javascript lodashを使って文字列の最初に指定した文字列を挿入する
- 作成日 2022.02.14
- 更新日 2022.05.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って文字列の最初に指定した文字列を挿入するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
文字列の最初に指定した文字列を挿入
文字列の最初に指定した文字列を挿入するには、「_.padStart」を使用します。
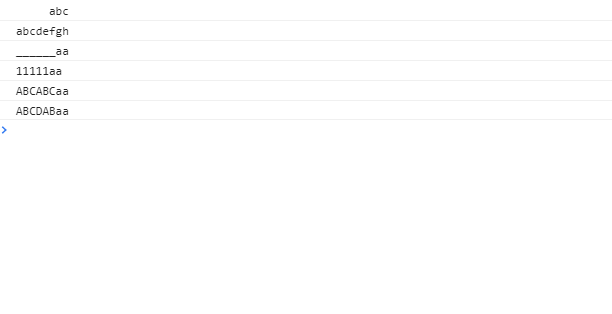
'use strict';
console.log(
_.padStart('abc', 8) // 文字列 + スペースで8文字に指定
// abc
);
console.log(
_.padStart('abcdefgh', 8)
// abcdefgh
);
console.log(
_.padStart('aa', 8, '_')
// ______aa
);
console.log(
_.padStart('aa', 7, '1')
// 11111aa
);
console.log(
_.padStart('aa', 8, 'ABC')
// ABCABCaa
);
console.log(
_.padStart('aa', 8, 'ABCD')
// ABCDABaa
);実行結果を確認すると、挿入されていることが確認できます。

