javascript ontouchmoveでタッチ中のイベントを取得する
- 作成日 2021.03.25
- 更新日 2022.08.10
- javascript
- javascript

javascriptで、ontouchmoveを使用して、タッチ中のイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
ontouchmove使い方
ontouchmoveを使用すると、タッチ中のイベントを取得することが可能です。
/* html内で利用 */
<タグ ontouchmove ="イベント">
/* js内で利用 */
object.ontouchmove = function(){ イベント };ontouchmove使い方(html内での使用例)
<div ontouchmove="hoge()" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
'use strict';
function hoge() {
console.log('タッチ中');
}
<script>ontouchmove使い方(js内での使用例)
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
'use strict';
document.getElementById('main').ontouchmove = function(){
console.log('タッチ中');
};
</script>実行結果は、「タッチ」してる間は「タッチ中」と表示されます。

また、以下のコードを、
document.getElementById('main').ontouchmove = function(){
console.log('タッチ中');
};document.getElementByIdの省略と関数をアロー化して、簡潔に記述することもできます。
main.ontouchmove = () => {
console.log('タッチ中');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
document.getElementById("main").addEventListener (
"touchmove", function(){ console.log('タッチ中')}
)
</script>要素内の要素
「ontouchmove」も「addEventListener(touchmove)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
hello javascript!!
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
main.ontouchmove = () => {
console.log('mainにタッチ中');
}
sub.ontouchmove = () => {
console.log('subにタッチ中');
}
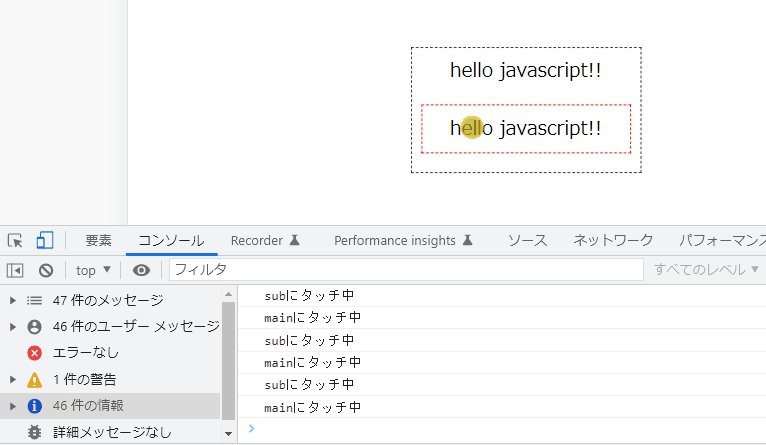
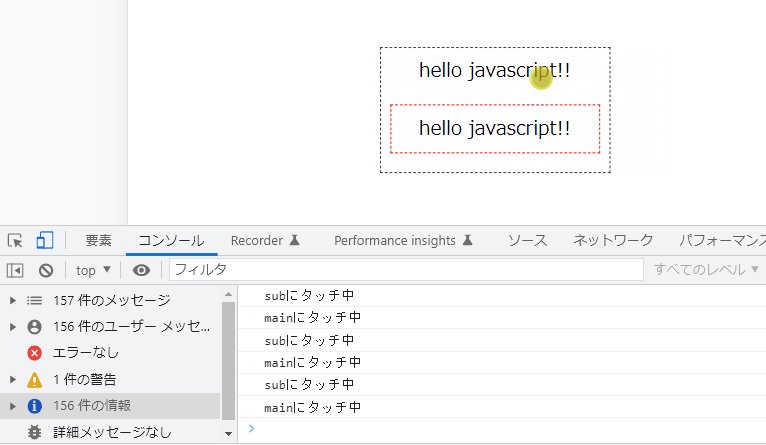
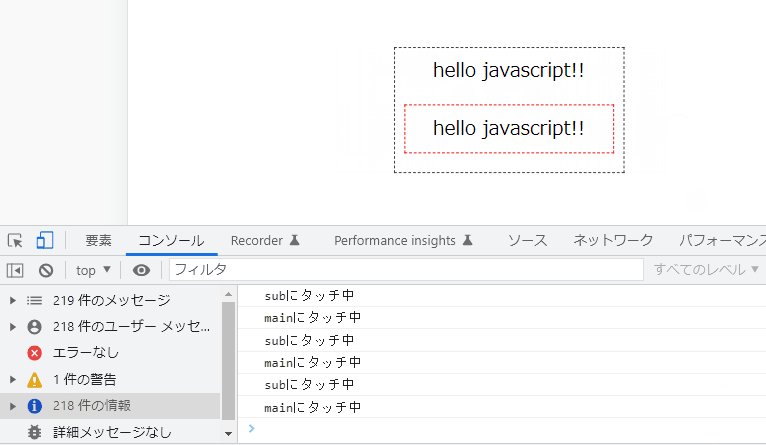
</script>実行結果

サンプルコード
以下は、
タッチ中を全てカウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `タッチ中の回数${count}`;
}
window.onload = () => {
sample.ontouchmove = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex justify-center">
<p id="result" class="bg-yellow-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

SourceTreeに既に存在するローカルリポジトリを追加する 2021.03.25
-
次の記事

Ruby NT タイムエポック(Windows時間)を年月日月時に変換する 2021.03.25











コメントを書く