html feGaussianBlurタグを使用して画像にぼかしを入れる

htmlで、feGaussianBlurタグを使用して、画像にぼかし効果を入れるサンプルを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
feGaussianBlurタグ使い方
filterの要素内に、feGaussianBlurタグを使用して、stdDeviation属性(ぼかし)の量を指定して、imgタグの「filter」に指定します。
<svg width="500" height="500">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="3" />
</filter>
</defs>
<image x="0" y="0" width="500" height="500" xlink:href="https://pro-foto.jp/free/img/images_big/eha0171-009.jpg"
filter="url(#blur)" />
</svg>サンプルコード
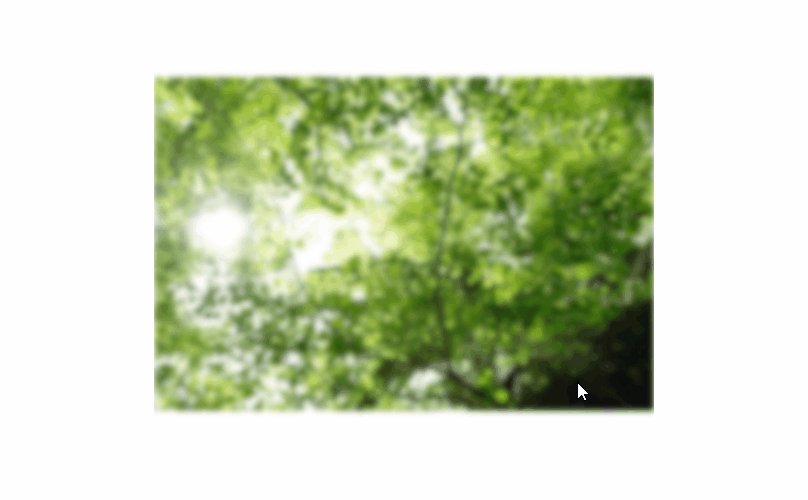
以下は、
指定した画像にマウスオーバーするとぼかしが入る
サンプルコードとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
svg image {
filter: none;
}
svg image:hover {
filter: url(#blur);
}
</style>
<body>
<div class="main">
<svg width="500" height="500">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="3" />
</filter>
</defs>
<image x="0" y="0" width="500" height="500" xlink:href="https://pro-foto.jp/free/img/images_big/eha0171-009.jpg"
filter="url(#blur)" />
</svg>
</div>
</body>
</html>画像にぼかしが入ることが確認できます。

-
前の記事

Nuxt.js ライブラリ「v-movable」を使用して移動可能な要素を実装する 2020.11.24
-
次の記事

WordPress 警告「Warning: All In One SEO Pack has detected other active SEO or sitemap plugins. We recommend that you deactivate the following plugins to prevent any conflicts:」を消す 2020.11.24







コメントを書く