disabledを指定しても効かない

くだらない理由でbuttonタグにdisabledを指定しても効かなくて、少しハマったので記述してます。
環境
- ブラウザ chrome 84.0.4147.105
disabledが効かない
別の人が書いたコードの「button」タグに「disabled」を指定するだけだったのですが、指定しても、非活性化されませんでした。
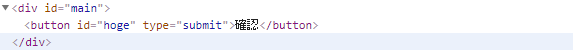
<button id="hoge" type="submit" disabled>確認</button>chromeのデベロッパーツールで確認したら「disabled」がついていない

原因
コードをよく見ると、javascript時にonloadで「disabled」にされていた。ちょっとはまったので、メモしておきます。
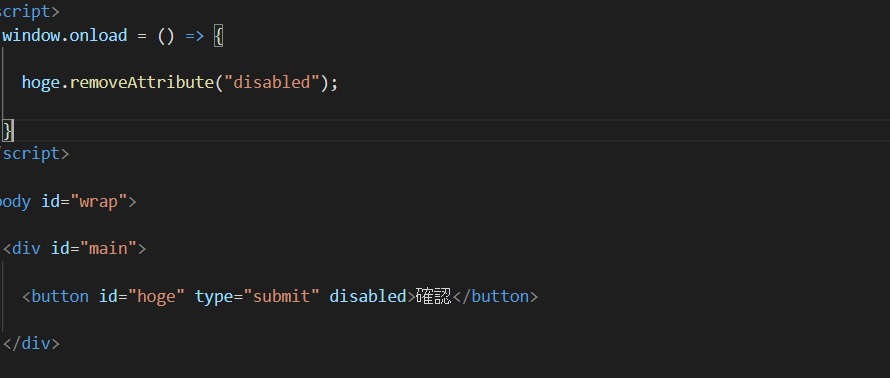
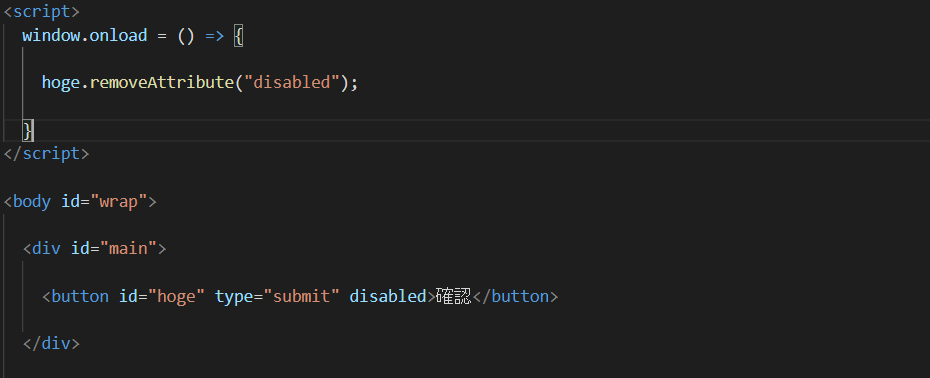
<script>
window.onload = () => {
hoge.removeAttribute("disabled");
}
</script>
<body>
<button id="hoge" type="submit" disabled>確認</button>
</body>画像も表示しておきます。

当然、「JS」を変更すれば「disabled」は効くようになります。
-
前の記事

php 変数を変数として利用する 2021.03.21
-
次の記事

javascript metaKeyプロパティでmacのcommandキーが押されているかを判定する 2021.03.22









コメントを書く