Nuxt.js ライブラリ「vue-table-dynamic」を使用してテーブルを実装する
- 作成日 2020.04.28
- 更新日 2020.07.18
- nuxt.js
- nuxt.js, vue-table-dynamic, ライブラリ

ライブラリ「vue-table-dynamic」をインストールすると、テーブルの実装が簡単に可能です。ここでは、nuxt.jsでvue-table-dynamicを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-table-dynamicインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-table-dynamicvue-table-dynamic使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueTableDynamic from 'vue-table-dynamic'
Vue.component('vue-table-dynamic', VueTableDynamic)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-table-dynamic :params="params" ref="table"></vue-table-dynamic>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data() {
return {
params: {
data: [
['Index', 'Data1', 'Data2', 'Data3'],
[1, 'AAA', 'BBB', 'CCC'],
[2, 'AAAAA', 'BBBBB', 'CCCCC'],
[3, 'AA', 'BB', 'CC']
],
header: 'row',
border: true
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
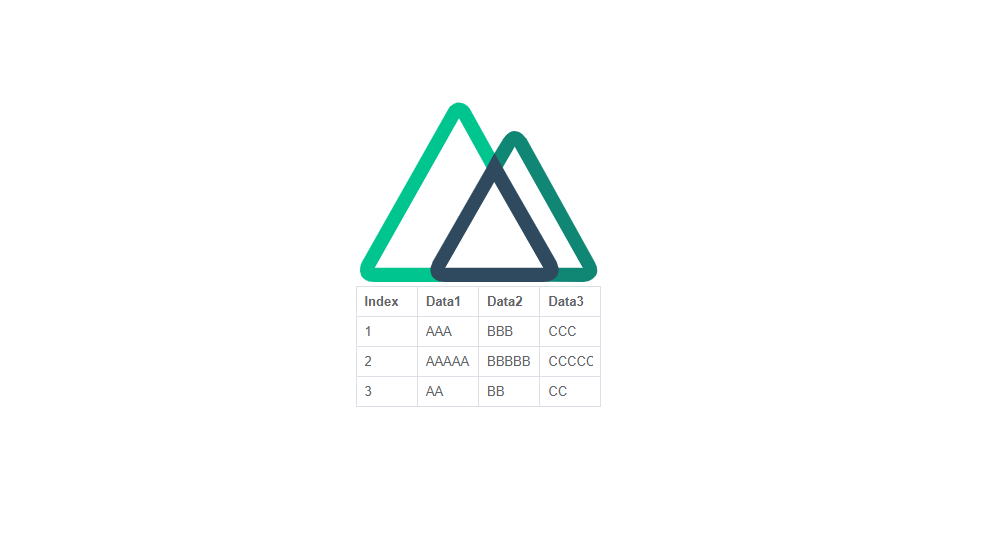
yarn devブラウザから http://プライベートIP:3000にアクセスすると、テーブルが作成されていることが確認できます。

