Vue.js テキストフォームの入力値を選択したイベントを取得する

Vue.jsで、テキストフォームの入力値を選択したイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
テキストフォームの入力値を選択したイベントを取得
テキストフォームの入力値を選択したイベントを取得するには、「v-on:select」を使用します。
「 v-on:select」は、「@select」と省略できます。
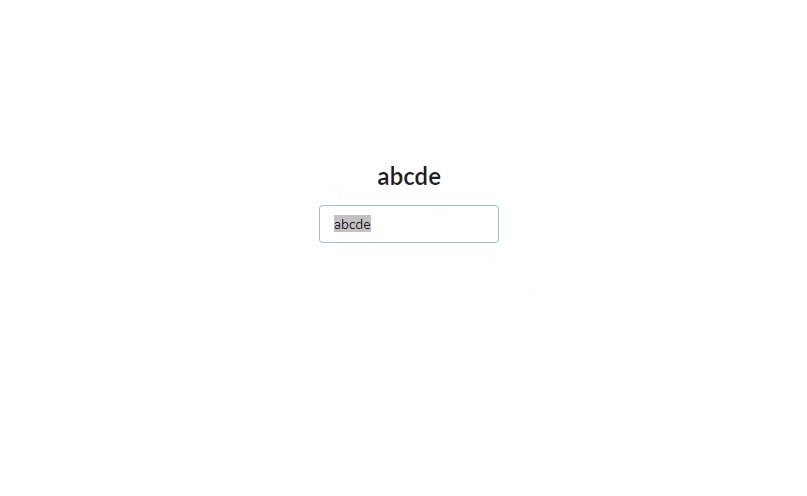
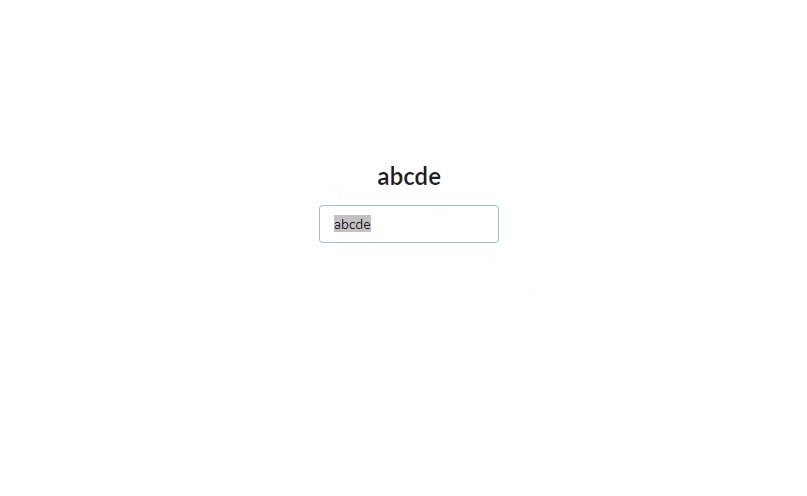
以下は、テキストフォームに入力したテキストを選択すると、選択したテキストを表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input @select="foo" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
},
methods: {
foo: function (e) {
this.val = e.target.value
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>テキストフォームに入力したテキストを選択すると、選択したテキストが表示されていることが確認できます。

-
前の記事

python PySimpleGUIでSliderのfontやサイズを設定する 2022.02.28
-
次の記事

mongoDB findで表示される件数を変更する 2022.02.28







コメントを書く