ASP.NET Core Razor Pagesを使用する
- 作成日 2021.10.11
- ASP.NET Core Razor
- ASP.NET Core, Razor

ASP.NET CoreでRazor Pagesを使用するまでの手順を記述してます。.NET Coreのバージョンは3.1を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2019
- .NET Core 3.1
プロジェクト作成
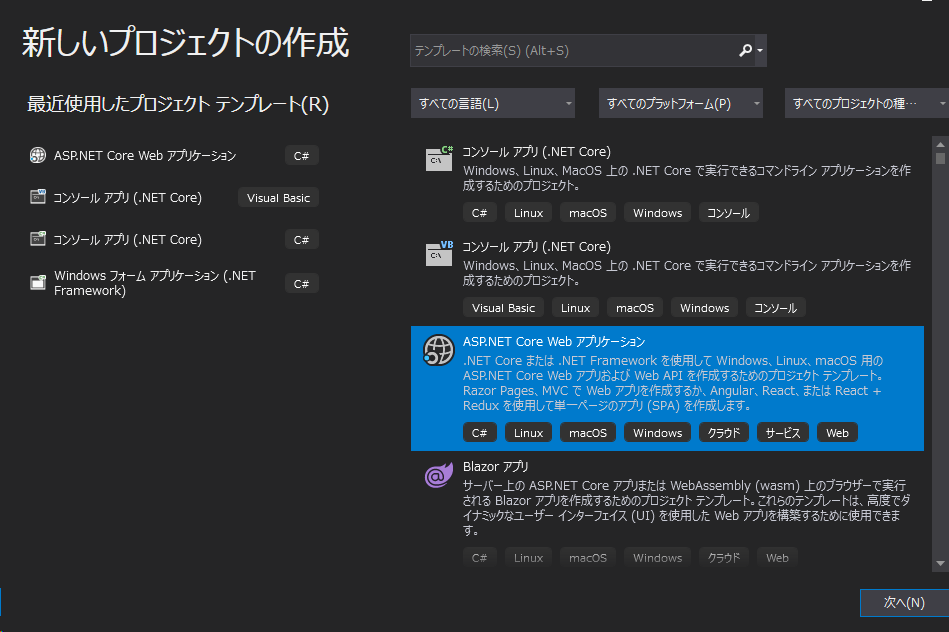
Visual Studio 2019からプロジェクトを作成します。
ASP.NET Core Webアプリケーションを選択します。

