classを利用しないnoクラスのCSSフレームワーク「sakura」を使用する手順

bootstrapのようにclassを利用してデザインを適応するのとは違い、読み込むだけで対応するタグにスタイルを適応していく、classを利用しないnoクラスと呼ばれるタイプのCSSフレームワーク「sakura」の導入手順を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
HTML作成
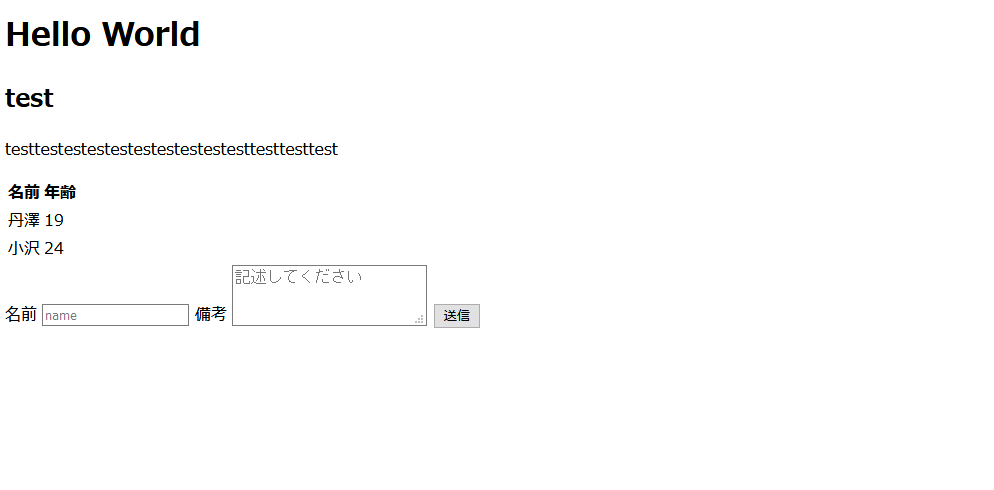
まずは通常のhtmlを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>
testtestestestestestestestestesttesttesttest
</p>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<label>備考</label>
<textarea placeholder="記述してください"></textarea>
<input type="submit" value="送信">
</form>
</body>
</html>レイアウト結果

sakura導入
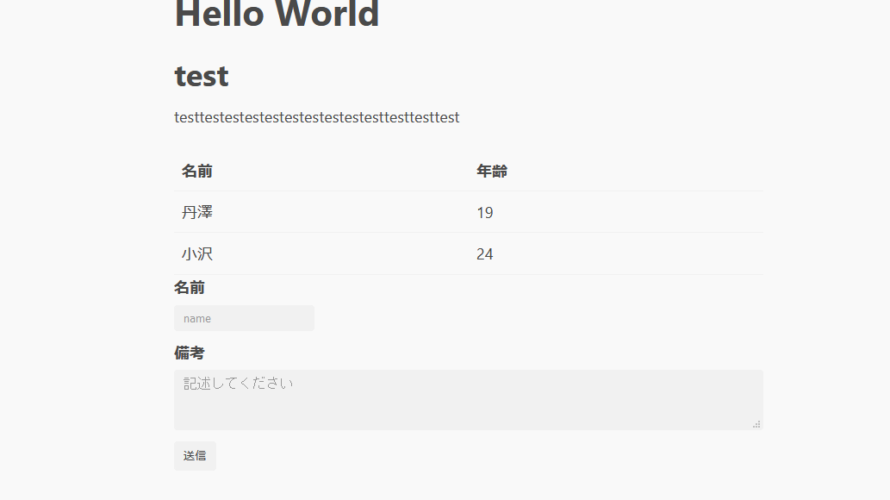
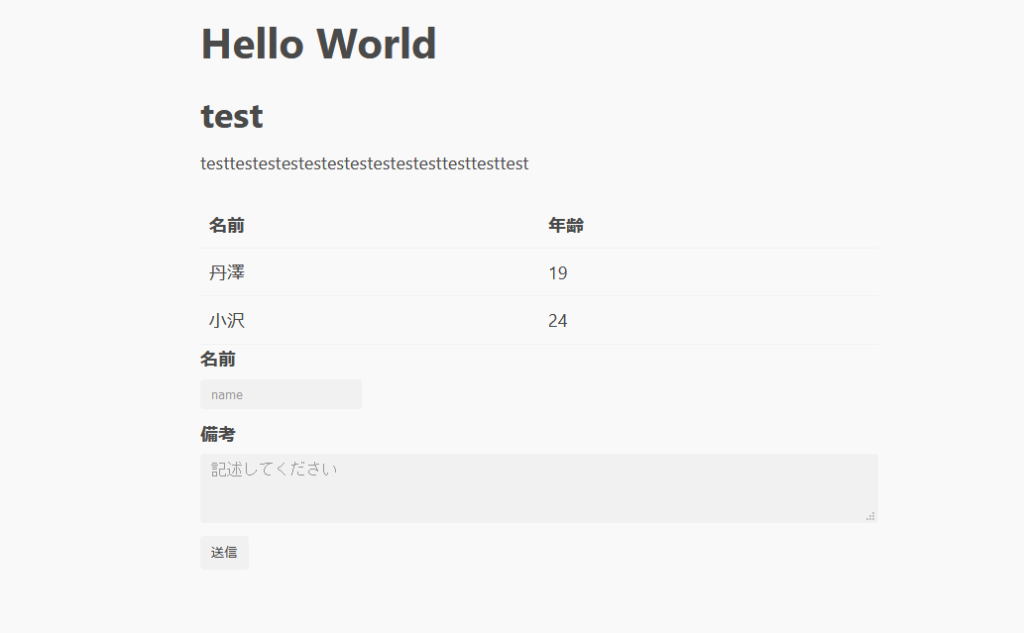
作成したhtmlに「sakura」を適応してみます。作成したhtmlに以下を追加するだけ利用できます。
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">さきほどのコードに追加してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>
testtestestestestestestestestesttesttesttest
</p>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<label>備考</label>
<textarea placeholder="記述してください"></textarea>
<input type="submit" value="送信">
</form>
</body>
</html>レイアウトが適応されていることが確認できます。

-
前の記事

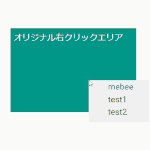
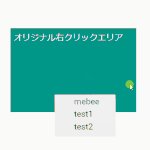
javascript 自作の右クリックメニューを作成する 2020.09.07
-
次の記事

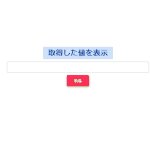
javascript 指定したid名から要素を取得する 2020.09.07







コメントを書く