classを利用しないクラスレスのCSSフレームワーク「tacit」を使用する手順

bootstrapのようにclassを利用してデザインを適応するのとは違い、読み込むだけで対応するタグにスタイルを適応していく、classを利用しないnoクラスと呼ばれるタイプのCSSフレームワーク「tacit」の導入手順を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
HTML作成
まずは通常のhtmlを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
</head>
<body>
<h1>hello world</h1>
<p>
testtestestestestestestestestesttesttesttest
</p>
<dl>
<dt>test1</dt>
<dd>aaaaaaa</dd>
<dt>test2</dt>
<dd>bbbbbbb</dd>
</dl>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<input type="submit" value="送信">
</form>
</body>
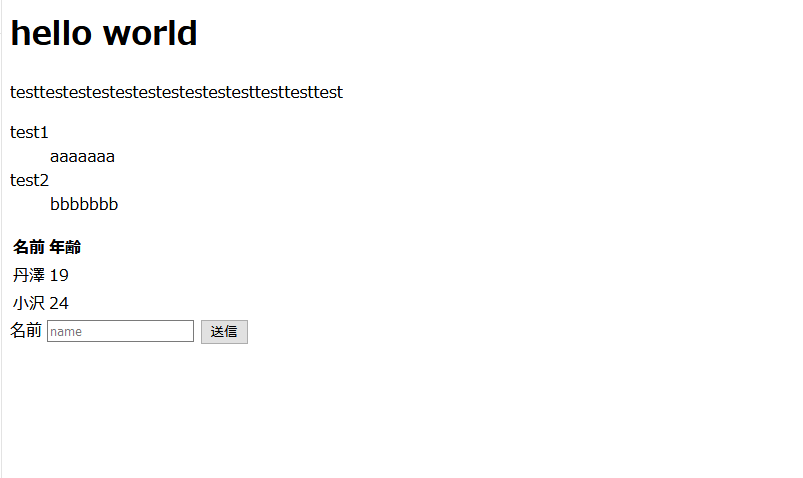
</html>レイアウト結果

tacit導入
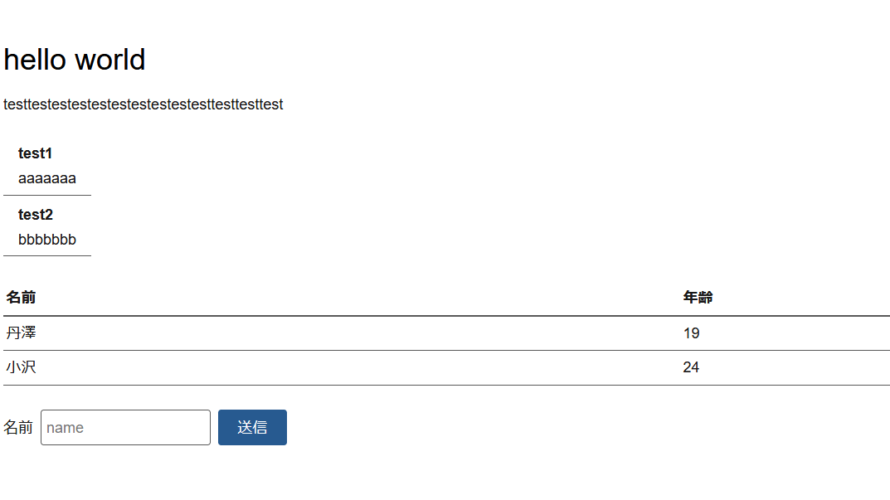
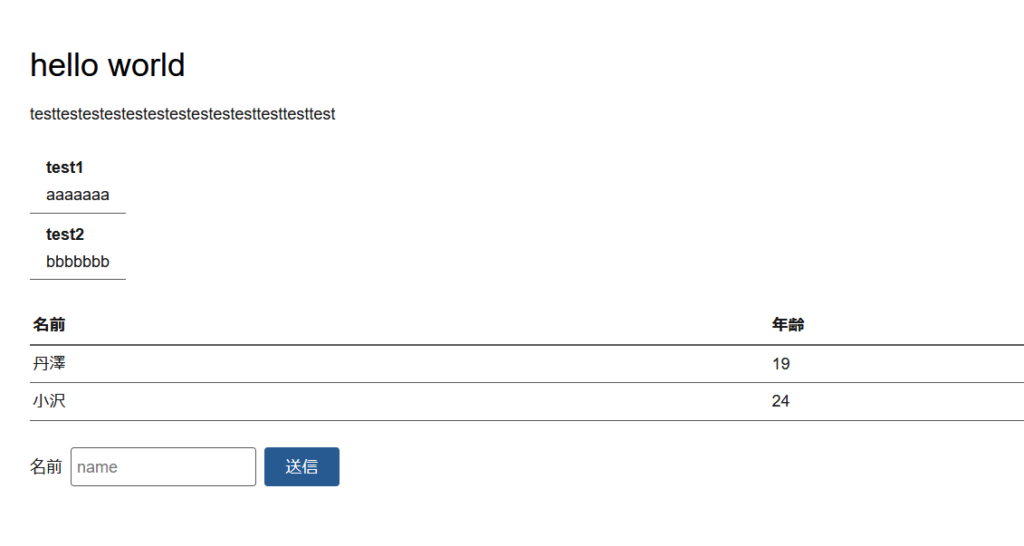
作成したhtmlに「sakura」を適応してみます。作成したhtmlに以下を追加するだけ利用できます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yegor256/tacit@gh-pages/tacit-css.min.css"/>さきほどのコードに追加してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yegor256/tacit@gh-pages/tacit-css.min.css"/>
</head>
<body>
<h1>hello world</h1>
<p>
testtestestestestestestestestesttesttesttest
</p>
<dl>
<dt>test1</dt>
<dd>aaaaaaa</dd>
<dt>test2</dt>
<dd>bbbbbbb</dd>
</dl>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<input type="submit" value="送信">
</form>
</body>
</html>レイアウトが適応されていることが確認できます。

-
前の記事

Rails6 bootstrapとjQueryを使用する手順 2020.10.06
-
次の記事

javascript canvasタグに正方形のグリッドを作成する 2020.10.06







コメントを書く