javascript onmousedownでマウスのクリックイベントを取得する
- 作成日 2020.12.26
- 更新日 2022.07.29
- javascript
- javascript

javascriptで、onmousedownを使用してマウスのクリックイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
onmousedown使い方
onmousedownを使用すると、マウスのクリックイベントを取得することが可能です。
/* html内で利用 */
<タグ onmousedown="イベント">
/* js内で利用 */
object.onmousedown = function(){ イベント };onmousedown使い方(html内での使用例)
<div id="main" onmousedown="hoge()">
<p>hello javascript</p>
</div>
<script>
'use strict';
function hoge(){ console.log("hello"); };
</script>onmousedown使い方(js内での使用例)
<div id="main">
<p>hello javascript</p>
</div>
<script>
'use strict';
document.getElementById('main').onmousedown = function(){
console.log("hello");
};
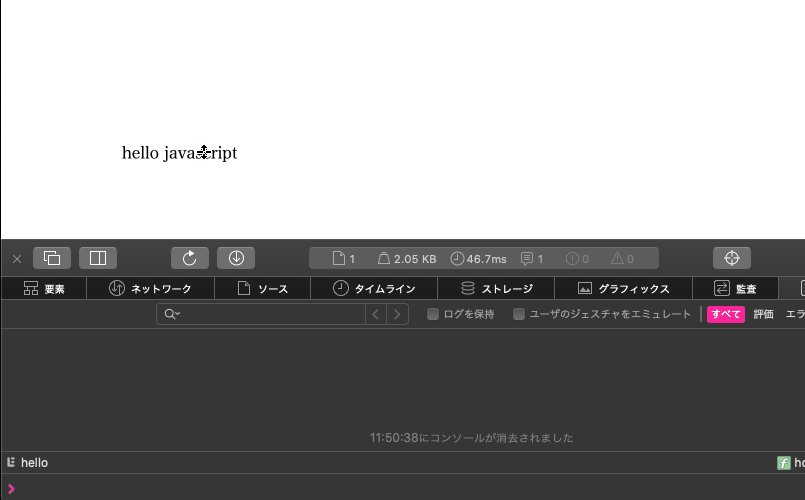
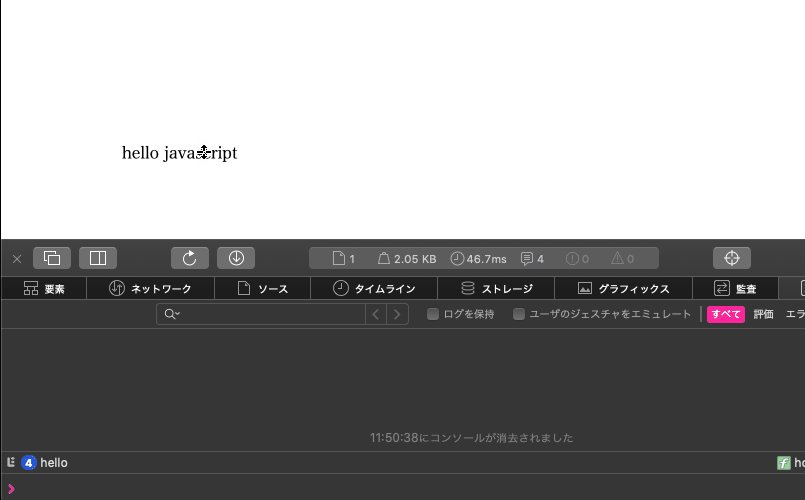
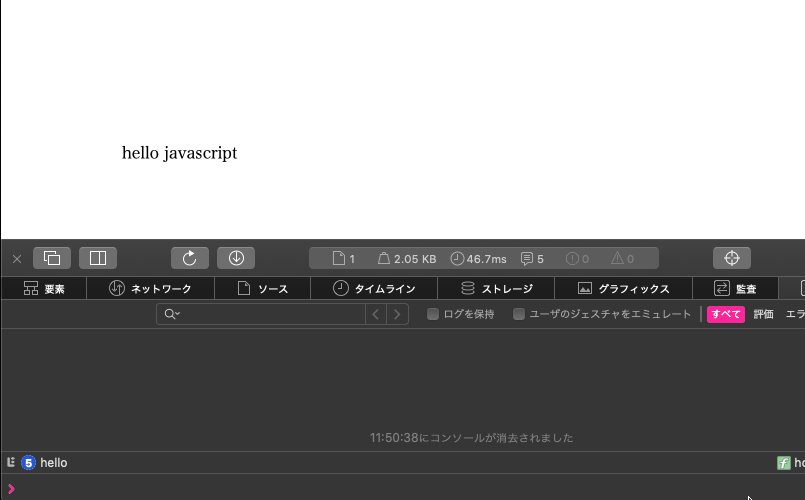
</script>実行結果は、クリックした回数だけコンソールに「hello」が表示されます。

