Bootstrap 中央寄せを行う

Bootstrapで、中央寄せを行うサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 102.0.5005.115
- CSS Material Design for Bootstrap 4.2
中央寄せ
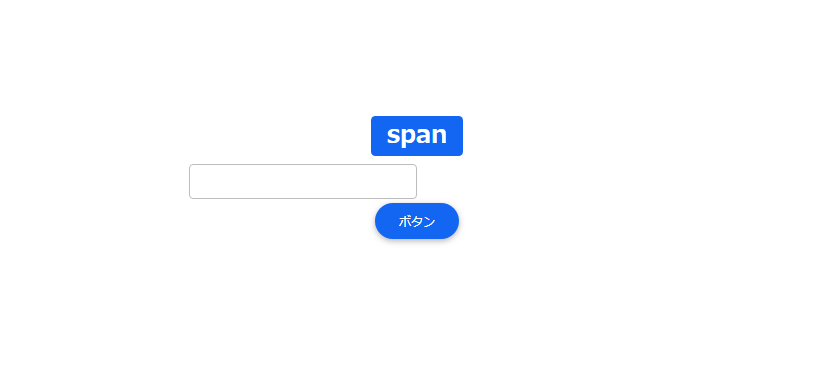
例えば、以下のコードにある「テキストフォーム」を中央寄せするには、
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="result" class="badge bg-primary">span</span></h2>
<form name="frm">
<input type="number" id="n" class="form-control w-50" />
</form>
<button id="btn" class="btn btn-primary btn-rounded mt-1">ボタン</button>
</div>中央寄せ前

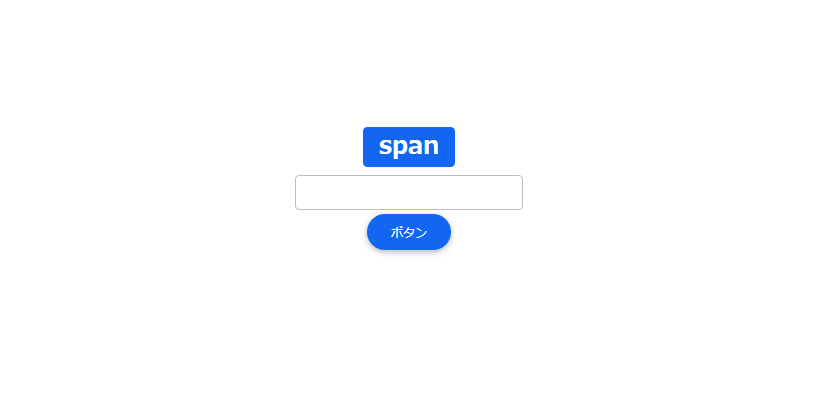
classに「mx-auto」を追加すると、中央寄せになります。
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="result" class="badge bg-primary">span</span></h2>
<!-- mx-autoを追加 -->
<form name="frm">
<input type="number" id="n" class="form-control w-50 mx-auto" />
</form>
<button id="btn" class="btn btn-primary btn-rounded mt-1">ボタン</button>
</div>実行結果を見ると、中央寄せされていることが確認できます。

-
前の記事

javascript オブジェクトの値を抽出する処理で「Object.keys」と「Object.getOwnPropertyNames」と「Reflect.ownKeys」のパフォーマンスを計測する 2022.06.21
-
次の記事

Vue.js マスタッシュ構文で値がnullの場合に指定した値を表示する 2022.06.21







コメントを書く