OneClickCSSを利用してみる

htmlからcssを自動で生成してくれるoneclickcssの利用方法。CSSだけでなく sassやscssも表示してくれるため便利なので利用してみます。
サイトにアクセスする
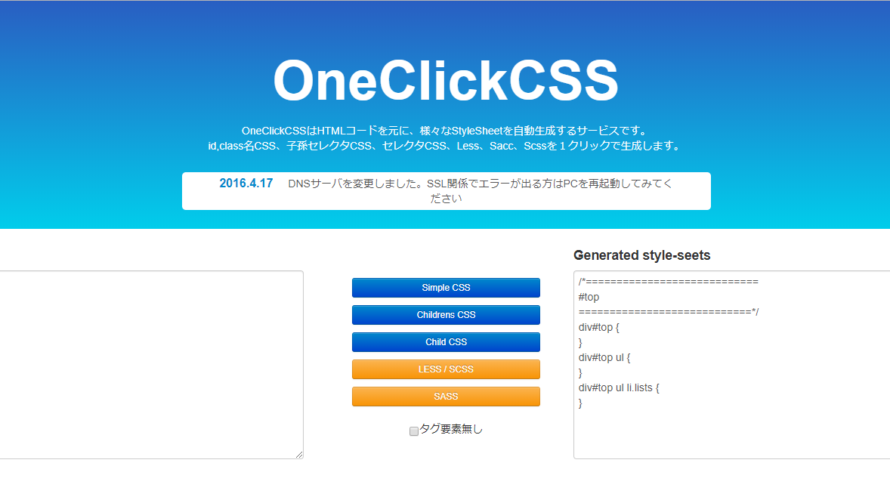
まずはこちらのサイトにアクセスします

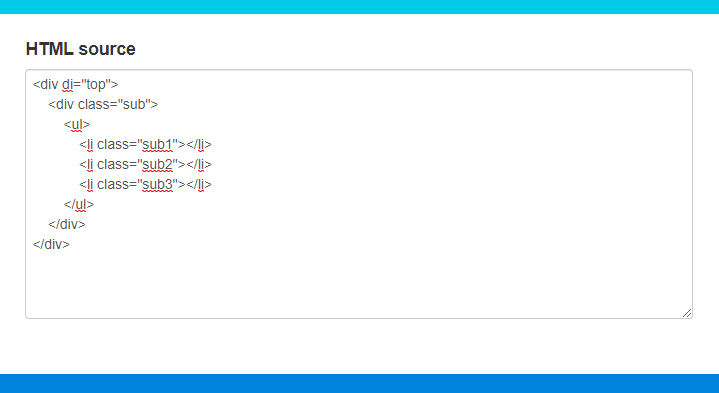
サイトに表示されているサンプル通り、適当なhtmlを「HTML Source」に貼り付け

後は、必要なタイプのCSSをクリックするだけでCSSが生成されます

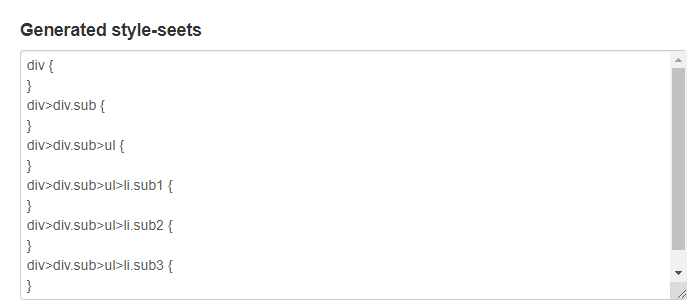
CSSが生成される

-
前の記事

Vue.js Filtersの簡単な使い方 2019.12.29
-
次の記事

Ubuntu19.10にGatsby.jsをインストールして利用してみる 2019.12.31







コメントを書く