Vue.jsのライブラリvue-histogram-sliderをインストールしてスライド式のヒストグラムを実装する
- 作成日 2020.02.06
- 更新日 2020.07.21
- Vue.js
- vue-histogram-slider

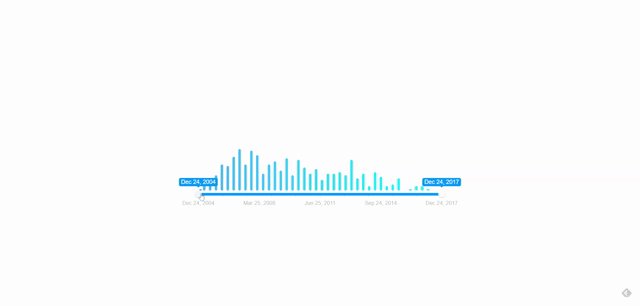
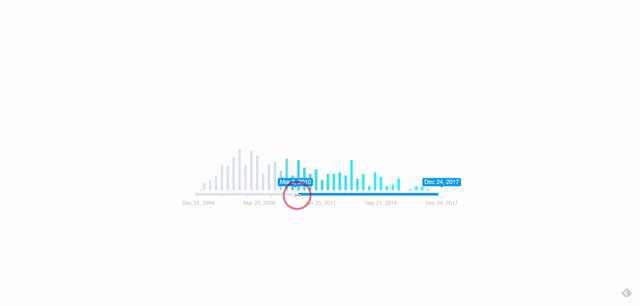
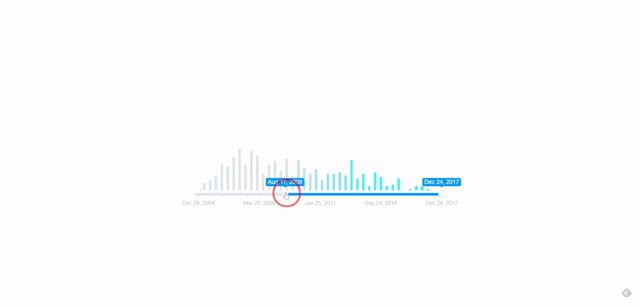
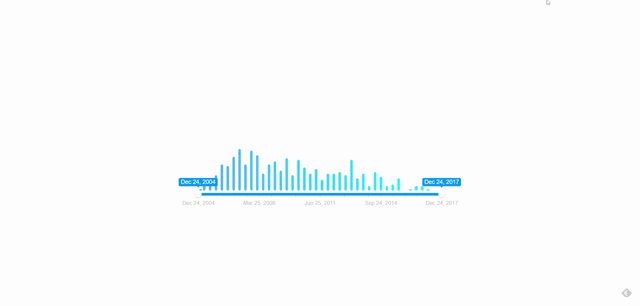
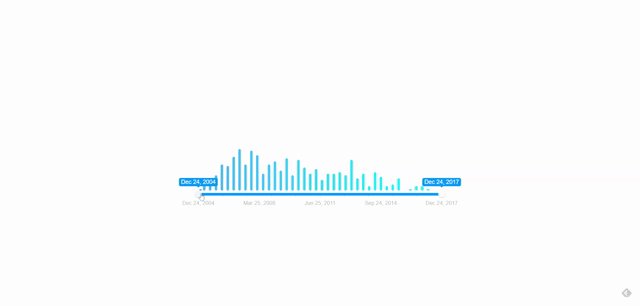
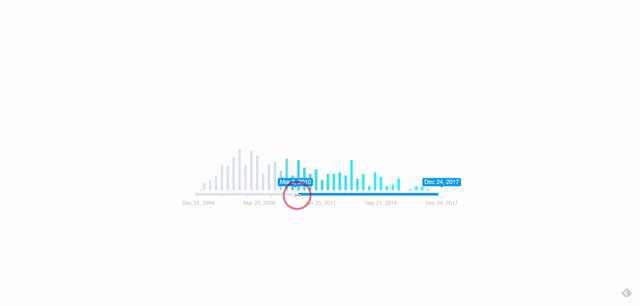
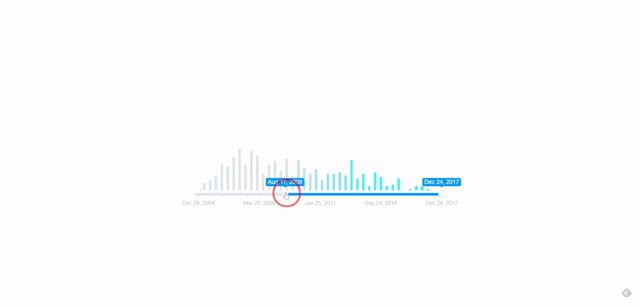
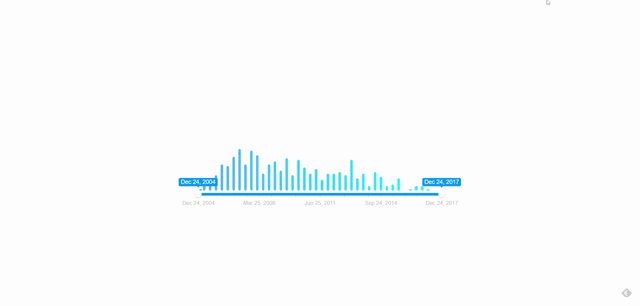
vue.jsのライブラリである 「vue-histogram-slider」を利用して、オシャレなスライド式のヒストグラムの構築手順と簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-particlejsインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-histogram-slidervue-histogram-slider使い方
src配下のmain.jsを下記のように編集します。
import Vue from 'vue'
import App from './App.vue'
import HistogramSlider from "vue-histogram-slider";
import "vue-histogram-slider/dist/histogram-slider.css";
Vue.component(HistogramSlider.name, HistogramSlider);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')次にsrc配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<HistogramSlider
style="margin: 200px auto"
:width="600"
:bar-height="100"
:data="data"
:prettify="prettify"
:drag-interval="true"
:force-edges="false"
:colors="['#4facfe', '#00f2fe']"
:min="new Date(2004, 11, 24).valueOf()"
:max="new Date(2017, 11, 24).valueOf()"
/>
</div>
</template>
<script>
import data from "./data.json";
export default {
name: "App",
data() {
return {
data: data.map(d => new Date(d)),
prettify: function(ts) {
return new Date(ts).toLocaleDateString("en", {
year: "numeric",
month: "short",
day: "numeric"
});
}
};
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>最後にsrc配下にdata.jsonという名前で下記のファイルを作成します。
[
"2004-11-23T22:00:00.000Z",
"2005-02-28T22:00:00.000Z",
"2005-03-09T22:00:00.000Z",
"2005-03-21T22:00:00.000Z",
"2005-05-06T21:00:00.000Z",
"2005-06-01T21:00:00.000Z",
"2005-06-13T21:00:00.000Z",
"2005-06-30T21:00:00.000Z",
"2005-07-03T21:00:00.000Z",
"2005-07-14T21:00:00.000Z",
"2005-07-30T21:00:00.000Z",
"2005-08-30T21:00:00.000Z",
"2005-08-31T21:00:00.000Z",
"2005-09-30T21:00:00.000Z",
"2005-11-13T22:00:00.000Z",
"2005-11-30T22:00:00.000Z",
