javascript 指定したid名から要素を取得する
- 作成日 2020.09.07
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、getElementByIdを使用して、指定したid名から要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
getElementById使い方
getElementByIdを使うと、タグの「id名」から要素を取得することが可能です。
let elm = document.getElementById("id名");getElementById使い方
<p id="hoge">test</p>
<script>
// id名「test」の要素を取得
let elm = document.getElementById("hoge");
console.log(elm.textContent); // 結果 test
</script>実行結果

また、document.getElementByIdを省略して、id名だけでも記述することも可能です。
console.log( hoge.textContent ); // 結果 testサンプルコード
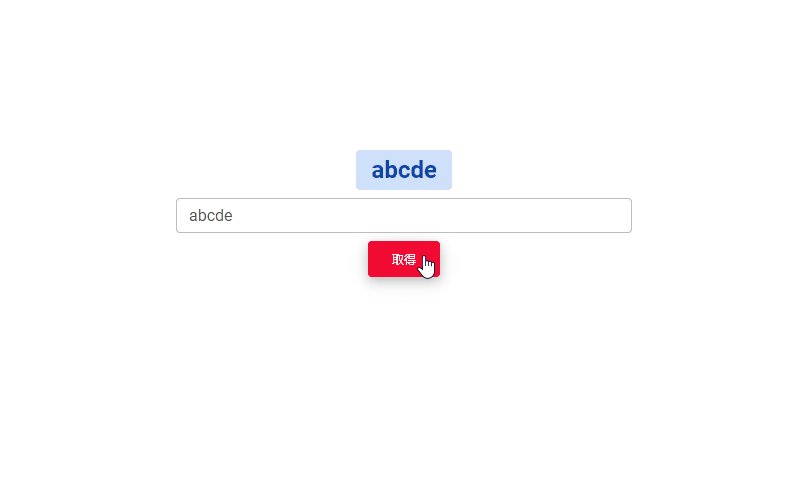
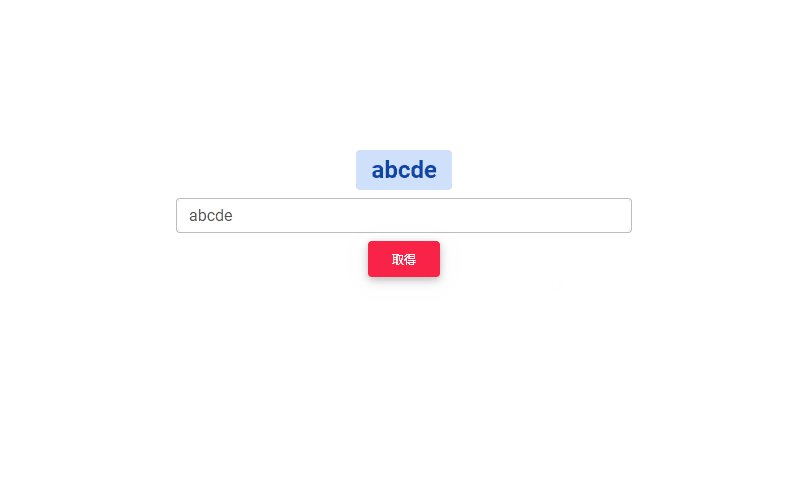
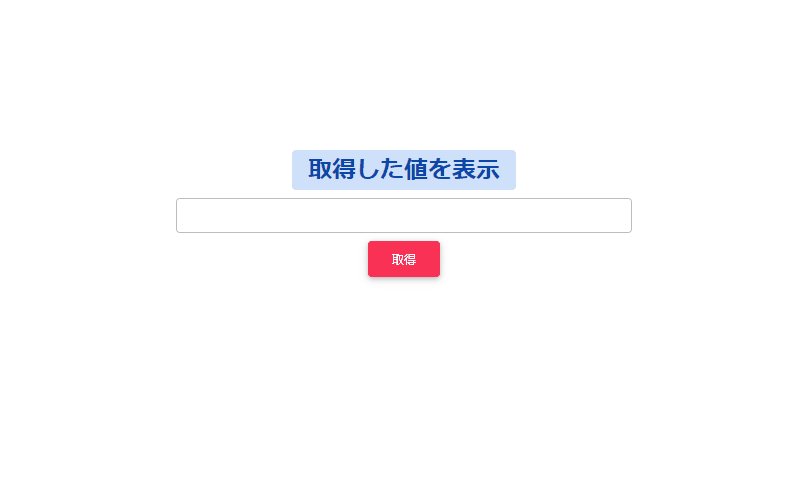
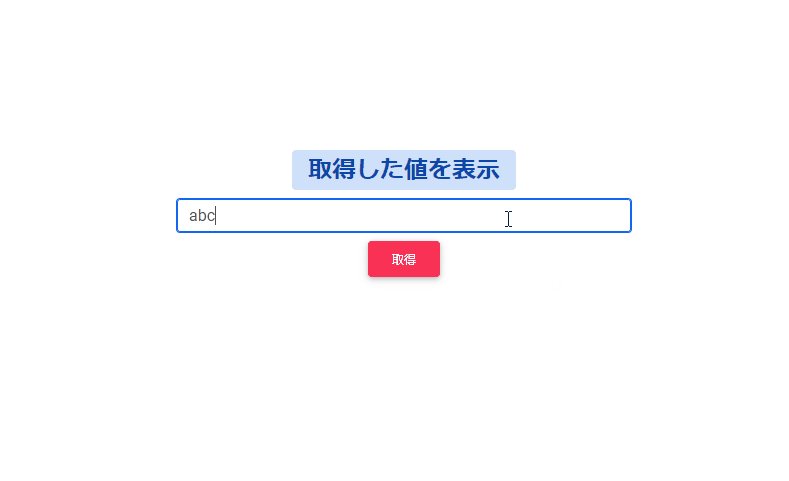
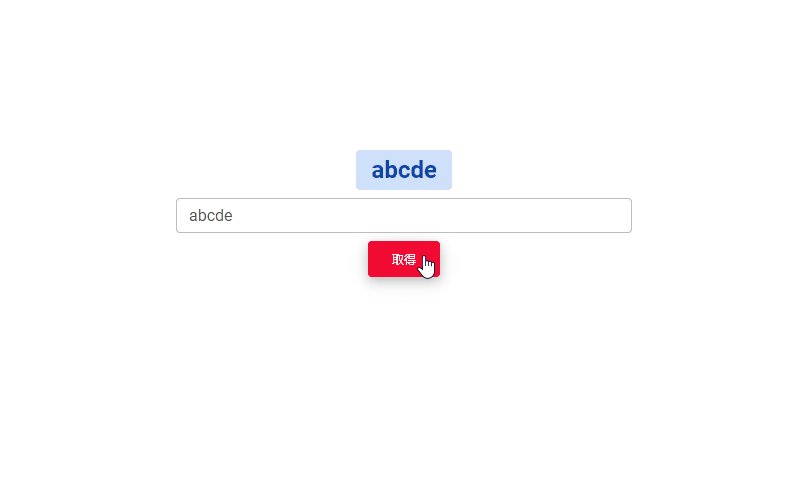
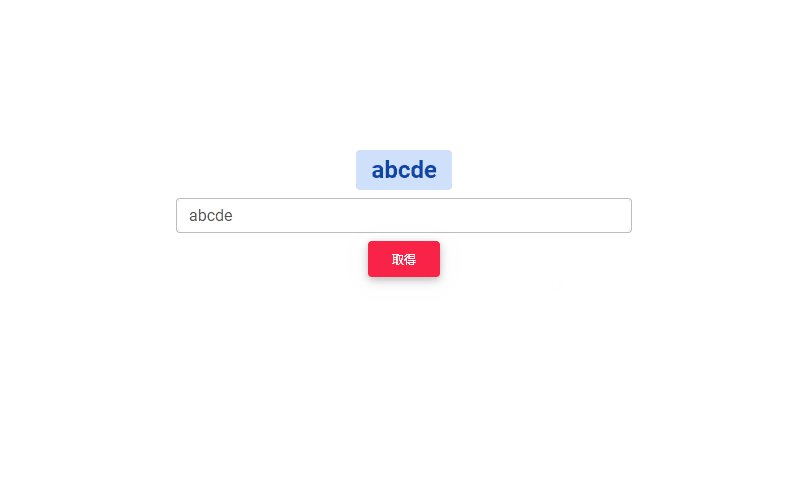
以下は、
「取得」ボタンをクリックすると指定した「id名」の要素のテキストを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<script>
function hoge() {
// ID名「txt」を取得
let elm = document.getElementById("txt");
// ID名「disp」に表示
document.getElementById('disp').textContent = elm.value;
}
</script>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="disp" class="badge badge-primary">取得した値を表示</span></h2>
<div class="form-group">
<input id="txt" type="txt" class="form-control">
</div>
<button onclick="hoge()" type="button" class="mt-2 btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>テキストが表示されていることが確認できます。

-
前の記事

classを利用しないnoクラスのCSSフレームワーク「sakura」を使用する手順 2020.09.07
-
次の記事

docker 「WARNING: IPv4 forwarding is disabled. Networking will not work.」が発生して外部からアクセスできない場合の対処法 2020.09.07







コメントを書く