macのsafari(13.1.1)でも同じです。

また、以下のコードを、
document.getElementById('main').onmousedown = function(){ console.log("hello"); };document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onmousedown = () => {
console.log("hello");
};addEventListenerに登録しても、同様のことが可能です。
<div id="main">
<p>hello javascript</p>
</div>
<script>
'use strict';
document.getElementById("main").addEventListener (
"mousedown", function(){ console.log("hello")}
)
</script>イベントの順番
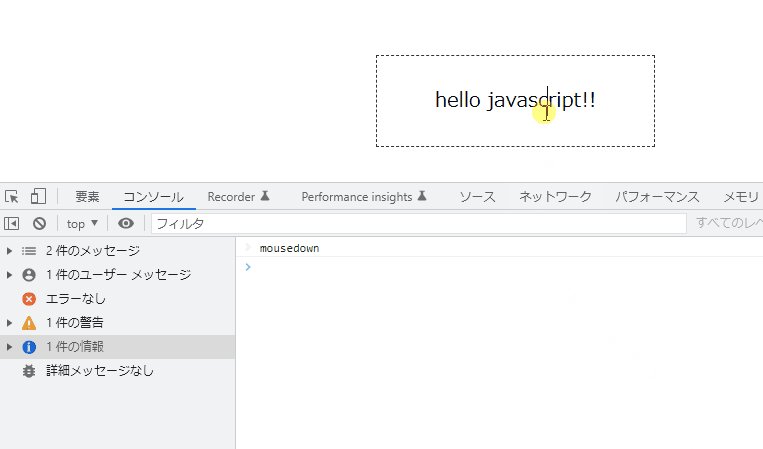
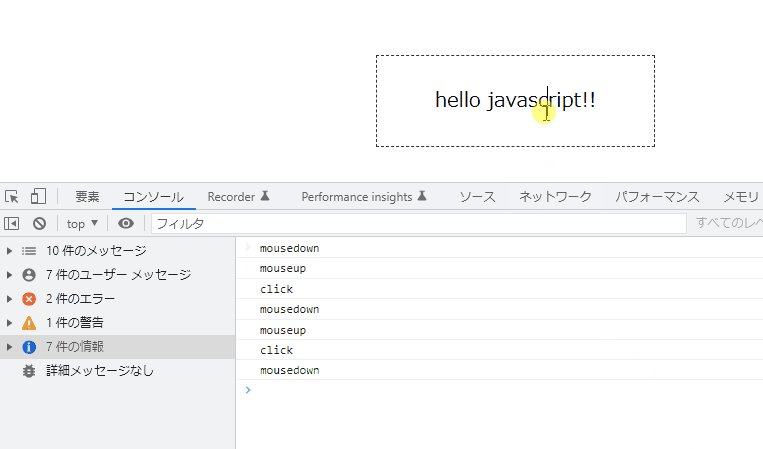
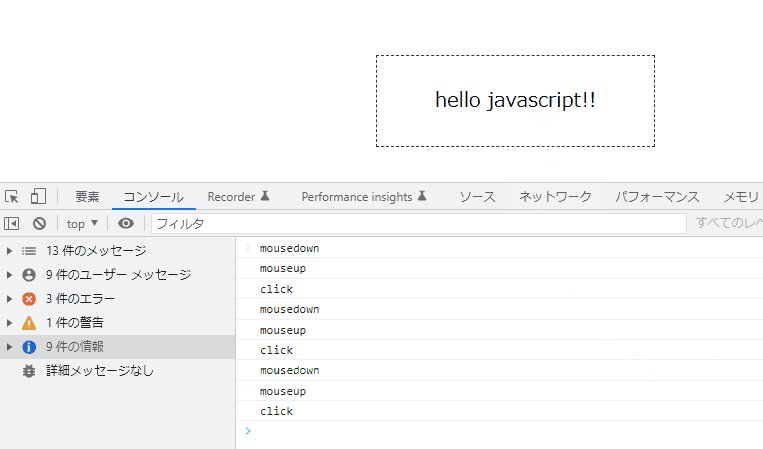
ちなみに、ボタンが押されたイベントである「mousedown」とボタンが離れたイベントである「mouseup」と、クリックイベントである「click」は、「mousedown」→「mouseup」→「click」の順番で実行されます。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
// ボタンが押されたイベント
document.getElementById("main").addEventListener (
"mousedown", function(){ console.log('mousedown')}
)
// ボタンが離れたイベント
document.getElementById("main").addEventListener (
"mouseup", function(){ console.log('mouseup')}
)
// クリック
document.getElementById("main").addEventListener (
"click", function(){ console.log('click')}
)
</script>実行結果

サンプルコード
以下は、
マウスを要素内でクリックすると、カウントしてカウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = count;
}
window.onload = () => {
main.onmousedown = () => { hoge(); };
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-green-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

Ruby each実行時にインデックス番号を「1」から取得する 2020.12.26
-
次の記事

WordPress サーバー移行時にURLを変更する 2020.12.26










コメントを書く