"2005-12-08T22:00:00.000Z",
"2005-12-14T22:00:00.000Z",
"2005-12-18T22:00:00.000Z",
"2005-12-28T22:00:00.000Z",
"2006-02-06T22:00:00.000Z",
"2006-02-13T22:00:00.000Z",
"2006-02-14T22:00:00.000Z",
"2006-02-14T22:00:00.000Z",
"2006-03-14T22:00:00.000Z",
"2006-03-16T22:00:00.000Z",
"2006-03-31T21:00:00.000Z",
"2006-04-04T21:00:00.000Z",
"2006-04-05T21:00:00.000Z",
"2006-04-11T21:00:00.000Z",
"2006-04-23T21:00:00.000Z",
"2006-04-30T21:00:00.000Z",
"2006-05-09T21:00:00.000Z",
"2006-05-11T21:00:00.000Z",
"2006-05-11T21:00:00.000Z",
"2006-05-25T21:00:00.000Z",
"2006-05-29T21:00:00.000Z",
"2006-06-01T21:00:00.000Z",
"2006-06-06T21:00:00.000Z",
"2006-06-07T21:00:00.000Z",
"2006-06-08T21:00:00.000Z",
"2006-06-13T21:00:00.000Z",
"2006-06-15T21:00:00.000Z",
"2006-06-20T21:00:00.000Z",
"2006-06-25T21:00:00.000Z",
"2006-06-27T21:00:00.000Z",
"2006-07-04T21:00:00.000Z",
"2006-07-04T21:00:00.000Z",
"2006-07-06T21:00:00.000Z",
"2006-07-31T21:00:00.000Z",
"2006-08-02T21:00:00.000Z",
"2006-08-20T21:00:00.000Z",
"2006-08-22T21:00:00.000Z",
"2006-09-13T21:00:00.000Z",
"2006-09-27T21:00:00.000Z",
"2006-09-30T21:00:00.000Z",
"2006-09-30T21:00:00.000Z",
"2006-10-05T21:00:00.000Z",
"2006-10-17T21:00:00.000Z",
"2006-10-19T21:00:00.000Z",
"2006-10-24T21:00:00.000Z",
"2006-11-06T22:00:00.000Z",
"2006-11-09T22:00:00.000Z",
"2006-11-10T22:00:00.000Z",
"2006-11-19T22:00:00.000Z",
"2006-11-21T22:00:00.000Z",
"2006-11-30T22:00:00.000Z",
"2006-12-11T22:00:00.000Z",
"2006-12-17T22:00:00.000Z",
"2006-12-18T22:00:00.000Z",
"2006-12-18T22:00:00.000Z",
"2006-12-19T22:00:00.000Z",
"2006-12-20T22:00:00.000Z",
"2006-12-23T22:00:00.000Z",
"2006-12-25T22:00:00.000Z",
"2006-12-26T22:00:00.000Z",
"2006-12-27T22:00:00.000Z",
"2006-12-28T22:00:00.000Z",
"2007-01-22T22:00:00.000Z",
"2007-01-29T22:00:00.000Z",
"2007-01-30T22:00:00.000Z",
"2007-01-31T22:00:00.000Z",
"2007-02-24T22:00:00.000Z",
"2007-02-24T22:00:00.000Z",
"2007-03-04T22:00:00.000Z",
"2007-03-10T22:00:00.000Z",
"2007-03-11T22:00:00.000Z",
"2007-03-12T22:00:00.000Z",
"2007-03-13T22:00:00.000Z",
"2007-03-15T22:00:00.000Z",
"2007-03-25T21:00:00.000Z",
