Vue3 ライブラリ「vue3-router-tree」を使用してツリービューを実装する

ライブラリ「vue3-router-tree」を使用して、ツリービューを実装することが可能です。ここでは、vue3-router-treeを利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.6.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
npm install -g @vue/cli
npm init
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
cd vueappvue3-router-treeインストール
yarnを使用して、インストールします。
yarn add vue3-router-treeyarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarnvue3-router-tree使い方
src配下のApp.vueを下記のように編集します。
<template>
<div class="container">
<vue3-router-tree :items="routes"> </vue3-router-tree>
</div>
</template>
<script>
import { defineComponent } from "vue";
import Vue3RouterTree from "vue3-router-tree";
export default defineComponent({
name: "App",
components: {
Vue3RouterTree,
},
data() {
return {
routes: [
{
path: "/",
name: "Home",
hasIcon: true,
},
{
path: "/dashboard",
name: "Dashboard",
hasIcon: true,
},
{
path: "/component",
name: "Components",
hasIcon: true,
children: [
{
path: "/alerts",
name: "Alerts",
},
{
path: "/avatars",
name: "Avatars",
},
{
path: "/buttons",
name: "Buttons",
},
{
path: "/forms",
name: "Forms",
children: [
{
path: "/autocompletes",
name: "Autocompletes",
},
{
path: "/checkboxes",
name: "Checkboxes",