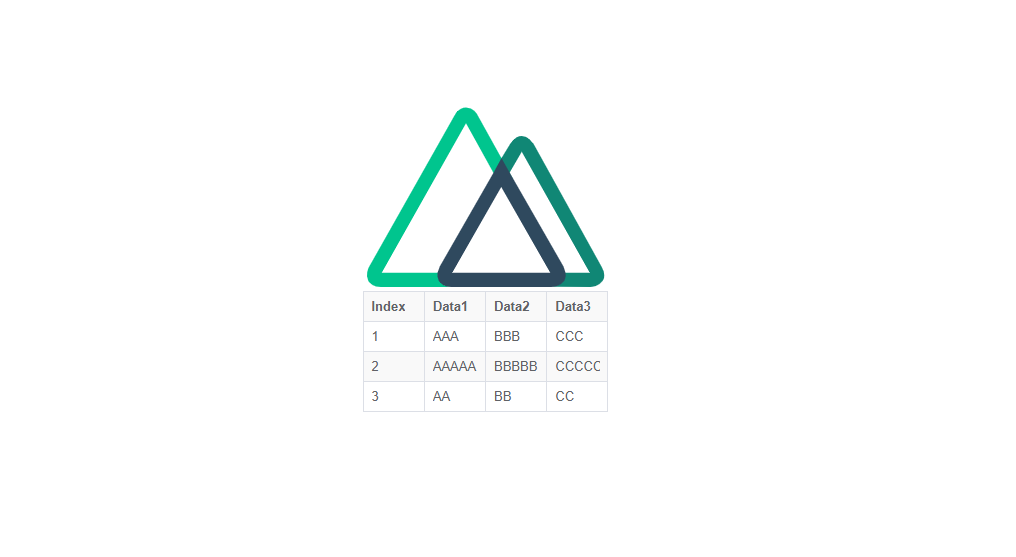
ストライプテーブルにする場合は、index.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-table-dynamic :params="params" ref="table"></vue-table-dynamic>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
params: {
data: [
['Index', 'Data1', 'Data2', 'Data3'],
[1, 'AAA', 'BBB', 'CCC'],
[2, 'AAAAA', 'BBBBB', 'CCCCC'],
[3, 'AA', 'BB', 'CC']
],
header: 'row',
border: true,
stripe: true
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>

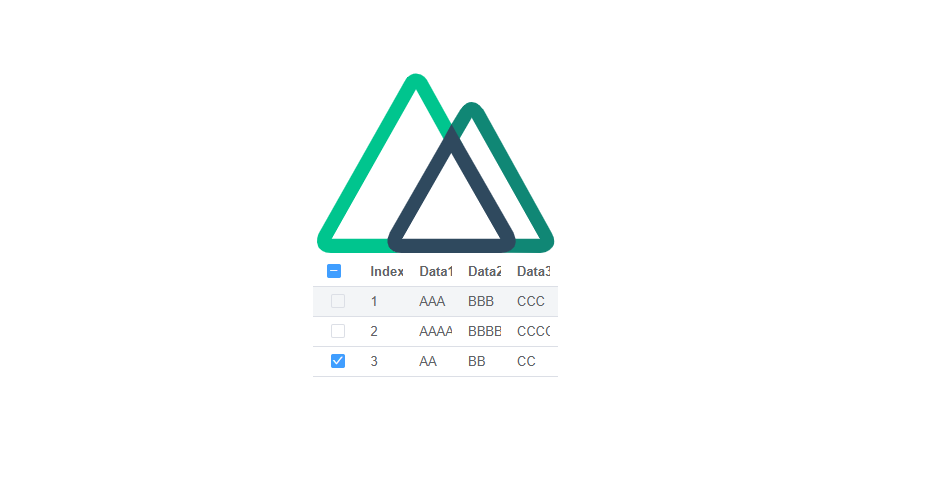
チェックボックスを利用する場合は、index.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-table-dynamic
ref="table"
:params="params"
@select="onSelect"
@selection-change="onSelectionChange"
/>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
params: {
data: [
['Index', 'Data1', 'Data2', 'Data3'],
[1, 'AAA', 'BBB', 'CCC'],
[2, 'AAAAA', 'BBBBB', 'CCCCC'],
[3, 'AA', 'BB', 'CC']
],
header: 'row',
showCheck: true
}
}
},
methods: {
onSelect (isChecked, index, data) {
console.log('onSelect: ', isChecked, index, data)
console.log('Checked Data:', this.$refs.table.getCheckedRowDatas(true))
},
onSelectionChange (checkedDatas, checkedIndexs, checkedNum) {
console.log('onSelectionChange: ', checkedDatas, checkedIndexs, checkedNum)
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>

その他については、こちらのサイトで確認できます。
-
前の記事

CentOs8にVirtualBoxをインストールする 2020.04.28
-
次の記事

CentOs8 ipcalcコマンドを利用してIPアドレスを計算する 2020.04.28










コメントを書く