"2007-04-01T21:00:00.000Z",
"2007-04-02T21:00:00.000Z",
"2007-04-07T21:00:00.000Z",
"2007-04-08T21:00:00.000Z",
"2007-04-12T21:00:00.000Z",
"2007-04-22T21:00:00.000Z",
"2007-04-23T21:00:00.000Z",
"2007-04-23T21:00:00.000Z",
"2007-04-25T21:00:00.000Z",
"2007-04-29T21:00:00.000Z",
"2007-05-04T21:00:00.000Z",
"2007-05-14T21:00:00.000Z",
"2007-05-15T21:00:00.000Z",
"2007-05-17T21:00:00.000Z",
"2007-05-23T21:00:00.000Z",
"2007-05-24T21:00:00.000Z",
"2007-06-12T21:00:00.000Z",
"2007-06-15T21:00:00.000Z",
"2007-06-24T21:00:00.000Z",
"2007-06-26T21:00:00.000Z",
"2007-07-05T21:00:00.000Z",
"2007-07-18T21:00:00.000Z",
"2007-07-22T21:00:00.000Z",
"2007-08-01T21:00:00.000Z",
"2007-08-03T21:00:00.000Z",
"2007-08-12T21:00:00.000Z",
"2007-08-31T21:00:00.000Z",
"2007-08-31T21:00:00.000Z",
"2007-09-05T21:00:00.000Z",
"2007-09-11T21:00:00.000Z",
"2007-09-13T21:00:00.000Z",
"2007-09-16T21:00:00.000Z",
"2007-09-24T21:00:00.000Z",
"2007-09-27T21:00:00.000Z",
"2007-10-07T21:00:00.000Z",
"2007-10-10T21:00:00.000Z",
"2007-10-18T21:00:00.000Z",
"2007-10-21T21:00:00.000Z",
"2007-10-23T21:00:00.000Z",
"2007-10-29T22:00:00.000Z",
"2007-10-31T22:00:00.000Z",
"2007-10-31T22:00:00.000Z",
"2007-11-01T22:00:00.000Z",
"2007-11-04T22:00:00.000Z",
"2007-11-05T22:00:00.000Z",
"2007-11-08T22:00:00.000Z",
"2007-11-10T22:00:00.000Z",
"2007-11-11T22:00:00.000Z",
"2007-11-13T22:00:00.000Z",
"2007-11-19T22:00:00.000Z",
"2007-11-21T22:00:00.000Z",
"2007-11-24T22:00:00.000Z",
"2007-11-25T22:00:00.000Z",
"2007-12-04T22:00:00.000Z",
"2007-12-10T22:00:00.000Z",
"2007-12-10T22:00:00.000Z",
"2007-12-27T22:00:00.000Z",
"2007-12-31T22:00:00.000Z",
"2008-02-05T22:00:00.000Z",
"2008-02-27T22:00:00.000Z",
"2008-02-29T22:00:00.000Z",
"2008-02-29T22:00:00.000Z",
"2008-02-29T22:00:00.000Z",
"2008-03-04T22:00:00.000Z",
"2008-03-05T22:00:00.000Z",
"2008-03-08T22:00:00.000Z",
"2008-03-10T22:00:00.000Z",
"2008-03-17T22:00:00.000Z",
"2008-03-31T21:00:00.000Z",
"2008-03-31T21:00:00.000Z",
"2008-04-24T21:00:00.000Z",
"2008-04-27T21:00:00.000Z",
"2008-04-27T21:00:00.000Z",
"2008-04-27T21:00:00.000Z",
"2008-04-28T21:00:00.000Z",