},
],
},
],
},
],
};
},
});
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動
起動します。
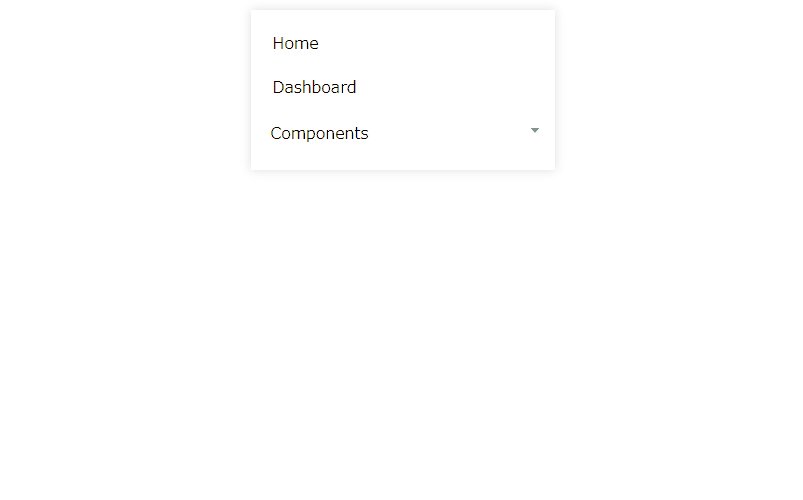
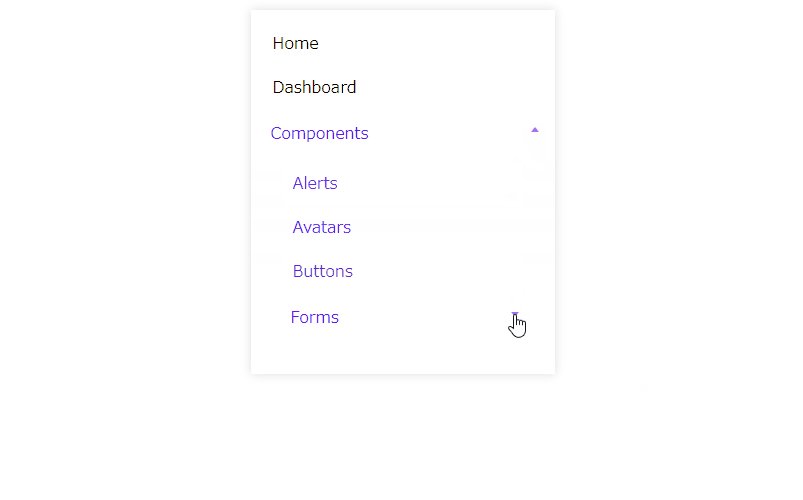
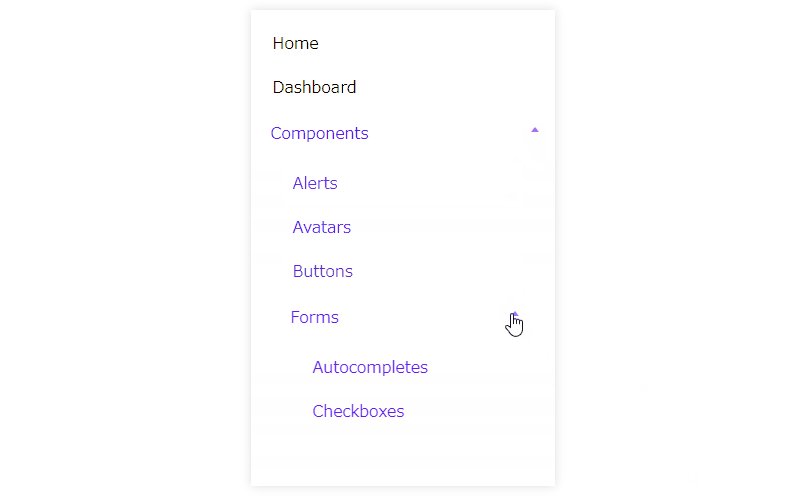
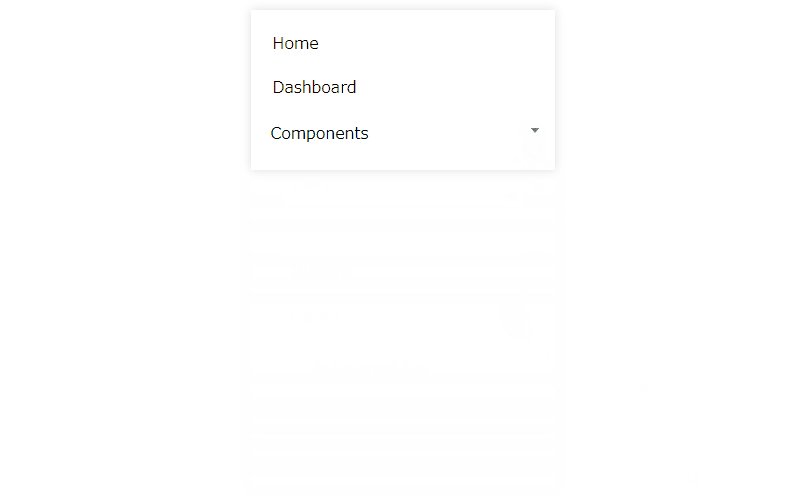
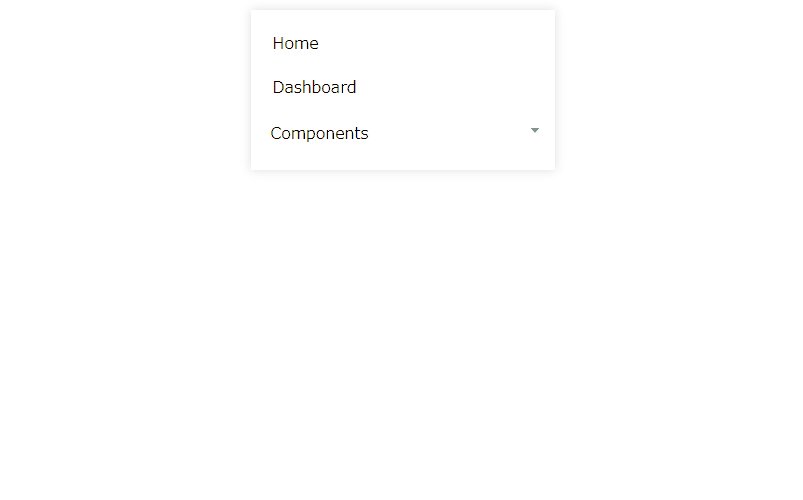
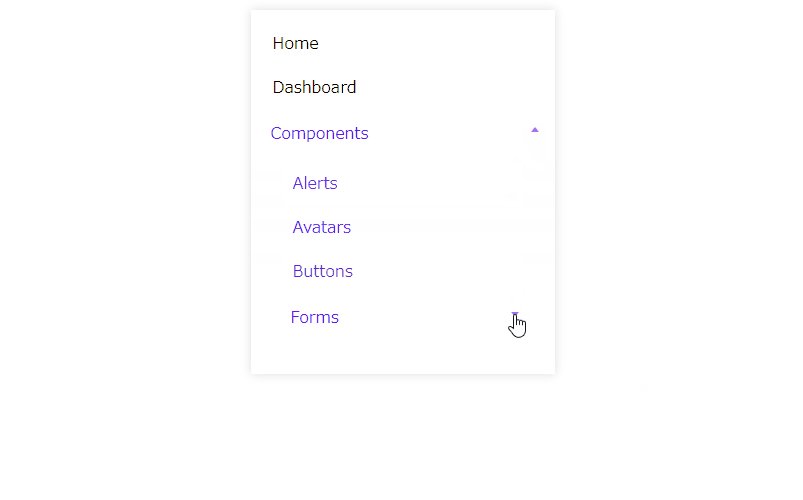
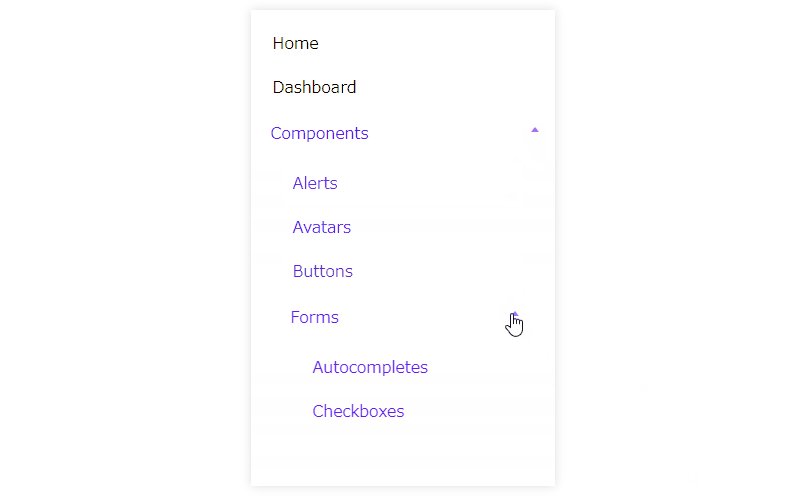
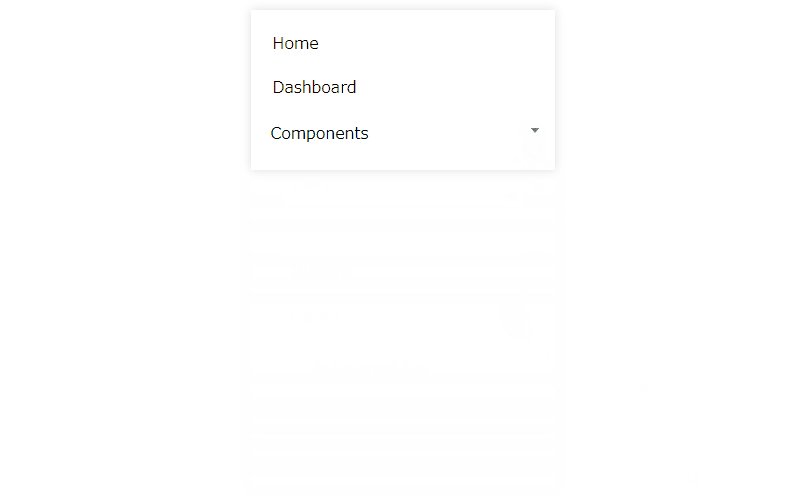
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスすると、ツリービューが実装されていることが確認できます。

-
前の記事

Ruby encodingで文字列の文字コードを確認する 2021.10.23
-
次の記事

Ubuntu20.10にRustをインストールする手順 2021.10.23










コメントを書く