javascript 自作の右クリックメニューを作成する
- 作成日 2020.09.07
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、contextmenuを使って自作の右クリックメニューを作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
contextmenuイベント
contextmenuイベントを使うと、右クリックのイベント取得でき
その処理の中で、自作の右クリックメニューを作成します。
詳細は、サンプルコードを記述してます。
// 右クリックのイベント
html要素.addEventListener('contextmenu', function (e) {});サンプルコード
以下は、
1.デフォルトの 右クリックを禁止
2.指定した範囲で右クリック
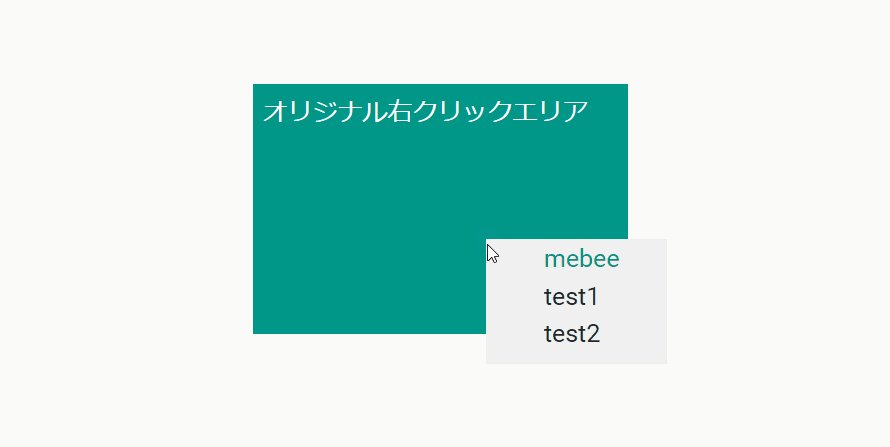
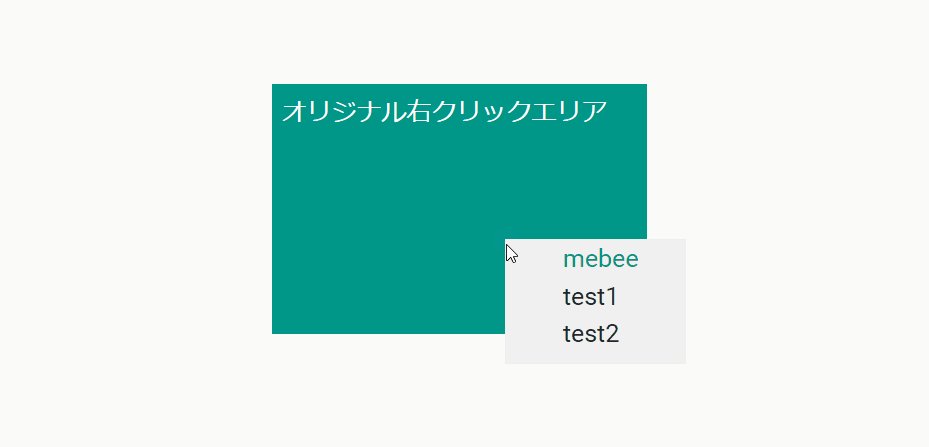
3.自作の右クリックを表示
4.左クリックで非表示
で、独自の右クリックメニューを表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
#conmenu {
display:none;
position:fixed;
left:0px;
top:0px;
widows: 150px;
height:100px;
background-color:#f0f0f0;
border:1px solid #eee;
}
#conmenu.show {
display: block;
}
#conmenu li {
list-style: none;
margin: 0px;
padding: 5px;
cursor:pointer;
}
#rightclick {
width: 300px;
height: 200px;
}
</style>
<script>
window.onload = function () {
// 右クリック禁止
document.oncontextmenu = function () { return false; }
//オリジナル コンテキストメニュー
let con = document.getElementById('conmenu');
//対象エリア
let rightclick = document.getElementById('rightclick');
//body部
let body = document.body;
//コンテキストメニューを表示する
rightclick.addEventListener('contextmenu', function (e) {
//マウスの位置を使ってスタイルを設定する
con.style.left = e.pageX + 'px';
con.style.top = e.pageY + 'px';
//メニューをblockで表示
con.classList.add('show');
});
//左クリックで非表示に変更
body.addEventListener('click', function () {
if (con.classList.contains('show')) {
//非表示に戻す
con.classList.remove('show');
}
});
}
</script>
<body>
<div class="main">
<div id="conmenu">
<ul>
<li class="list-group-item"><a href="https://mebee.info/" target="_blank">mebee</a></li>
<li class="list-group-item">test1</li>
<li class="list-group-item">test2</li>
</ul>
</div>
<div id="rightclick" class="d-inline p-2 bg-primary text-white">オリジナル右クリックエリア</div>
</div>
</body>
</html>自作の右クリックが表示されていることが確認できます。

また、javascript部はdocument.getElementByIdやwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用できます。
onload = () => {
// 右クリック禁止
document.oncontextmenu = () => { return false; }
//コンテキストメニューを表示する
rightclick.addEventListener('contextmenu', (e) => {
//マウスの位置を使ってスタイルを設定する
conmenu.style.left = e.pageX + 'px';
conmenu.style.top = e.pageY + 'px';
//メニューをblockで表示
conmenu.classList.add('show');
});
//左クリックで非表示に変更
document.body.addEventListener('click', (e) => {
if (conmenu.classList.contains('show')) {
//非表示に戻す
conmenu.classList.remove('show');
}
});
}-
前の記事

Nuxt.js ライブラリ「vue-spinner」をインストールしてスライダーを実装する 2020.09.07
-
次の記事

classを利用しないnoクラスのCSSフレームワーク「sakura」を使用する手順 2020.09.07







コメントを書く