"2008-04-28T21:00:00.000Z",
"2008-04-28T21:00:00.000Z",
"2008-04-28T21:00:00.000Z",
"2008-04-30T21:00:00.000Z",
"2008-04-30T21:00:00.000Z",
"2008-05-03T21:00:00.000Z",
"2008-05-05T21:00:00.000Z",
"2008-06-02T21:00:00.000Z",
"2008-06-13T21:00:00.000Z",
"2008-06-14T21:00:00.000Z",
"2008-06-16T21:00:00.000Z",
"2008-06-22T21:00:00.000Z",
"2008-06-30T21:00:00.000Z",
"2008-07-02T21:00:00.000Z",
"2008-07-17T21:00:00.000Z",
"2008-08-19T21:00:00.000Z",
"2008-08-27T21:00:00.000Z",
"2008-08-31T21:00:00.000Z",
"2008-08-31T21:00:00.000Z",
"2008-09-17T21:00:00.000Z",
"2008-09-18T21:00:00.000Z",
"2008-09-21T21:00:00.000Z",
"2008-09-30T21:00:00.000Z",
"2008-10-07T21:00:00.000Z",
"2008-10-07T21:00:00.000Z",
"2008-10-29T22:00:00.000Z",
"2008-11-02T22:00:00.000Z",
"2008-11-11T22:00:00.000Z",
"2008-11-12T22:00:00.000Z",
"2008-11-18T22:00:00.000Z",
"2008-11-25T22:00:00.000Z",
"2008-11-27T22:00:00.000Z",
"2008-12-04T22:00:00.000Z",
"2008-12-17T22:00:00.000Z",
"2008-12-31T22:00:00.000Z",
"2008-12-31T22:00:00.000Z",
"2009-01-19T22:00:00.000Z",
"2009-01-31T22:00:00.000Z",
"2009-02-12T22:00:00.000Z",
"2009-02-16T22:00:00.000Z",
"2009-02-21T22:00:00.000Z",
"2009-02-22T22:00:00.000Z",
"2009-02-24T22:00:00.000Z",
"2009-02-25T22:00:00.000Z",
"2009-02-27T22:00:00.000Z",
"2009-03-19T22:00:00.000Z",
"2009-03-31T21:00:00.000Z",
"2009-03-31T21:00:00.000Z",
"2009-04-03T21:00:00.000Z",
"2009-04-08T21:00:00.000Z",
"2009-04-09T21:00:00.000Z",
"2009-04-12T21:00:00.000Z",
"2009-04-15T21:00:00.000Z",
"2009-04-30T21:00:00.000Z",
"2009-05-04T21:00:00.000Z",
"2009-05-18T21:00:00.000Z",
"2009-05-26T21:00:00.000Z",
"2009-05-29T21:00:00.000Z",
"2009-06-04T21:00:00.000Z",
"2009-06-14T21:00:00.000Z",
"2009-07-02T21:00:00.000Z",
"2009-07-19T21:00:00.000Z",
"2009-07-22T21:00:00.000Z",
"2009-07-29T21:00:00.000Z",
"2009-08-06T21:00:00.000Z",
"2009-08-09T21:00:00.000Z",
"2009-08-16T21:00:00.000Z",
"2009-08-16T21:00:00.000Z",
"2009-08-26T21:00:00.000Z",
"2009-08-27T21:00:00.000Z",
"2009-08-31T21:00:00.000Z",
"2009-09-07T21:00:00.000Z",
"2009-09-14T21:00:00.000Z",
"2009-10-02T21:00:00.000Z",
"2009-10-18T21:00:00.000Z",
"2009-10-20T21:00:00.000Z",
