jquery キーを押下した時のイベントを取得する

jqueryで、キーを押下した時のイベントを取得するサンプルコードを記述してます。「on」メソッドで「keydown」を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
キーを押下した時のイベントを取得
キーを押下した時のイベントを取得するには、「on」メソッドで「keydown」を使用します。
$('要素を指定').on('keydown', function() {
// 処理
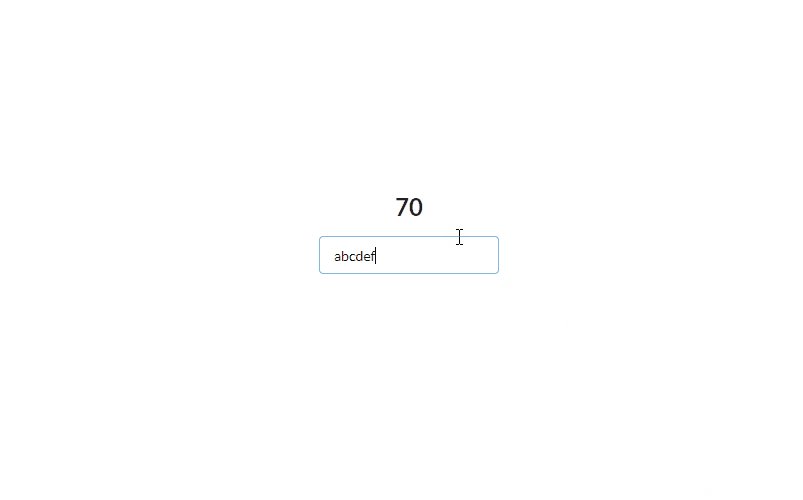
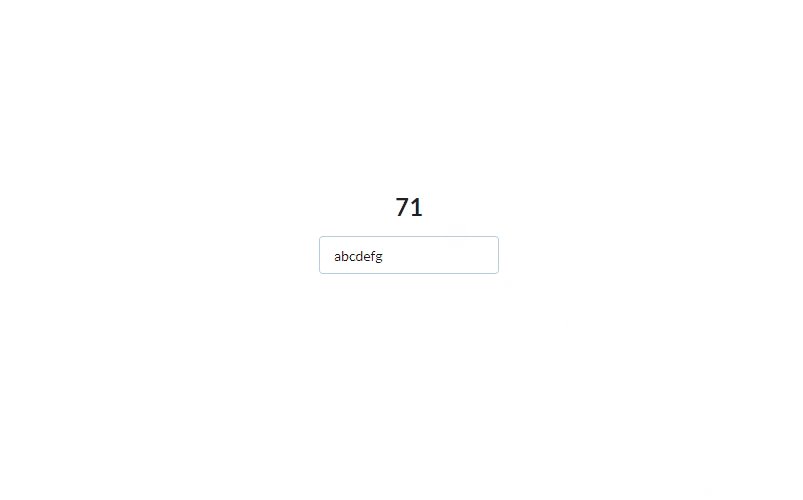
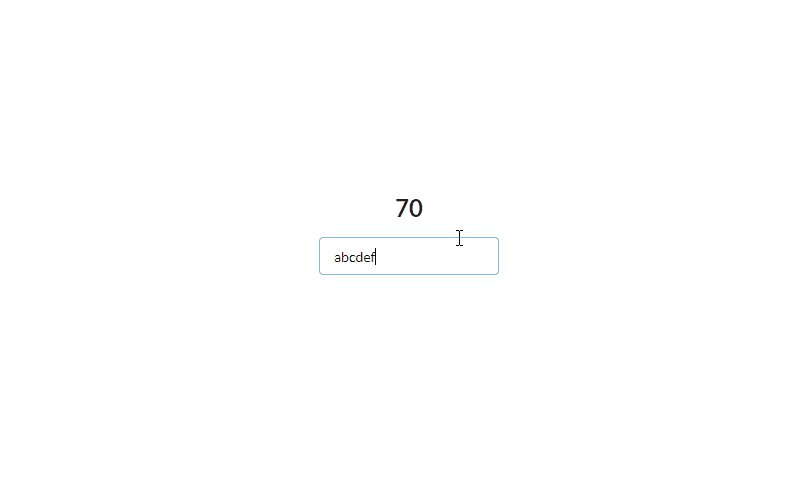
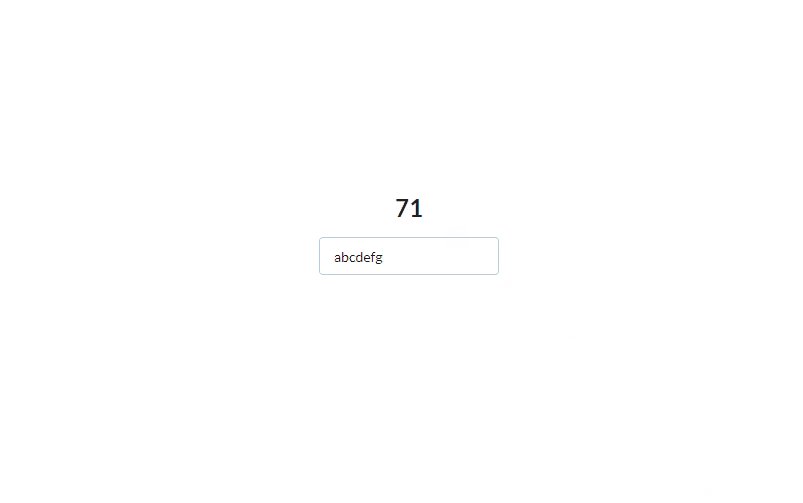
})以下は、テキストフォーム内で、キーを押下した際に、キーコードを取得して
表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#txt').on('keydown', function (e) {
$('#result').text( e.which )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<form class="ui fluid form">
<div class="inline field">
<input id="txt" type="text">
</div>
</form>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#txt').on('keydown', (e) => {
$('#result').text( e.which )
})
})-
前の記事

javascript エラー「Uncaught TypeError: xxx must be called on a function」の解決方法 2022.05.05
-
次の記事

python redisに接続してキーを設定して値を取得する 2022.05.05







コメントを書く