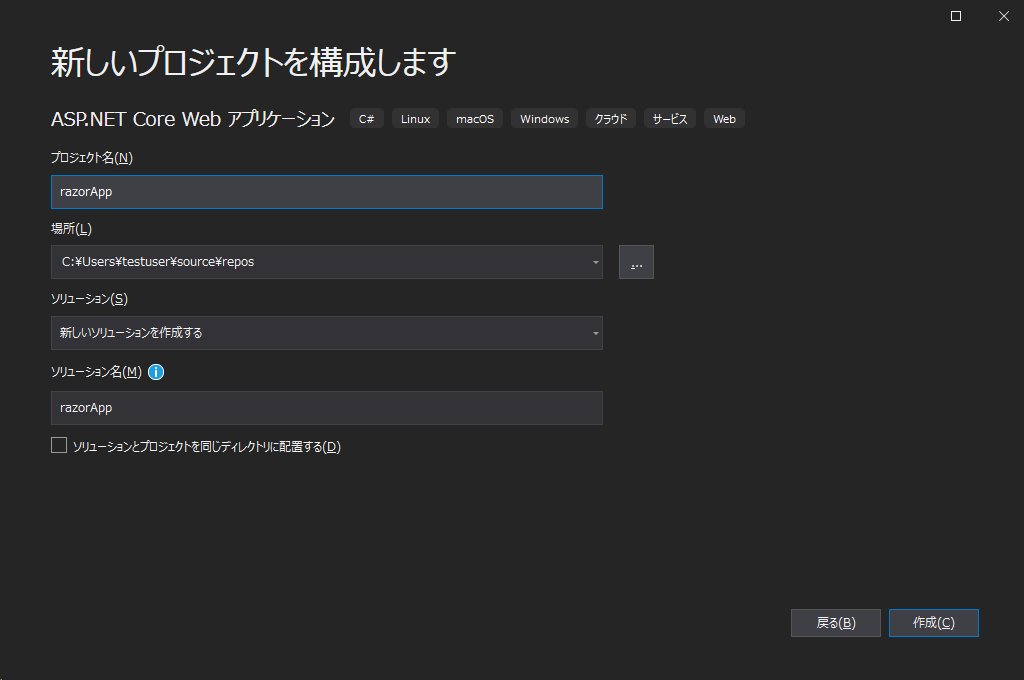
razorAppという名前でプロジェクトを作成してます。

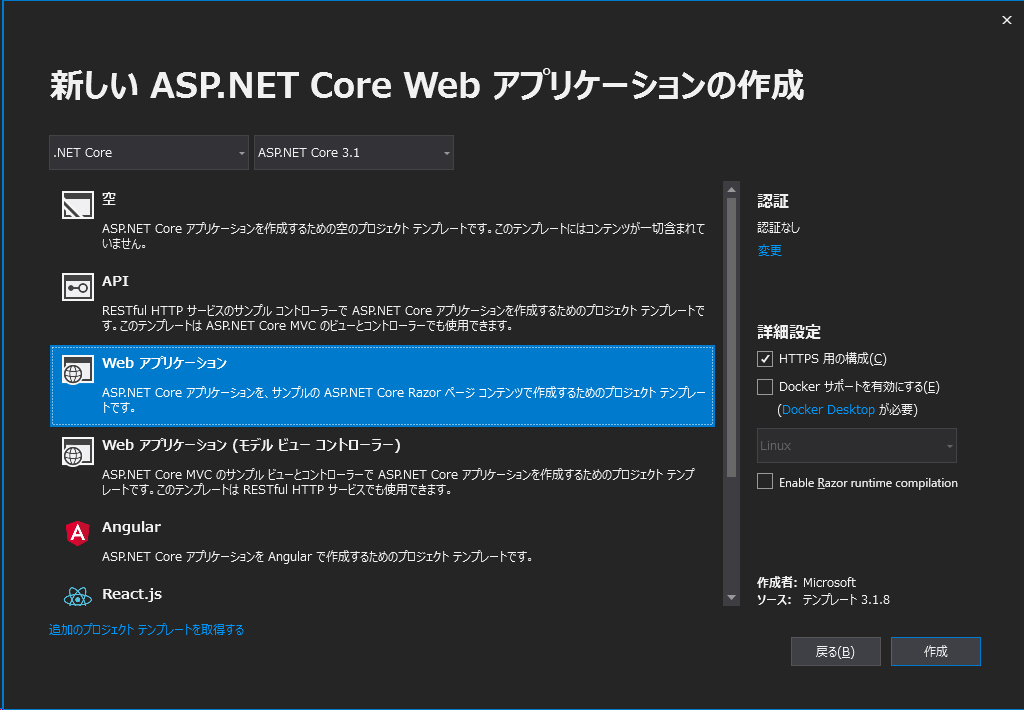
「web アプリケーション」を選択します。

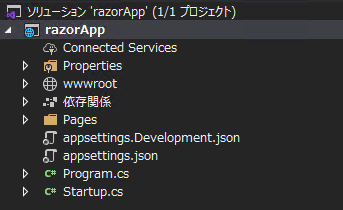
プロジェクトが作成されます。

「Ctrl」+「F5」で実行すると以下のページが表示されます。

Hello World表示
「Pages」配下にある「Index.cshtml」を編集して「Hello World」を表示してみます。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Hello World</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
「Ctrl」+「F5」で実行すると「Hello World」が表示されていることが確認できます。

Razor Pagesの特徴
「Pages」配下には、「.cshtml」と同じファイル名で「.cshtml.cs」が存在して、これを利用して各ページに対して処理を記述します。

例えば「Hello World」を「.cshtml.cs」で定義して、「.cshtml」で利用することも可能です。
「Index.cshtml.cs」
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace razorApp.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
Message = "Hello World";
}
}
}「Index.cshtml」
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">@Model.Message</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>実行すると「Hello World」が表示されます。

-
前の記事

MIRACLE LINUX PostgreSQL 14をインストールする手順 2021.10.11
-
次の記事

Linux ユーザーIDを確認する 2021.10.11







コメントを書く