javascript tableのtbody要素を作成する
- 作成日 2023.02.10
- javascript
- javascript

javascriptで、tableのtbody要素を作成するサンプルコードを記述してます。「テーブル要素.createTBody」で作成可能です。ここでは、実際に実行した結果を動画で掲載してます。
環境
- OS windows11 home
- ブラウザ chrome 110.0.5481.78
tbody要素を作成
tbody要素を作成するには、「テーブル要素.createTBody」で可能です。
<table id="tbl">
</table>
<script>
const elm = document.getElementById('tbl');
// tbody要素追加
const theElm = tbl.createTBody();
// tr要素追加
const trElm = theElm.insertRow();
// th要素追加
let thElm = document.createElement('th');
// テキストノード追加
thElm.appendChild(document.createTextNode('hoge'));
// th要素を追加
trElm.appendChild(thElm);
// th要素追加
thElm = document.createElement('th');
// テキストノード追加
thElm.appendChild(document.createTextNode('10'));
// th要素をtr要素に追加
trElm.appendChild(thElm);
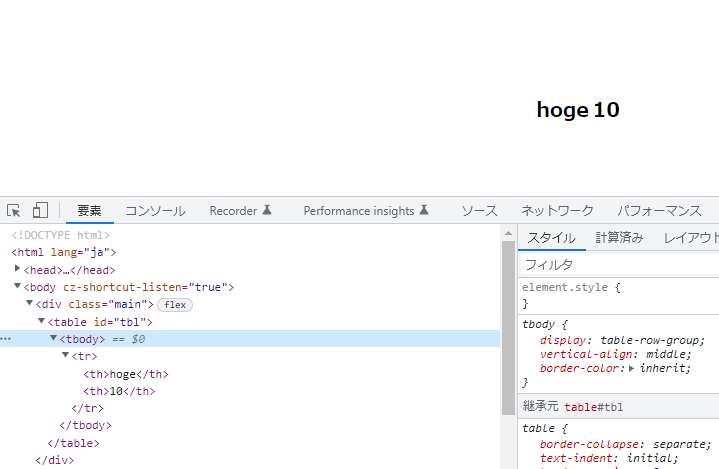
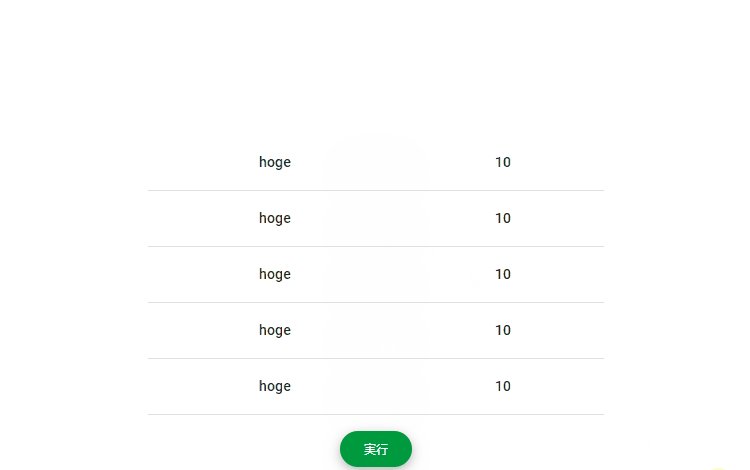
</script>実行結果をみると作成されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
// const tbl = document.getElementById('tbl'); ← このコードを省略可能
// tbody要素を追加
const theElm = tbl.createTBody();サンプルコード
以下は、実行ボタンをクリックすると「table」にtbody要素を追加するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<table id="tbl" class="table p-4">
</table>
<button id="result" class="btn btn-success btn-rounded ">実行</button>
</div>
<script>
result.addEventListener('click', () => {
// tbody要素追加
const theElm = tbl.createTBody();
// tr要素追加
const trElm = theElm.insertRow();
// th要素追加
let thElm = document.createElement('th');
// テキストノード追加
thElm.appendChild(document.createTextNode('hoge'));
// th要素を追加
trElm.appendChild(thElm);
// th要素追加
thElm = document.createElement('th');
// テキストノード追加
thElm.appendChild(document.createTextNode('10'));
// th要素をtr要素に追加
trElm.appendChild(thElm);
});
</script>
</body>
</html>追加されていることが確認できます。

-
前の記事

Android Studio ニーモックのブックマークをつけるショートカットキー 2023.02.09
-
次の記事

mac 文字にリンクを追加するショートカットキー 2023.02.10







コメントを書く