サンプルコード
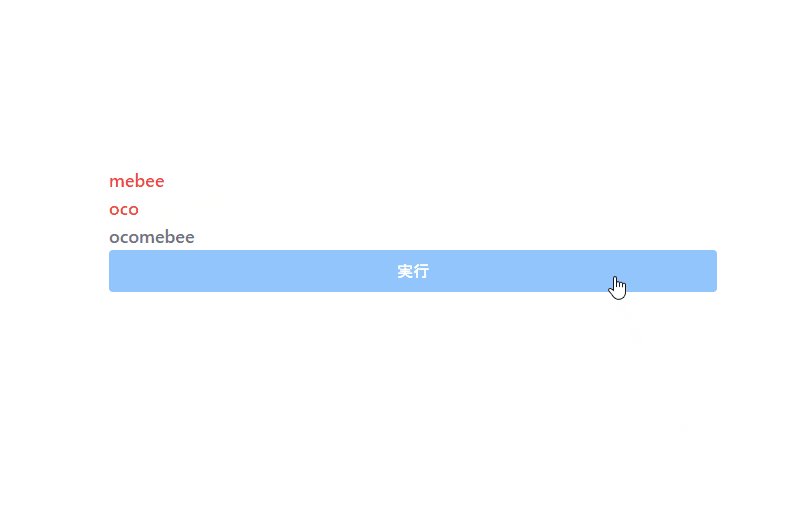
以下は、
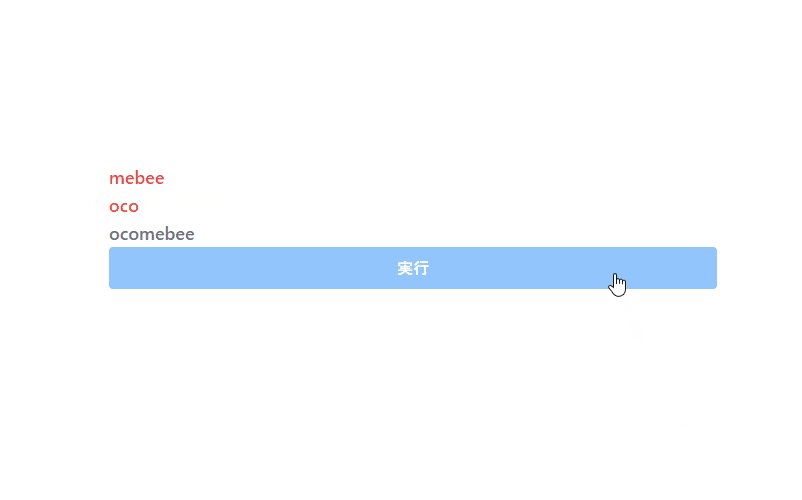
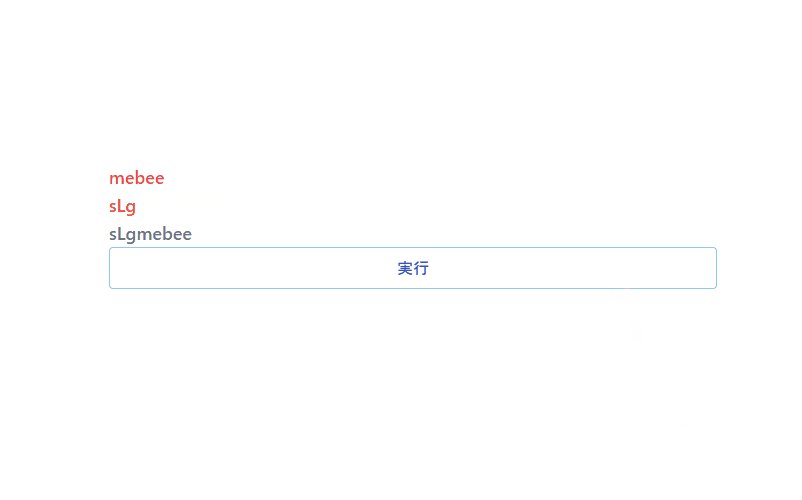
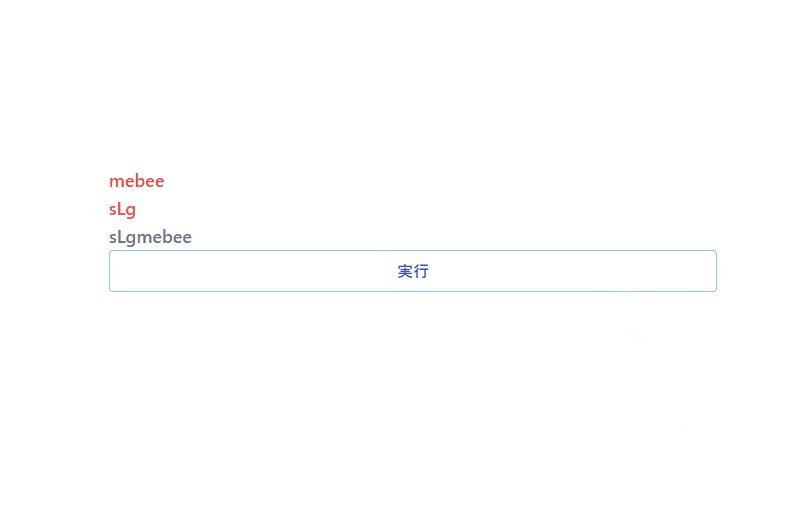
「実行」ボタンをクリックして、ランダムに生成した3文字の文字列を、指定した文字列の最初に挿入した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
let str = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ-_";
let randstr = '';
for (let i = 0; i < 3; i++) {
randstr += str[~~(Math.random() * str.length)];
}
str = "mebee"
foo1.textContent = str
foo2.textContent = randstr
bar.textContent = _.padStart(str, 8, randstr)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo1" class="font-semibold text-red-500 text-lg mr-auto">変換前</h1>
<h1 id="foo2" class="font-semibold text-red-500 text-lg mr-auto">挿入する文字列</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-300 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Ubuntu22.04 リポジトリを追加して最新のdockerとdocker composeをインストールする 2022.02.14
-
次の記事

Vue.js dragendイベントを取得する 2022.02.14







コメントを書く