Nuxt.js ライブラリ「vue-ultimate-skeleton-cards」をインストールしてスケルトンカードを作成する

ライブラリ「vue-ultimate-skeleton-cards」をインストールすると、スケルトンカードを構築することが可能です。ここでは、nuxt.jsでvue-ultimate-skeleton-cardsを利用するための手順と簡単な使い方を記述してます。
目次
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-ultimate-skeleton-cardsインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-ultimate-skeleton-cardsvue-ultimate-skeleton-cards使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import SkeletonCards from 'vue-ultimate-skeleton-cards'
Vue.use(SkeletonCards)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<SkeletonScaffold primary="purple" animDisable>
<div v-mCardImg></div> <!-- Card Image -->
<br />
<div v-mSquare style="border-radius: 100%"></div> <!-- Profile image -->
<br />
<div v-mBox v-mDark style="height: 1.5em"></div> <!-- Heading -->
<div v-mBox v-mDark style="height: 1.5em"></div> <!-- Heading -->
<div v-mBox style="height: 1.3em; width: 100%"></div> <!-- Sub-Heading -->
<br />
<!-- Content Boxes -->
<div v-mBox v-mLight v-mRandomWidth></div>
<div v-mBox v-mLight v-mRandomWidth></div>
<div v-mBox v-mLight v-mRandomWidth></div>
<div v-mBox v-mLight v-mRandomWidth></div>
<br />
<!-- Default Rectangular Button -->
<div v-mButton></div>
</SkeletonScaffold>
</div>
</template>
<script>
export default {
components: {},
data() {
return {}
},
methods: {
submit(o) {
console.log('Submit:')
console.log(o) // get form data
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
width: 800px;
justify-content: center;
align-items: center;
text-align: center;
font-size: 10px;
}
</style>
起動します
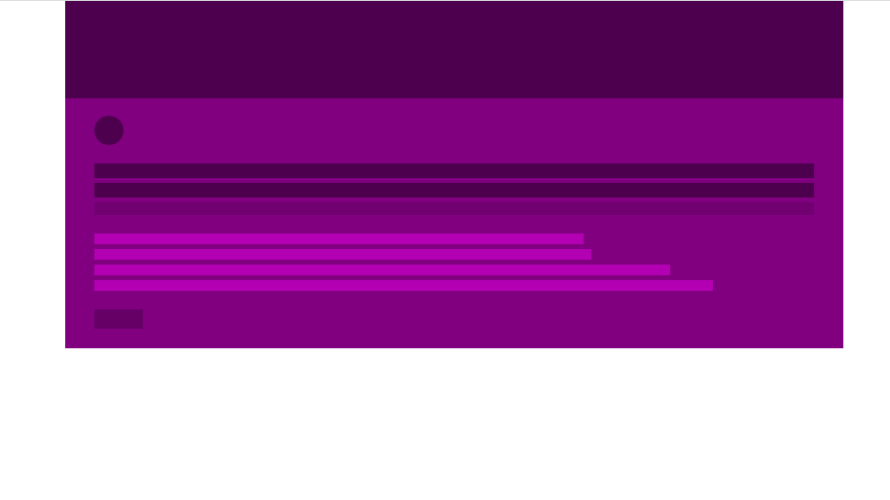
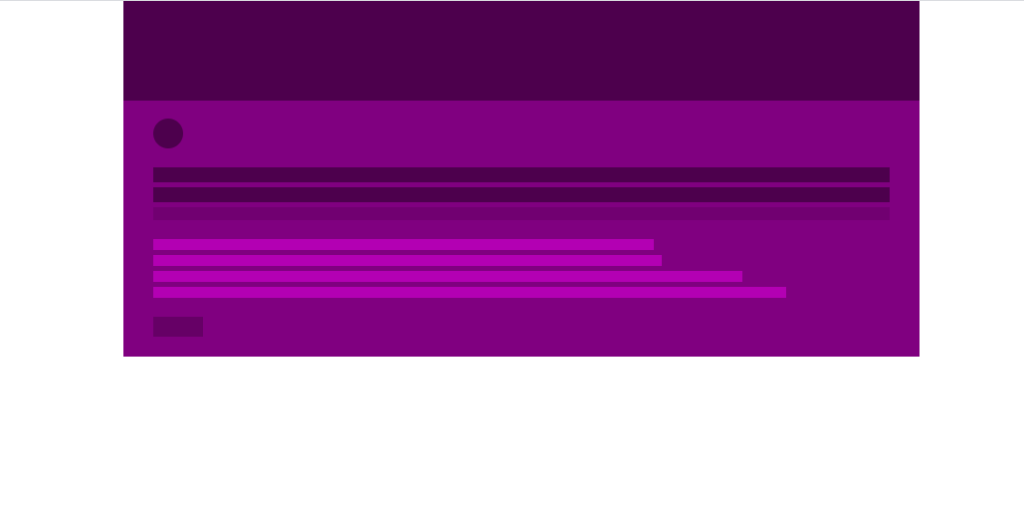
yarn devブラウザから http://プライベートIP:3000にアクセスすると、スケルトンカードが表示されていることが確認できます。

-
前の記事

php8.0 get_debug_typeを使って変数の型を取得する 2020.12.07
-
次の記事

javascript 日付を比較する 2020.12.07







コメントを書く