Nuxt.js vue-faq-accordionを使用してFAQのデザインを簡単に制作する
- 作成日 2020.02.19
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, vue-faq-accordion

ライブラリ「vue-faq-accordion」をインストールすると、FAQのデザインと構築が既に実装されているので非常に簡単です。ここでは、nuxt.jsで vue-faq-accordionを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-faq-accordionインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-slide-barvue-faq-accordion使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueFaqAccordion from 'vue-faq-accordion'
Vue.component('VueFaqAccordion', VueFaqAccordion)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<VueFaqAccordion
:items="myItems"
/>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
myItems: [
{
title: 'Q1 ~',
value: 'テキスト',
category: 'カテゴリ1'
},
{
title: 'Q1 ~',
value: 'テキスト',
category: 'カテゴリ2'
},
{
title: 'Q2 ~',
value: 'テキスト',
category: 'カテゴリ2'
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
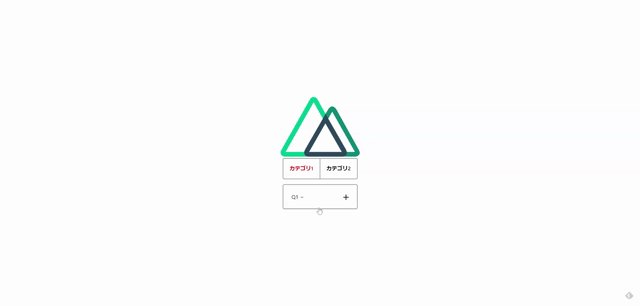
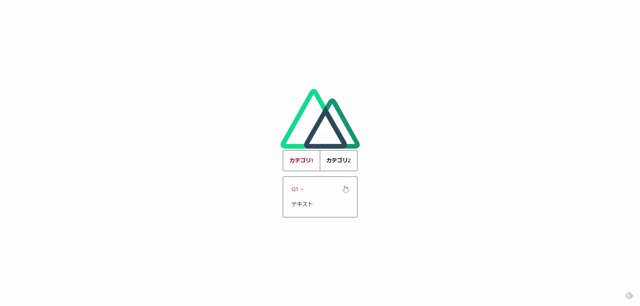
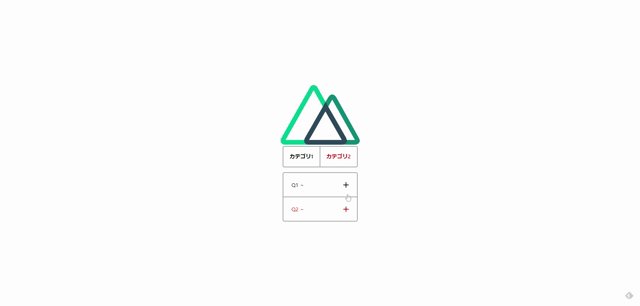
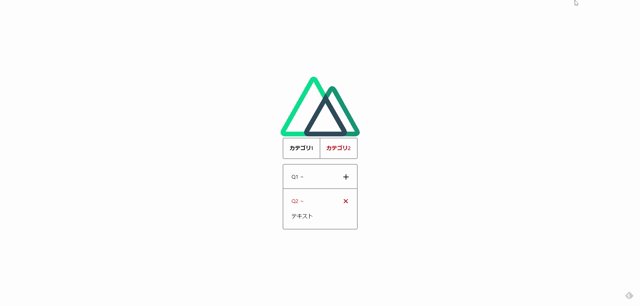
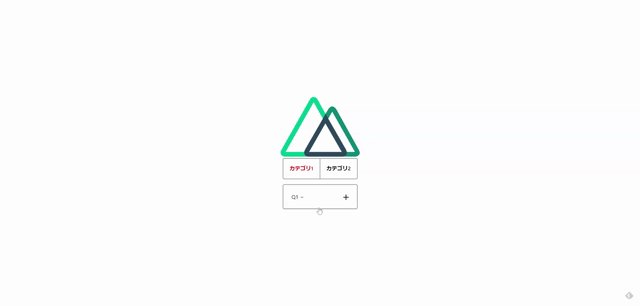
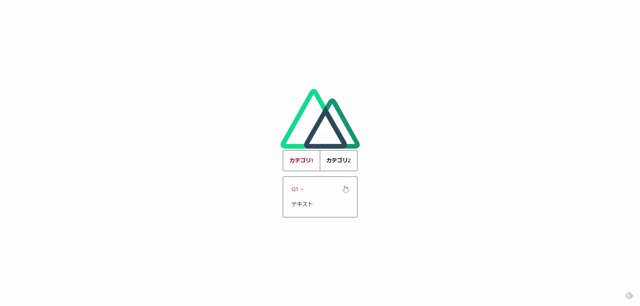
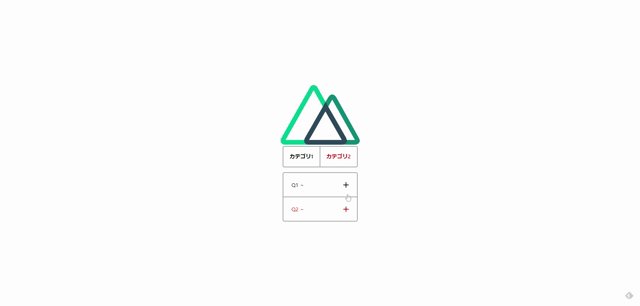
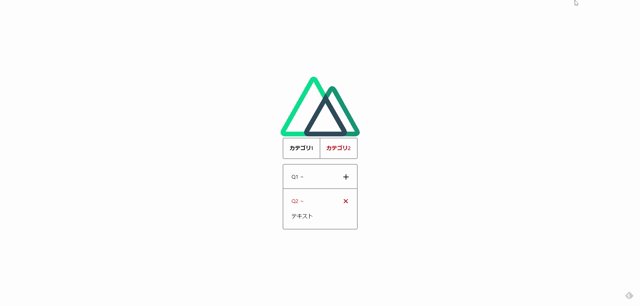
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 FAQに適したデザインが実装されていることが確認できます。

-
前の記事

chrome ファビコン(favicon)が表示・更新されない 2020.02.19
-
次の記事

Nuxt.js ライブラリ「v-avatar」を利用してアバターを実装する 2020.02.19










コメントを書く