javascript 日付を比較する
- 作成日 2020.12.07
- 更新日 2022.10.13
- javascript
- javascript

javascriptで、dateオブジェクトを使って、日付を比較するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
日付比較
「date」オブジェクトの「getTime」を使って、基準時間(1970年1月1日00:00:00 UTC)からの経過ミリ秒に変換することで比較することができます。
// 日付を設定
let date1 = new Date("2020/05/11");
let date2 = new Date("2020/05/01");
console.log(date1.getTime()) // 1589122800000
console.log(date2.getTime()) // 1588258800000
// 比較
if (date1.getTime() === date2.getTime()) {
console.log("同じ日付です");
} else if (date1 > date2) {
console.log("date1の方が先の日付です");
} else if (date1 < date2) {
console.log("date2の方が先の日付です");
}
// 結果 date1の方が先の日付です関数化して、それぞれのパターンを確認してみます。
hikaku("2020/05/11","2020/05/11") // 同じ日付です
hikaku("2022/05/11","2020/05/11") // date1の方が先の日付です
hikaku("2020/05/11","2022/05/15") // date2の方が後の日付です
function hikaku(str1,str2){
// 日付を設定
let date1 = new Date(str1);
let date2 = new Date(str2);
if (date1.getTime() === date2.getTime()) {
console.log("同じ日付です");
} else if (date1 > date2) {
console.log("date1の方が先の日付です");
} else if (date1 < date2) {
console.log("date2の方が後の日付です");
}
}判定されていることが確認できます。
valueOfを使用
「valueOf」を使用しても、基準時間(1970年1月1日00:00:00 UTC)からの経過ミリ秒を取得でき、比較することができます。
hikaku("2020/05/11","2020/05/11") // 同じ日付です
hikaku("2022/05/11","2020/05/11") // date1の方が先の日付です
hikaku("2020/05/11","2022/05/15") // date2の方が後の日付です
function hikaku(str1,str2){
// 日付を設定
let date1 = new Date(str1);
let date2 = new Date(str2);
console.log(date1.valueOf())
console.log(date1.valueOf())
if (date1.valueOf() === date2.valueOf()) {
console.log("同じ日付です");
} else if (date1 > date2) {
console.log("date1の方が先の日付です");
} else if (date1 < date2) {
console.log("date2の方が後の日付です");
}
}実行結果

