Rails6 bootstrapとjQueryを使用する手順

Rails6環境で標準となった、railsでWebpackが利用できるWebpackerを使用してbootstrapとjQueryを導入するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- ruby 2.7.1
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
bootstrapとjQueryインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
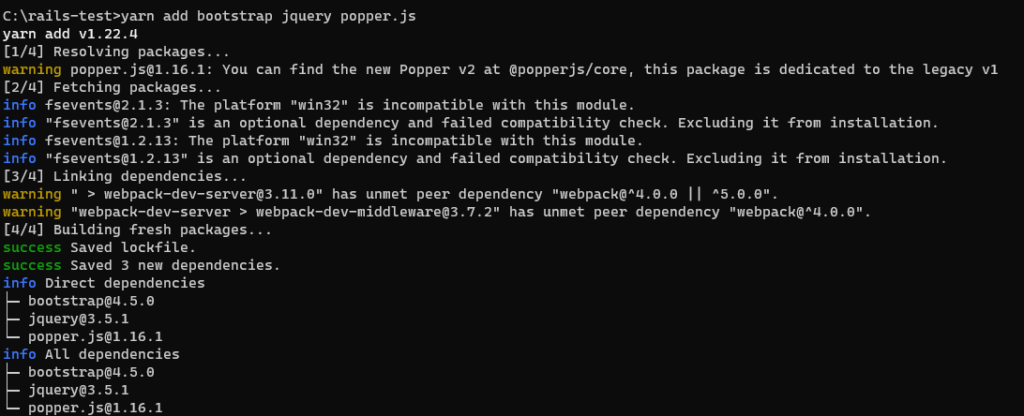
yarn add bootstrap jquery popper.js自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。

プロジェクト配下にあるpackage.jsonにbootstrapとjqueryが追加されていることが確認できます。
{
"name": "rails_test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"bootstrap": "^4.5.0",
"jquery": "^3.5.1",
"popper.js": "^1.16.1",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}Bootstrap設定
「app\javascript」ファルダ内にある「src」という名前でフォルダを作成します。

作成した「src」フォルダ内に「application.scss」を作成します。

「application.scss」を以下の内容で編集します。
@import '~bootstrap/scss/bootstrap';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import 'bootstrap'
import '../src/application.scss'jqueryも利用するのでついでに「application.js」に下記を追加しておきます。
require("jquery")jQuery設定
「config\webpack」ファルダ配下にあるローダーやプラグインの設定を行う「environment.js」に下記を追加します。
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)Bootstrap使い方
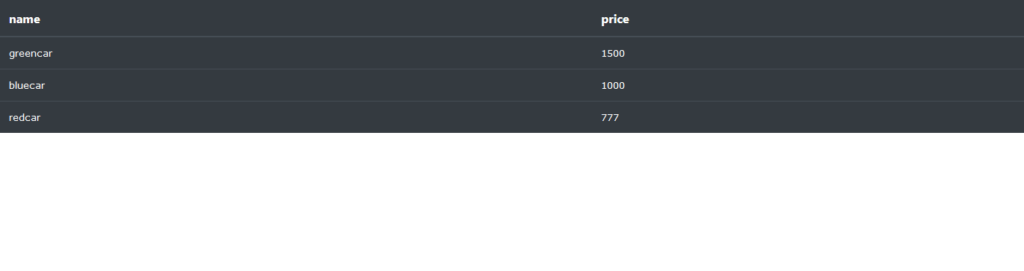
bootstrapを適当なテンプレートに、適応してみます。
<table class="table table-dark">
<thead>
<tr>
<th>name</th>
<th>price</th>
</tr>
</thead>
<tbody>
<% @cars.each do |car| %>
<tr>
<td><%= car.name %></td>
<td><%= car.price %></td>
</tr>
<% end %>
</tbody>
</table>Webpackerのコンパイルに少し時間がかかりますが、bootstrapが使用できていることが確認できます。

jQuery使い方
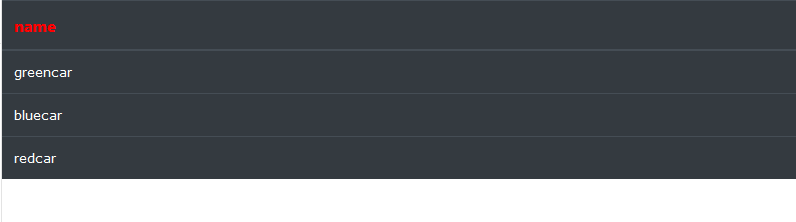
jqueryも利用してみます。
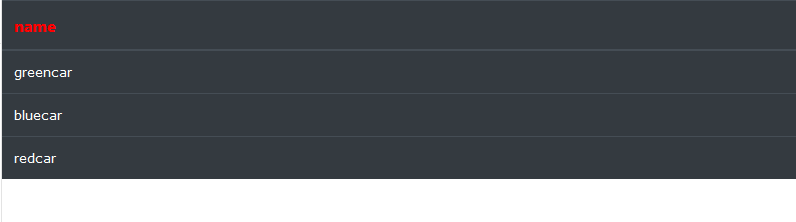
<table class="table table-dark">
<thead>
<tr>
<th class="test">name</th>
<th>price</th>
</tr>
</thead>
<tbody>
<% @cars.each do |car| %>
<tr>
<td><%= car.name %></td>
<td><%= car.price %></td>
</tr>
<% end %>
</tbody>
</table>
<script>
$(function() {
$('.test').css('color', 'Red');
});
</script>jquery が使用できていることも確認できます。

-
前の記事

javascript メソッドを配列の変数で使用する 2020.10.06
-
次の記事

classを利用しないクラスレスのCSSフレームワーク「tacit」を使用する手順 2020.10.06







コメントを書く