CSSを使って大文字・小文字を変換する

CSSのtext-transformを使用して大文字を小文字に小文字を大文字に変換するコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
text-transform使い方
text-transformプロパティを使用することで、変換することが可能です。
<style>
.txt1{
/* 小文字を大文字に変換 */
text-transform: uppercase;
}
.txt2{
/* 大文字を小文字に変換 */
text-transform: lowercase;
}
.txt3{
/* 頭文字だけ大文字に変換 */
text-transform: capitalize;
}
</style>
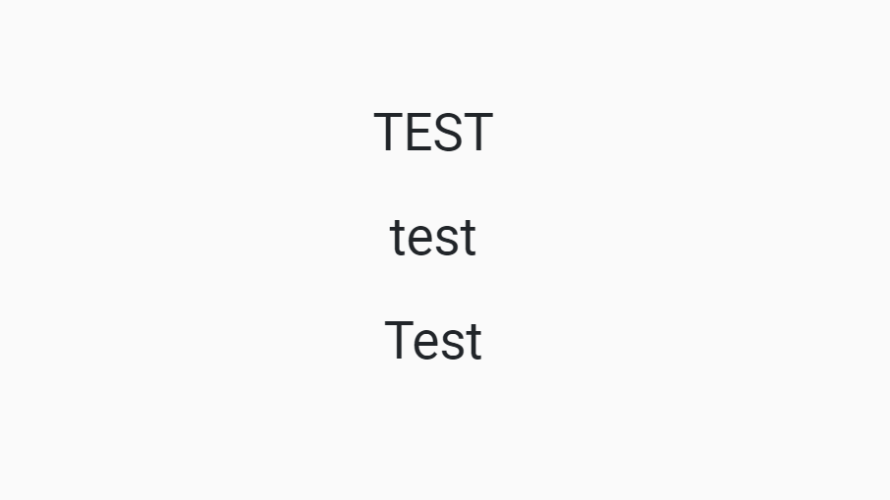
<p class="txt1">test</p>
<p class="txt2">TEST</p>
<p class="txt3">test</p>実行結果

また、bootstrap-material-designを利用すると、クラスを指定するだけで同様の結果が得られます。
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
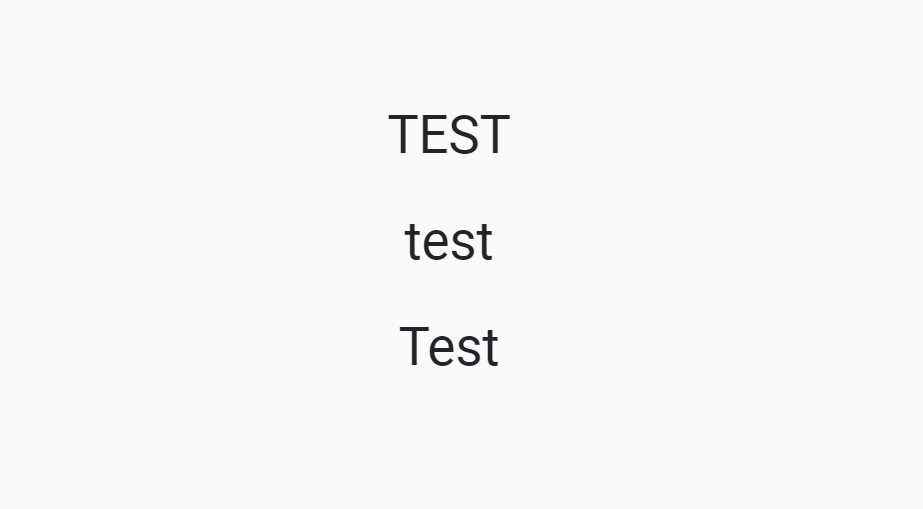
<p class="text-uppercase">test</p>
<p class="text-lowercase">TEST</p>
<p class="text-capitalize">test</p>-
前の記事

Nuxt.js ライブラリ「vue-ellipse-progress 」をインストールしてスライダーを実装する 2020.08.10
-
次の記事

Nuxt.js ライブラリ「vue-snap」をインストールしてタッチ操作可能なカルーセルを実装する 2020.08.11











コメントを書く