パフォーマンスは、「chrome」では「getTime」が少し良さそうです。
Numberを使用
また、内部的に「valueOf」を使用している「Number」や「+」を使用しても同様の結果が得られます。
hikaku("2020/05/11","2020/05/11") // 同じ日付です
hikaku("2022/05/11","2020/05/11") // date1の方が先の日付です
hikaku("2020/05/11","2022/05/15") // date2の方が後の日付です
function hikaku(str1,str2){
// 日付を設定
let date1 = new Date(str1);
let date2 = new Date(str2);
console.log(Number(date1))
console.log(Number(date2))
if (Number(date1) === Number(date2)) {
console.log("同じ日付です");
} else if (date1 > date2) {
console.log("date1の方が先の日付です");
} else if (date1 < date2) {
console.log("date2の方が後の日付です");
}
console.log(+(date1))
console.log(+(date2))
if (+(date1) === +(date2)) {
console.log("同じ日付です");
} else if (date1 > date2) {
console.log("date1の方が先の日付です");
} else if (date1 < date2) {
console.log("date2の方が後の日付です");
}
}Dateオブジェクトで比較
数値に変換せずにDateオブジェクトだけで比較すると、日付に差分がある場合は比較できますが、同じ場合は、結果が「false」となってしまいます。
// 日付を設定
let date1 = new Date("2020/05/11");
let date2 = new Date("2020/05/01");
console.log(date1 > date2); // true
console.log(date1 >= date2); // true
console.log(date1 < date2); // false
console.log(date1 <= date2); // false
console.log(date1 == date2); // false
console.log(date1 === date2); // false外部ライブラリを使用
外部ライブラリである「date_fns」を使用して、比較することも可能です。
※「date_fns」はCDN版を使用してます。2系のCDN版はなそそうです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/date-fns/1.30.1/date_fns.min.js"></script>
<script>
let date1 = new Date("2020/05/11");
let date2 = new Date("2020/05/01");
let date3 = new Date("2020/05/01");
console.log( dateFns.isAfter(date1, date2) ); // true
console.log( dateFns.isBefore(date1, date2) ); // false
console.log( dateFns.isSameDay(date1, date2) ); // false
console.log( dateFns.isSameDay(date2, date3) ); // true
</script>同じく外部ライブラリである「moment.js」を使用して、比較することも可能です。
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js"></script>
<script>
let date1 = moment("2020/05/11");
let date2 = moment("2020/05/01");
let date3 = moment("2020/05/01");
console.log( date1.isAfter(date2) ); // true
console.log( date1.isBefore(date2) ); // false
console.log( date1.isSame(date2) ); // false
console.log( date2.isSame(date3) ); // true
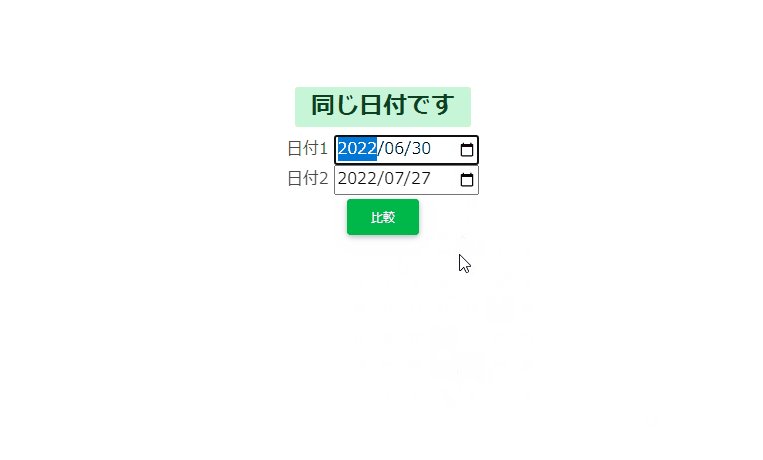
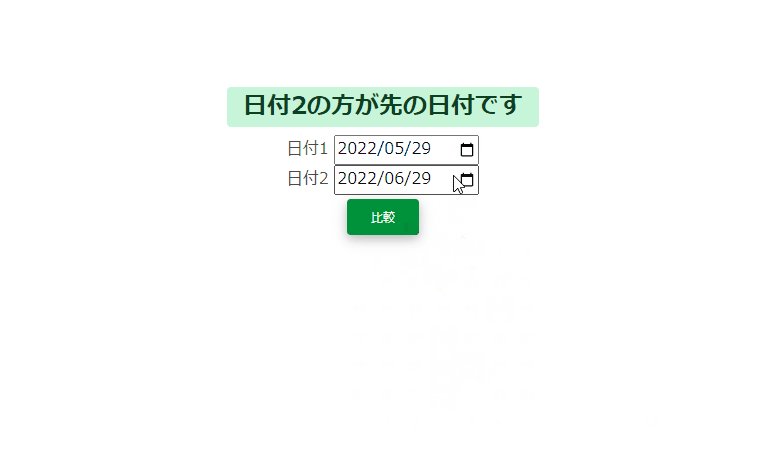
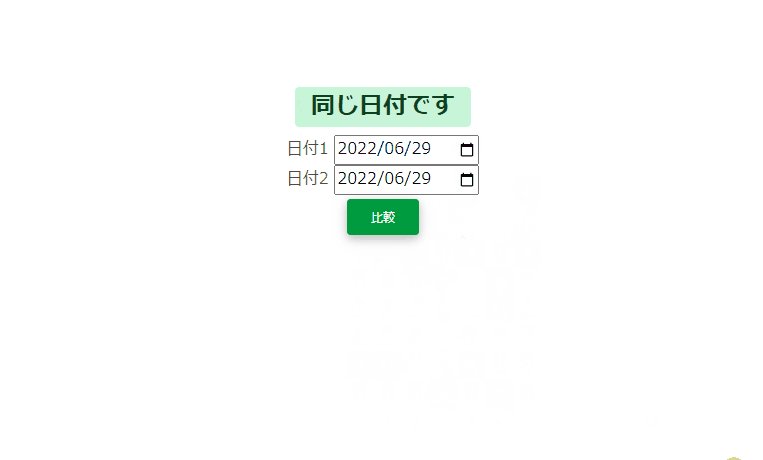
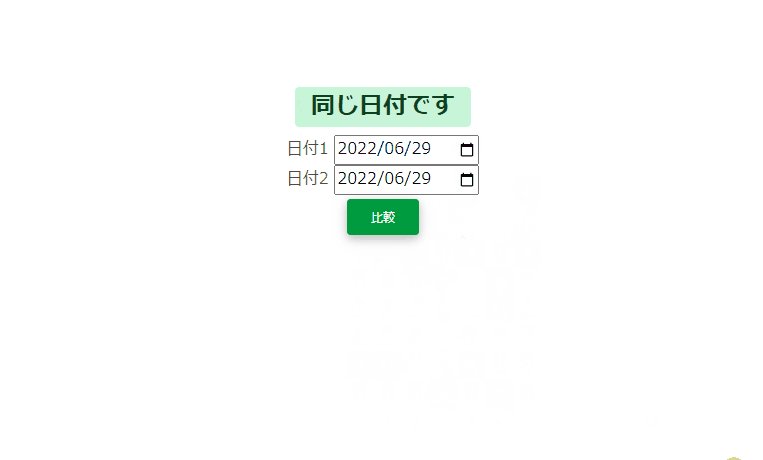
</script>サンプルコード
以下は、
「比較」ボタンをクリックして、フォームから取得した日付を比較した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-success">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付1</label>
<input type="date" id="date1">
</div>
<div class="form-group">
<label class="bmd-label-floating">日付2</label>
<input type="date" id="date2">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-success mt-1">
比較
</button>
</div>
<script>
function hoge() {
// フォームの入力を取得
let date1 = document.getElementById('date1').value;
let date2 = document.getElementById('date2').value;
// date型に変換
date1 = new Date(date1);
date2 = new Date(date2);
// 表示用要素取得
let obj = document.getElementsByClassName("badge")[0];
// 比較
if (date1.getTime() === date2.getTime()) {
obj.textContent = "同じ日付です";
} else if (date1 > date2) {
obj.textContent = "日付1の方が先の日付です";
} else if (date1 < date2) {
obj.textContent = "日付2の方が先の日付です";
}
}
</script>
</body>
</html>比較結果が表示されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-ultimate-skeleton-cards」をインストールしてスケルトンカードを作成する 2020.12.07
-
次の記事

jquery nextUntilメソッドを使って同じ階層の指定した要素から指定した要素までの間を取得する 2020.12.07










コメントを書く