"2009-10-29T22:00:00.000Z",
"2009-10-30T22:00:00.000Z",
"2009-11-01T22:00:00.000Z",
"2009-11-04T22:00:00.000Z",
"2009-11-05T22:00:00.000Z",
"2009-11-05T22:00:00.000Z",
"2009-11-05T22:00:00.000Z",
"2009-11-09T22:00:00.000Z",
"2009-11-22T22:00:00.000Z",
"2009-11-29T22:00:00.000Z",
"2009-11-30T22:00:00.000Z",
"2009-12-16T22:00:00.000Z",
"2010-02-07T22:00:00.000Z",
"2010-02-09T22:00:00.000Z",
"2010-02-15T22:00:00.000Z",
"2010-02-28T22:00:00.000Z",
"2010-03-13T22:00:00.000Z",
"2010-03-22T22:00:00.000Z",
"2010-03-22T22:00:00.000Z",
"2010-03-22T22:00:00.000Z",
"2010-03-28T21:00:00.000Z",
"2010-03-31T21:00:00.000Z",
"2010-04-08T21:00:00.000Z",
"2010-04-13T21:00:00.000Z",
"2010-04-20T21:00:00.000Z",
"2010-04-25T21:00:00.000Z",
"2010-04-28T21:00:00.000Z",
"2010-04-29T21:00:00.000Z",
"2010-05-04T21:00:00.000Z",
"2010-05-04T21:00:00.000Z",
"2010-05-04T21:00:00.000Z",
"2010-05-11T21:00:00.000Z",
"2010-05-18T21:00:00.000Z",
"2010-05-18T21:00:00.000Z",
"2010-05-18T21:00:00.000Z",
"2010-05-26T21:00:00.000Z",
"2010-06-07T21:00:00.000Z",
"2010-06-18T21:00:00.000Z",
"2010-06-19T21:00:00.000Z",
"2010-06-21T21:00:00.000Z",
"2010-06-30T21:00:00.000Z",
"2010-08-23T21:00:00.000Z",
"2010-08-31T21:00:00.000Z",
"2010-08-31T21:00:00.000Z",
"2010-08-31T21:00:00.000Z",
"2010-09-30T21:00:00.000Z",
"2010-09-30T21:00:00.000Z",
"2010-09-30T21:00:00.000Z",
"2010-10-18T21:00:00.000Z",
"2010-10-18T21:00:00.000Z",
"2010-10-21T21:00:00.000Z",
"2010-10-22T21:00:00.000Z",
"2010-10-26T21:00:00.000Z",
"2010-11-05T22:00:00.000Z",
"2010-11-07T22:00:00.000Z",
"2010-11-10T22:00:00.000Z",
"2010-11-18T22:00:00.000Z",
"2010-11-25T22:00:00.000Z",
"2010-12-09T22:00:00.000Z",
"2010-12-09T22:00:00.000Z",
"2010-12-09T22:00:00.000Z",
"2010-12-26T22:00:00.000Z",
"2010-12-31T22:00:00.000Z",
"2011-01-17T22:00:00.000Z",
"2011-01-27T22:00:00.000Z",
"2011-02-21T22:00:00.000Z",
"2011-03-10T22:00:00.000Z",
"2011-03-22T22:00:00.000Z",
"2011-03-22T22:00:00.000Z",
"2011-03-23T22:00:00.000Z",
"2011-03-28T21:00:00.000Z",
"2011-04-05T21:00:00.000Z",
"2011-04-06T21:00:00.000Z",
"2011-04-06T21:00:00.000Z",
"2011-04-08T21:00:00.000Z",
