ASP.NET core 6 Blazor Server AntDesignを使用する
- 作成日 2022.02.02
- 更新日 2022.02.07
- ASP.NET Core
- ASP.NET Core

ASP.NET core 6 Blazor Serverで、アリババが開発したUIフレームワークである「AntDesign」を使用する手順を記述してます。.NETのバージョンは6を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2022
- .NET 6
- Sql Server 2019
プロジェクト作成
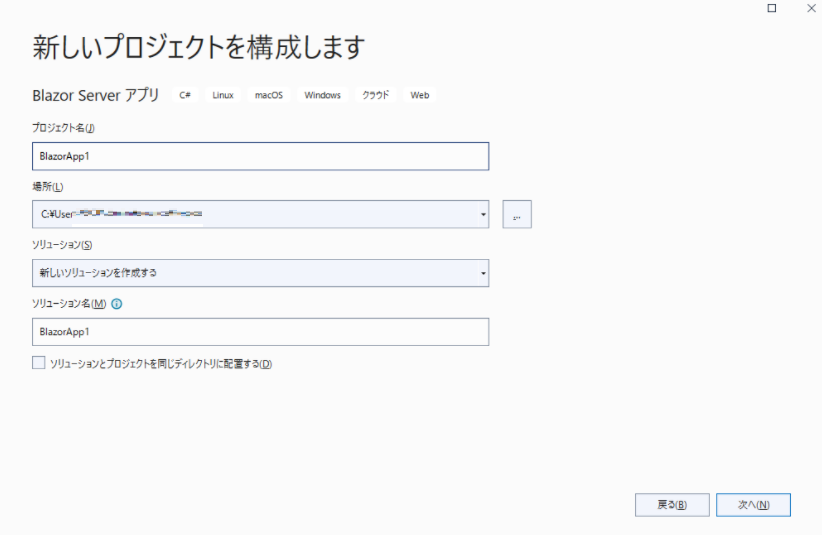
ここでは、「Blazor Server アプリ」を選択してプロジェクトを作成してます。

