Nuxt.js ライブラリ「vue-toastification」を使用してトーストを表示する

ライブラリ「vue-toastification」をインストールすると、トーストを表示することが可能です。ここでは、nuxt.jsでvue-toastificationを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-toastificationインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-toastificationvue-toastification使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import Toast from "vue-toastification"
import "vue-toastification/dist/index.css"
Vue.use(Toast)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<span>Toasts {{ counter }} from toasts!</span>
<button class="action" @click="clicked">Open!</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
counter: 0
}
},
methods: {
clicked() {
this.counter++;
this.$toast.success(`Toast with counter ${this.counter}`, {
position: "top-center"
})
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 35px;
}
.t-container {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.action {
height: 40px;
padding: 5px 10px;
border-radius: 5px;
color: #38B508;
cursor: pointer;
border: thin solid currentColor;
}
</style>
起動します
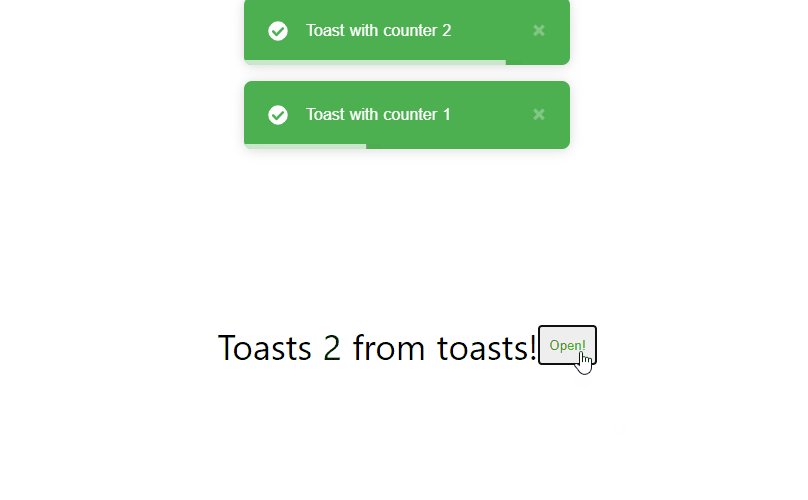
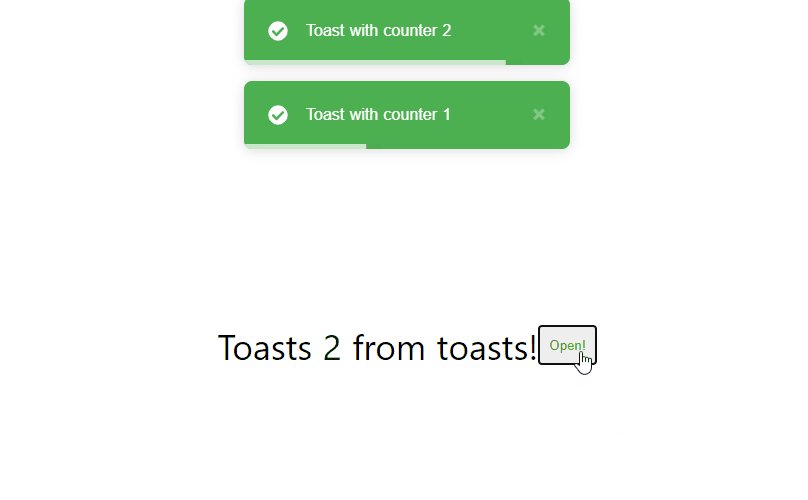
yarn devブラウザから http://プライベートIP:3000にアクセスすると、トーストが表示されてことが確認できます。

-
前の記事

javascript html要素を表示・非表示を切り替える 2020.09.18
-
次の記事

javascript submit時にイベントを取得してアラートを表示する 2020.09.18







コメントを書く