"2011-04-25T21:00:00.000Z",
"2011-05-10T21:00:00.000Z",
"2011-05-15T21:00:00.000Z",
"2011-05-18T21:00:00.000Z",
"2011-05-19T21:00:00.000Z",
"2011-05-24T21:00:00.000Z",
"2011-07-13T21:00:00.000Z",
"2011-07-26T21:00:00.000Z",
"2011-08-31T21:00:00.000Z",
"2011-09-02T21:00:00.000Z",
"2011-09-18T21:00:00.000Z",
"2011-09-27T21:00:00.000Z",
"2011-09-30T21:00:00.000Z",
"2011-10-31T22:00:00.000Z",
"2011-11-03T22:00:00.000Z",
"2011-11-06T22:00:00.000Z",
"2011-11-08T22:00:00.000Z",
"2011-11-15T22:00:00.000Z",
"2011-11-23T22:00:00.000Z",
"2011-11-25T22:00:00.000Z",
"2011-11-27T22:00:00.000Z",
"2011-12-27T22:00:00.000Z",
"2012-02-16T22:00:00.000Z",
"2012-02-19T22:00:00.000Z",
"2012-03-19T22:00:00.000Z",
"2012-03-27T21:00:00.000Z",
"2012-04-15T21:00:00.000Z",
"2012-04-15T21:00:00.000Z",
"2012-04-16T21:00:00.000Z",
"2012-04-18T21:00:00.000Z",
"2012-04-24T21:00:00.000Z",
"2012-05-03T21:00:00.000Z",
"2012-05-13T21:00:00.000Z",
"2012-06-15T21:00:00.000Z",
"2012-06-17T21:00:00.000Z",
"2012-07-17T21:00:00.000Z",
"2012-07-18T21:00:00.000Z",
"2012-07-30T21:00:00.000Z",
"2012-08-09T21:00:00.000Z",
"2012-08-31T21:00:00.000Z",
"2012-09-05T21:00:00.000Z",
"2012-09-05T21:00:00.000Z",
"2012-09-15T21:00:00.000Z",
"2012-09-19T21:00:00.000Z",
"2012-09-20T21:00:00.000Z",
"2012-10-09T21:00:00.000Z",
"2012-10-10T21:00:00.000Z",
"2012-10-16T21:00:00.000Z",
"2012-10-19T21:00:00.000Z",
"2012-10-20T21:00:00.000Z",
"2012-10-30T22:00:00.000Z",
"2012-11-01T22:00:00.000Z",
"2012-11-08T22:00:00.000Z",
"2012-11-14T22:00:00.000Z",
"2012-12-02T22:00:00.000Z",
"2013-01-14T22:00:00.000Z",
"2013-01-23T22:00:00.000Z",
"2013-02-06T22:00:00.000Z",
"2013-02-28T22:00:00.000Z",
"2013-03-18T22:00:00.000Z",
"2013-03-23T22:00:00.000Z",
"2013-04-02T21:00:00.000Z",
"2013-04-09T21:00:00.000Z",
"2013-04-10T21:00:00.000Z",
"2013-04-11T21:00:00.000Z",
"2013-04-16T21:00:00.000Z",
"2013-04-17T21:00:00.000Z",
"2013-04-18T21:00:00.000Z",
"2013-04-24T21:00:00.000Z",
"2013-04-25T21:00:00.000Z",
"2013-04-27T21:00:00.000Z",
"2013-04-30T21:00:00.000Z",
"2013-04-30T21:00:00.000Z",
"2013-05-06T21:00:00.000Z",
"2013-05-12T21:00:00.000Z",
