jquery 指定した要素のソートを実行する

jqueryで、指定した要素のソートを実行するサンプルコードを記述してます。「sort」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定した要素のソートを実行
指定した要素のソートを実行するには「sort」を使用します。
$('要素を指定').sort('条件を指定')以下は、「実行」ボタンをクリックすると、指定した要素のテキストを昇順に並び替えて、表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
let str = ''
$(function () {
$('#btn').on('click', function () {
const $arr = $('a').sort(function (x, y) {
if ($(x).text() > $(y).text()) {
return 1;
} else {
return -1;
}
})
$arr.each(function (i, v) {
str = str + $(v).text() + '<br>'
$('#result').html(str)
});
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">e</a>
<a id="lab2" class="ui pink tag label">d</a>
<a id="lab3" class="ui orange tag label">x</a>
<a id="lab4" class="ui yellow tag label">y</a>
<a id="lab5" class="ui olive tag label">a</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
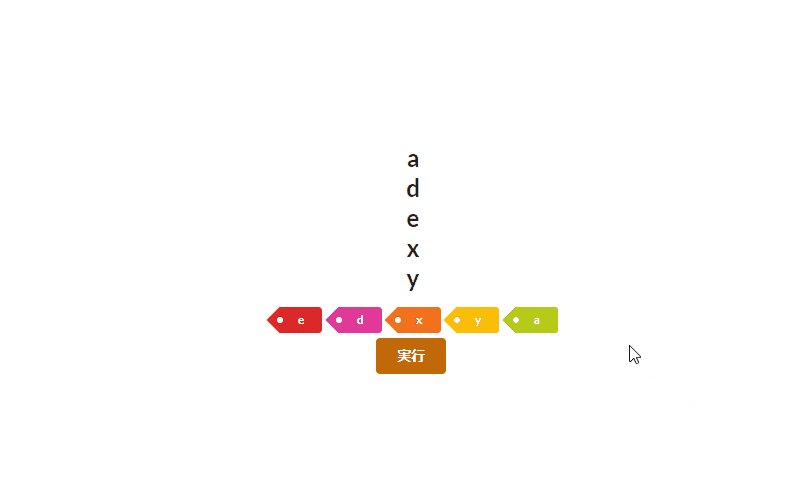
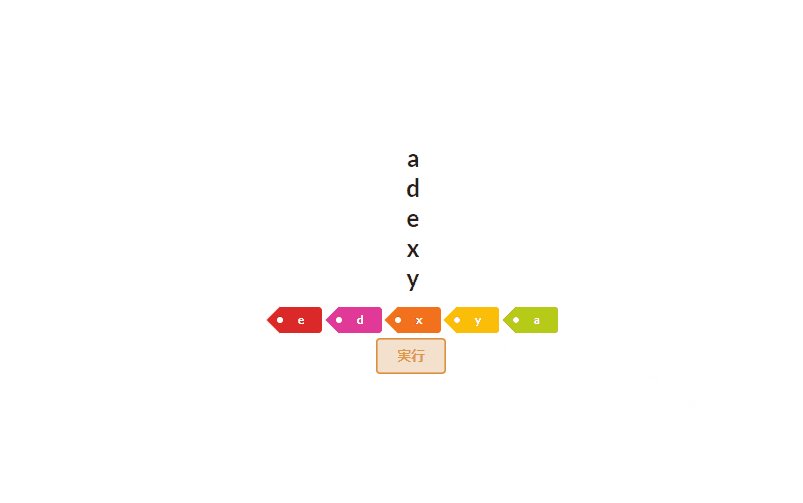
</html>並び替えされていることが確認できます。

また、以下のようにアロー関数と三項演算子を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
let str = ''
$(() => {
$('#btn').on('click', () => {
const $arr = $('a').sort((x, y) =>{
return ( $(x).text() > $(y).text() ? 1 : -1 )
})
$arr.each((i, v) =>{
str = str + $(v).text() + '<br>'
$('#result').html(str)
});
})
})また、数値の場合は以下ようにすれば並び替えることが可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
let str = ''
$(() => {
$('#btn').on('click', () => {
const $arr = $('a').sort((x, y) =>{
return ( Number($(x).text()) - Number($(y).text()) )
})
$arr.each((i, v) =>{
str = str + $(v).text() + '<br>'
$('#result').html(str)
});
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">5</a>
<a id="lab2" class="ui pink tag label">3</a>
<a id="lab3" class="ui orange tag label">11</a>
<a id="lab4" class="ui yellow tag label">15</a>
<a id="lab5" class="ui olive tag label">1</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
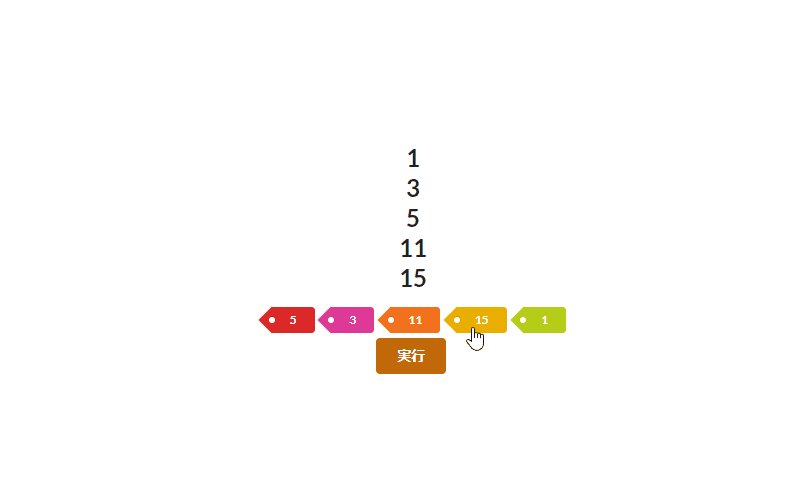
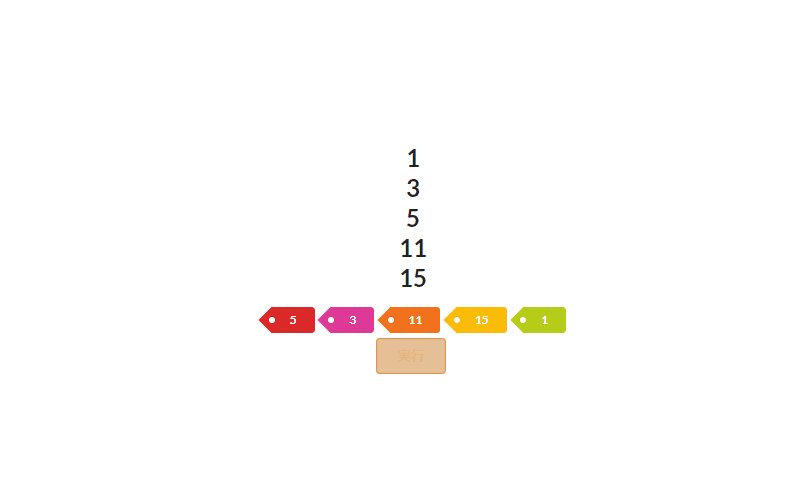
</html>実行結果

-
前の記事

javascript エラー「SyntaxError: Cannot use the reserved word ‘xxx’ as a lexical variable name in strict mode.」の解決方法 2022.04.15
-
次の記事

MySQL 範囲パーティションを作成する 2022.04.15











コメントを書く