javascript 重複しないランダムな配列を作成する
- 作成日 2021.02.16
- 更新日 2022.08.05
- javascript

javascriptで、重複しないランダムな配列を作成するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
重複しない配列を作成
- ランダムな指定した個数の配列を作成
- 重複を除去
- 除去した個数を確認
- 指定して個数になるまで、ランダムな配列を結合して、重複を除去しながら繰り返す
※ここではビット否定演算子(~~)を使用して小数の切り捨てを行ってます。
// 作成する配列の個数
const n = 5;
// ランダムな5個の整数1桁の配列を生成し重複を削除
let arr = Array.from(new Set(Array(n).fill().map(x => ~~(Math.random() * 10))));
console.log( "重複除去後 : " + arr )
// 除去後の配列の個数
let m = n - arr.length;
if (m != 0) {
// 配列の個数がnになるまで実行
for (let m; arr.length < n;) {
// 配列を結合して、再度、重複を削除
arr = Array.from(new Set([...arr, ...Array(m).fill().map(x => ~~(Math.random() * 10))]));
}
}
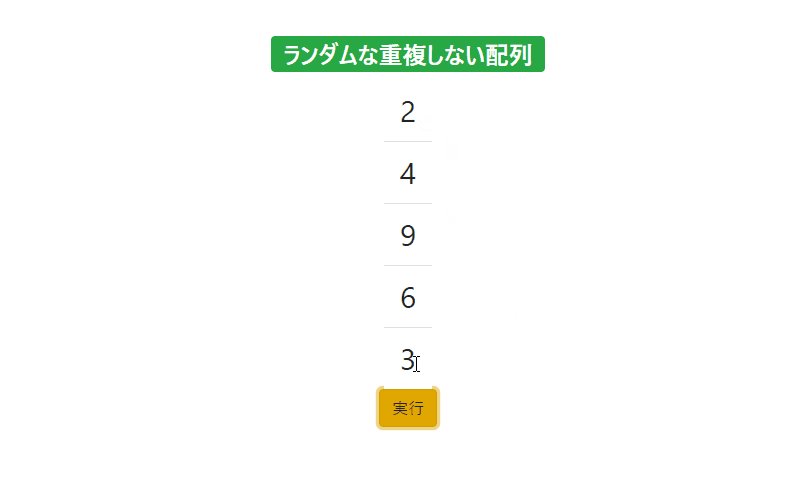
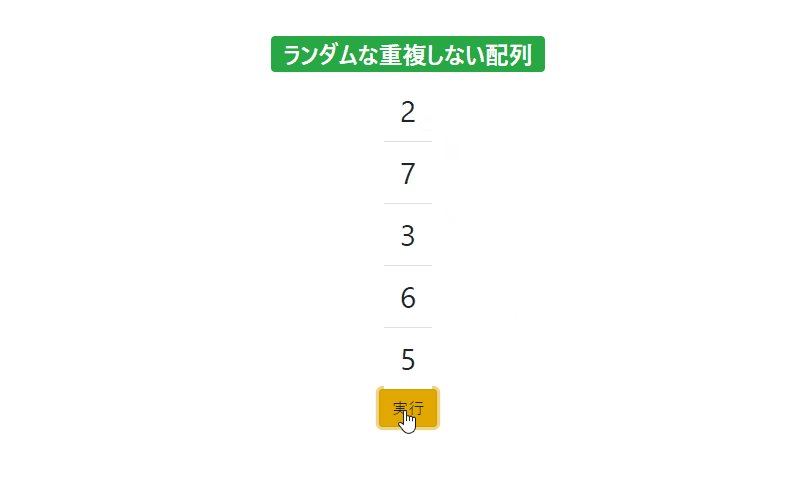
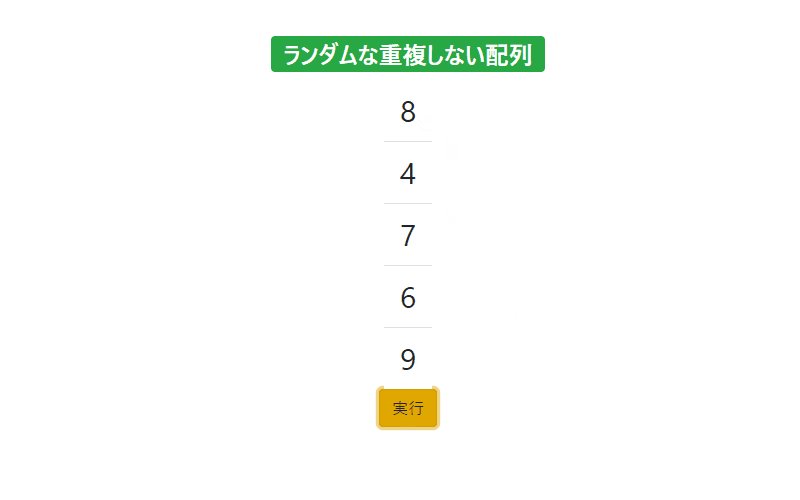
console.log( "n個配列が生成される : " + arr )実行結果

サンプルコード
以下は、
ラムダムな重複しない0~9までの配列を5個生成して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数化してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// 作成する配列の個数
const n = 5;
// ランダムな5個の整数1桁の配列を生成し重複を削除
let arr = Array.from(new Set(Array(n).fill().map(x => ~~(Math.random() * 10))));
// 除去後の配列の個数
let m = n - arr.length;
if (m != 0) {
// 配列の個数がnになるまで実行
for (let m; arr.length < n;) {
// 配列を結合して、再度、重複を削除
arr = Array.from(new Set([...arr, ...Array(m).fill().map(x => ~~(Math.random() * 10))]));
}
}
// 生成した配列を表示
disp(arr, "txt1");
}
//フロントに表示する関数
const disp = (arr, id) =>{
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-success">ランダムな重複しない配列</span></h2>
<ul id="txt1" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>重複しないランダムな5個の配列が表示されていることが確認できます。

また、上記のコードは「window」オブジェクトも省略することが可能です。
onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}-
前の記事

React.js ライブラリ「react-plotly」を使って動かせるグラフを作成する 2021.02.15
-
次の記事

php 連想配列からキーのみを取得する 2021.02.16










コメントを書く