javascript textareaの入力文字数に制限をかける
- 作成日 2022.08.02
- javascript
- javascript

javascriptで、textareaの入力文字数に制限をかけるサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
入力文字数に制限
入力文字数に制限をかけるには、「keyup」イベント時に文字数を取得して条件を指定します。
実際に、入力する文字を10文字に制限してみます。
<textarea id="txt"></textarea>
<script>
document.getElementById('txt').addEventListener('keyup', function(e){
if (e.target.value.length > 10) {
console.log("10文字以内入力してください。")
};
});
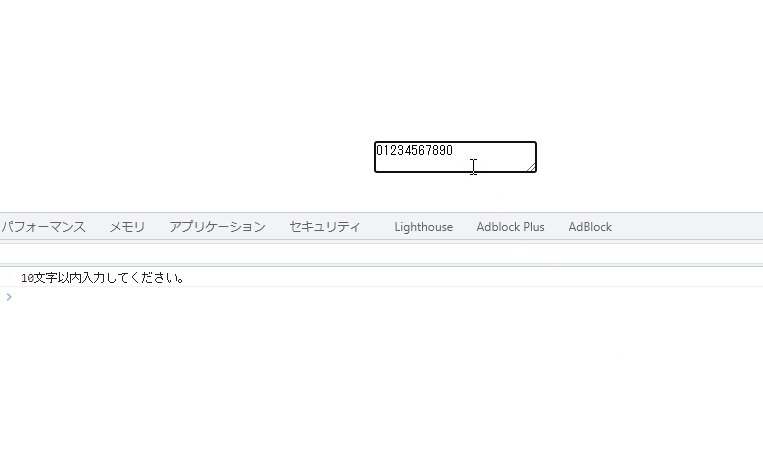
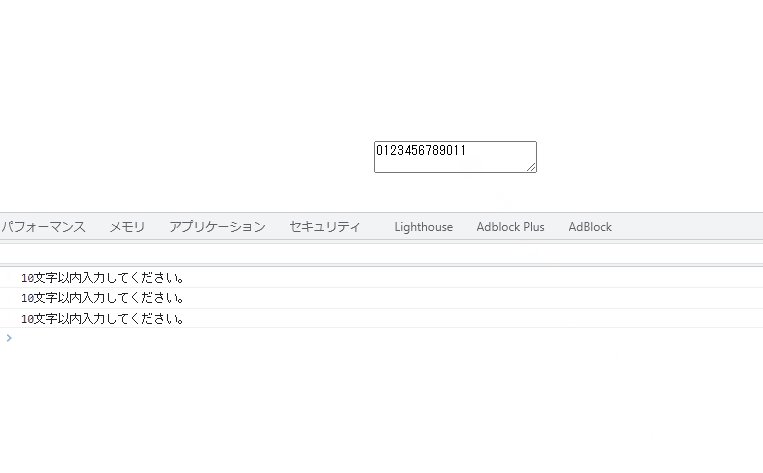
</script>実行結果

また、「onkeyup」を使用することもできます。
<textarea id="txt"></textarea>
<script>
document.getElementById('txt').onkeyup = function(e) {
if (e.target.value.length > 10) console.log("10文字以内入力してください。")
}
</script>属性に指定しても、使用できます。
<textarea id="txt" onkeyup="foo();"></textarea>
<script>
function foo() {
if (event.target.value.length > 10) console.log("10文字以内入力してください。")
}
</script>サンプルコード
以下は、
「実行」ボタンをクリックした際に、「textarea」の文字数を取得して、3文字を超えていればボタンを非活性化、3文字以内なら活性化するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
txt.onkeyup = () => {
(txt.value.length > 3) ?
(foo.innerHTML = '3文字以内に制限されてます', btn.disabled = true)
:
(foo.innerHTML = '3文字以内です', btn.disabled = false)
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<textarea
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt"></textarea>
<button id="btn"
class="mb-2 md:mb-0 bg-blue-500 disabled:opacity-50 rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、ボタンが変化していることが確認できます。

-
前の記事

GAS スプレッドシートで指定したセルにフォーカスをあてる 2022.08.01
-
次の記事

mongoDB ドキュメント(レコード)を最初の1件だけ取得する 2022.08.02






コメントを書く