React.js ライブラリ「react-codemirror」を使用してsublime風のコードエディタを実装する
- 作成日 2020.03.15
- 更新日 2020.07.22
- React
- react-codemirror, React.js, ライブラリ

ライブラリ「react-codemirror」をインストールすると、sublime風のコードエディタの実装が簡単に可能です。ここでは、react.jsでreact-codemirrorを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-codemirrorインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-codemirrorreact-codemirror使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import CodeMirror from '@uiw/react-codemirror';
import 'codemirror/keymap/sublime';
import 'codemirror/theme/monokai.css';
const code = 'import React from \'react\'';
export const Sample = () => {
return (
<CodeMirror
value={code}
options={{
theme: 'monokai',
keyMap: 'sublime',
mode: 'jsx',
}}
/>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
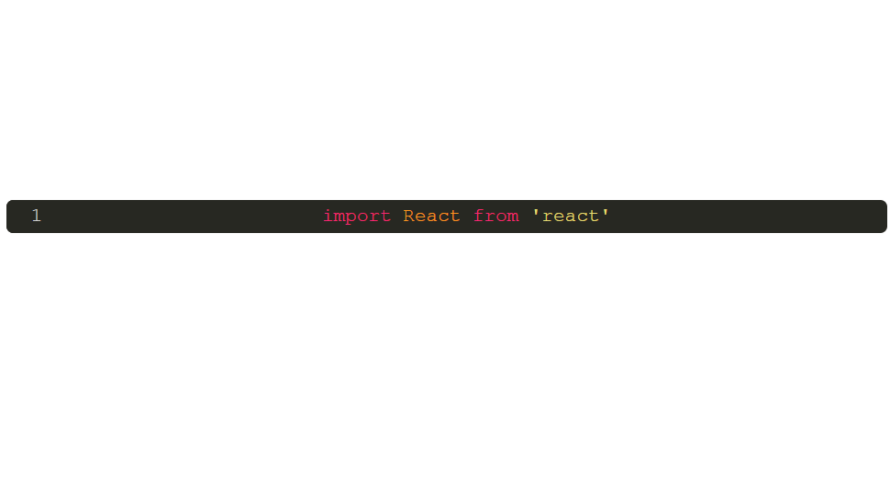
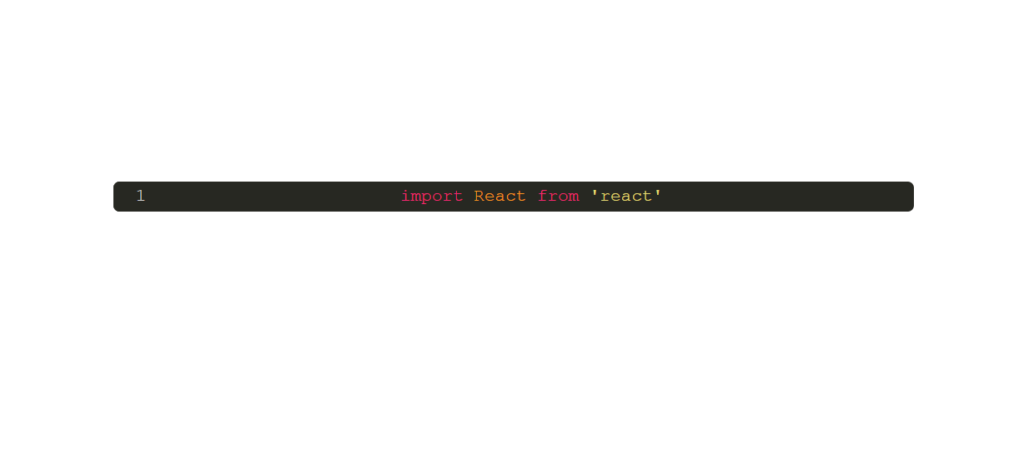
npm startブラウザから http://プライベートIP:3000にアクセスすると、 sublime風のコードエディタが実装されていることが確認できます。

-
前の記事

Nuxt.js vue-clock-pickerを使用してアナログ時計型のデータピッカーを実装する 2020.03.15
-
次の記事

React.js ライブラリ「react-custom-scrollbars」を使用してスクロールバーを作成する 2020.03.16









コメントを書く