"2013-05-19T21:00:00.000Z",
"2013-05-21T21:00:00.000Z",
"2013-06-04T21:00:00.000Z",
"2013-06-06T21:00:00.000Z",
"2013-07-02T21:00:00.000Z",
"2013-08-22T21:00:00.000Z",
"2013-08-29T21:00:00.000Z",
"2013-09-05T21:00:00.000Z",
"2013-09-21T21:00:00.000Z",
"2013-09-22T21:00:00.000Z",
"2013-09-26T21:00:00.000Z",
"2013-10-08T21:00:00.000Z",
"2013-10-16T21:00:00.000Z",
"2013-10-19T21:00:00.000Z",
"2013-10-22T21:00:00.000Z",
"2013-11-04T22:00:00.000Z",
"2013-11-13T22:00:00.000Z",
"2013-11-25T22:00:00.000Z",
"2013-11-28T22:00:00.000Z",
"2013-11-28T22:00:00.000Z",
"2013-12-05T22:00:00.000Z",
"2014-02-03T22:00:00.000Z",
"2014-02-19T22:00:00.000Z",
"2014-04-14T21:00:00.000Z",
"2014-06-05T21:00:00.000Z",
"2014-06-10T21:00:00.000Z",
"2014-06-11T21:00:00.000Z",
"2014-07-02T21:00:00.000Z",
"2014-07-03T21:00:00.000Z",
"2014-07-06T21:00:00.000Z",
"2014-07-16T21:00:00.000Z",
"2014-07-16T21:00:00.000Z",
"2014-08-04T21:00:00.000Z",
"2014-08-26T21:00:00.000Z",
"2014-09-01T21:00:00.000Z",
"2014-09-01T21:00:00.000Z",
"2014-09-18T21:00:00.000Z",
"2014-09-20T21:00:00.000Z",
"2014-09-23T21:00:00.000Z",
"2014-10-23T21:00:00.000Z",
"2014-10-27T22:00:00.000Z",
"2014-10-30T22:00:00.000Z",
"2014-11-04T22:00:00.000Z",
"2014-12-06T22:00:00.000Z",
"2014-12-18T22:00:00.000Z",
"2015-02-05T22:00:00.000Z",
"2015-02-28T22:00:00.000Z",
"2015-04-09T21:00:00.000Z",
"2015-05-17T21:00:00.000Z",
"2015-05-21T21:00:00.000Z",
"2015-05-31T21:00:00.000Z",
"2015-06-28T21:00:00.000Z",
"2015-08-19T21:00:00.000Z",
"2015-09-01T21:00:00.000Z",
"2015-09-09T21:00:00.000Z",
"2015-09-18T21:00:00.000Z",
"2015-09-20T21:00:00.000Z",
"2015-09-30T21:00:00.000Z",
"2015-11-10T22:00:00.000Z",
"2015-11-25T22:00:00.000Z",
"2016-06-23T21:00:00.000Z",
"2016-08-31T21:00:00.000Z",
"2016-10-05T21:00:00.000Z",
"2016-10-21T21:00:00.000Z",
"2016-12-12T21:00:00.000Z",
"2016-12-25T21:00:00.000Z",
"2017-02-15T21:00:00.000Z",
"2017-03-23T21:00:00.000Z"
]起動します。
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとスライド式のヒストグラムが表示されていることが確認できます。

-
前の記事

node.js nodemonを利用してコードの修正を自動検知する 2020.02.06
-
次の記事

Windows10にZabbix Agentをインストールする 2020.02.06







コメントを書く