Nuxt.js ライブラリ「vue-list-scroller」をインストールしてTwitter風の無限スクローラーを実装する
- 作成日 2020.07.13
- 更新日 2020.07.17
- nuxt.js
- nuxt.js, vue-list-scroller, インストール, ライブラリ

ライブラリ「vue-list-scroller」をインストールすると、Twitter風の無限スクローラーの実装が簡単に可能です。ここでは、nuxt.jsでvue-list-scrollerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-list-scrollerインストール
下記のコマンドでインストールします。
sass-loaderもインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-slider-component
## sass-loaderインストール
yarn add sass-loader node-sassvue-list-scroller使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import ListScroller from 'vue-list-scroller'
Vue.use(ListScroller);
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<list-scroller :itemComponent="item" :itemsData="items" :itemHeight="350" />
</div>
</template>
<script>
import Item from '~/components/item'
export default {
components: {
},
data() {
return {
items: [{ text: '0' }, { text: '1' }, { text: '2' }, { text: '3' }, { text: '4' }, { text: '5' }, { text: '6' }, { text: '7' }, { text: '8' }, { text: '9' }, { text: '10' }],
item: Item,
}
}
}
</script>
<style lang="scss">
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>「components」配下に、item.vueを作成して下記の通りに編集します。
<template>
<div class="item">
<h1><b>Item {{ index }}</b></h1>
{{data.text }}
</div>
</template>
<script>
export default {
props: {
data: Object,
index: Number,
},
}
</script>
<style lang="scss">
.item {
margin: 1.1em;
padding: 1em;
border: solid;
border-width: 3px;
img {
width: 100%;
max-height: 200px;
object-fit: contain;
}
h1 {
font-size: 1.5em;
}
}
</style>起動します
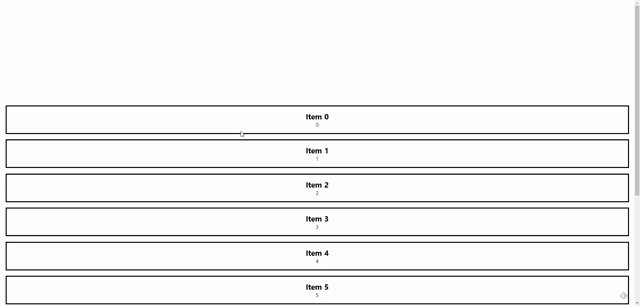
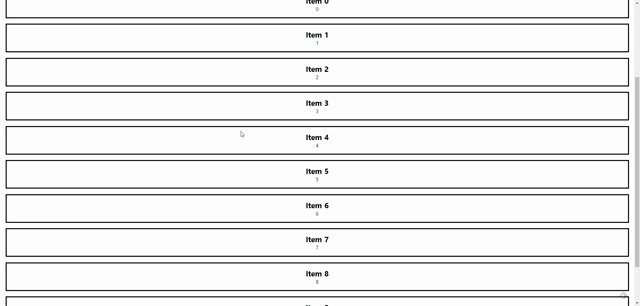
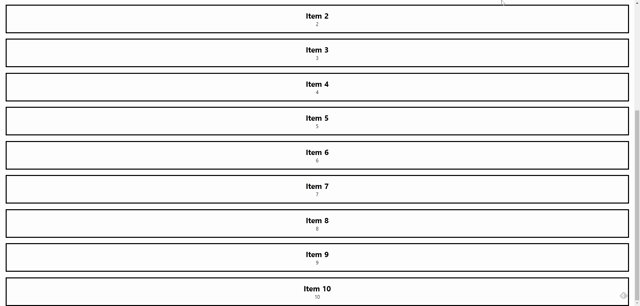
yarn devブラウザから http://プライベートIP:3000にアクセスすると、Twitter風の無限スクローラーが実装されていることが確認できます。

-
前の記事

CentOS8 logstashをインストールしてsshアクセスログをElasticsearch+Kibanaで可視化する 2020.07.13
-
次の記事

Nuxt.js ライブラリ「vue-ins-progress-bar」をインストールしてInstagram風のプログレスバーを実装する 2020.07.14







コメントを書く