Rails6 Material Design for Bootstrapを使用する手順
- 作成日 2020.08.06
- material rails
- Material Design

Rails6環境で標準となった、railsでWebpackが利用できるWebpackerを使用してMaterial Design for Bootstrapを導入するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
bootstrapとbootstrap-material-designとjqueryとpopper.jsインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add bootstrap bootstrap-material-design jquery popper.js自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにbootstrapとjqueryが追加されていることが確認できます。
{
"name": "rails-test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"bootstrap": "^4.5.0",
"bootstrap-material-design": "^4.1.3",
"jquery": "^3.5.1",
"popper.js": "^1.16.1",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
bootstrap-material-design設定
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.scss」を作成します。

「application.scss」を以下の内容で編集します。
@import '~bootstrap-material-design/scss/bootstrap-material-design';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import 'bootstrap-material-design'
import '../css/application.scss'jQuery設定
「config\webpack」ファルダ配下にあるローダーやプラグインの設定を行う「environment.js」に下記を追加します。
const webpack = require('webpack')
environment.plugins.append('Provide', new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
Popper: ['popper.js', 'default']
}))bootstrap-material-design使い方
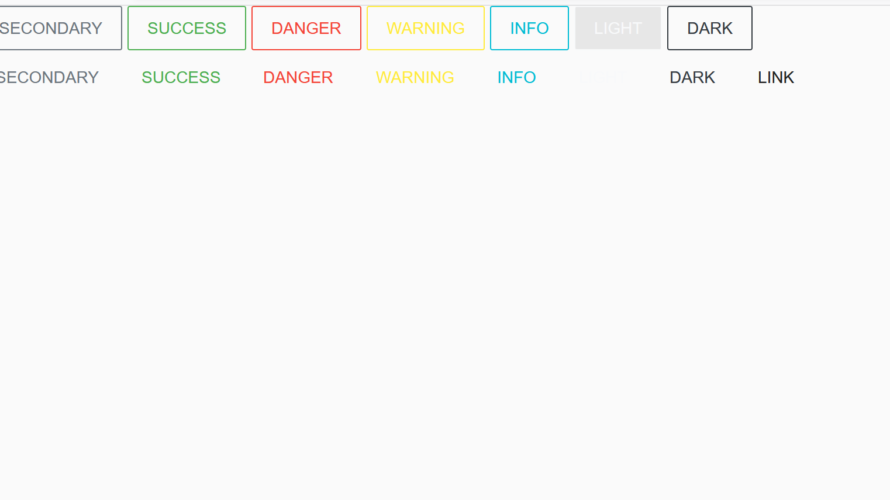
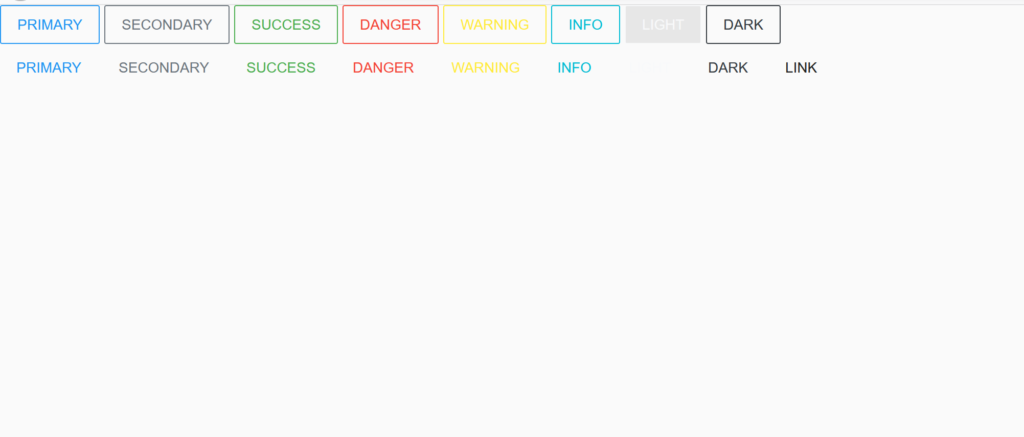
bootstrap-material-designを適当なテンプレートに、適応してみます。
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>Webpackerのコンパイルに少し時間がかかりますが、bootstrap-material-designが使用できていることが確認できます。

-
前の記事

javascript F5とctrl+rでのリロードを禁止する 2020.08.06
-
次の記事

node.js ライブラリ「google-trends-api」を使用してGoogleトレンドの情報を取得する 2020.08.06







コメントを書く