスポンス時間: " + (timing.responseEnd - timing.responseStart);
result3.innerHTML = "DOM構築時間: " + (timing.domComplete - timing.domLoading);
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result1" class="bg-purple-500 text-white py-2 px-4 rounded-full mb-3 mt-4">リクエスト時間</p>
<p id="result2" class="bg-purple-500 text-white py-2 px-4 rounded-full mb-3 mt-4">レスポンス時間</p>
<p id="result3" class="bg-purple-500 text-white py-2 px-4 rounded-full mb-3 mt-4">DOM構築時間</p>
</div>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

javascript isConnectedでドキュメントオブジェクトモデル (DOM) に接続されているかを判定する 2021.04.20
-
次の記事

rails6 if文の1つ変数にある「or」句を配列にまとめる 2021.04.21










コメントを書く