任意の名前でプロジェクトを作成します。
※ここでは「BlazorApp1」という名前で作成してます。

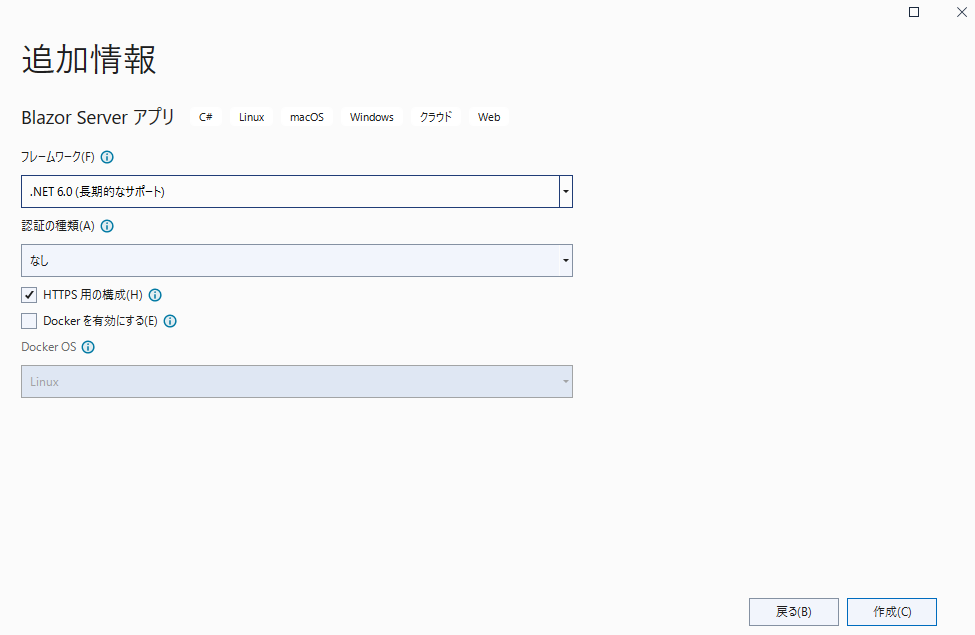
「.NET6.0」を選択して「作成」ボタンを押下します。

AntDesign追加
パッケージ マネージャーから、AntDesignを追加します。
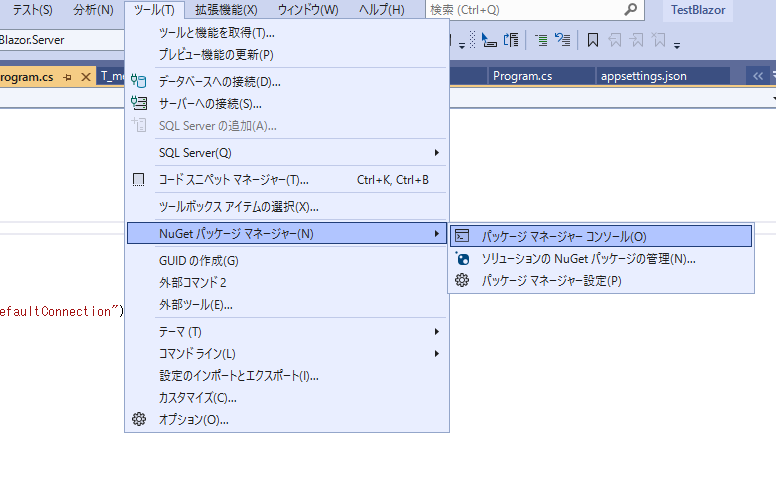
「ツール」 > 「NuGet パッケージ マネージャー」 > 「パッケージ マネージャー コンソール」を選択します。

「AntDesign」を追加します。
PM> Install-Package -ProjectName BlazorApp1 -Id AntDesignAntDesign使用
「_Imports.razor」を開いて、

以下を追加します。
@using AntDesignサービス登録
サービスに登録しておきます。「Program.cs」に以下を追加します。
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSingleton<WeatherForecastService>();
// 追加
builder.Services.AddAntDesign();App.razor
「App.razor」に「AntContainer」タグを追加します。
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
<AntContainer />CSSとJS追加
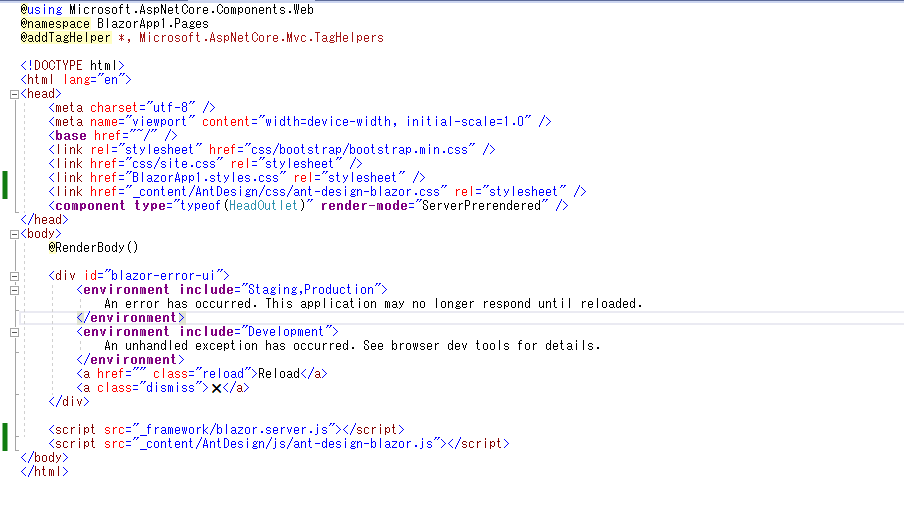
「Pages」配下にある「Layout.cshtml」に「CSS」と「JS」を追加します。

以下を追加しておきます。
<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet" />
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>「Layout.cshtml」画像

ボタン追加
ボタンだけ追加してみます。
「Pages」配下にある「Index.razor」にボタンを追加して表示してみます。

以下のように変更します。
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<div>
<Button Type="@ButtonType.Primary">Primary</Button>
<Button>Default</Button>
<Button Type="@ButtonType.Dashed">Dashed</Button>
<Button Type="@ButtonType.Text">Text</Button>
<Button Type="@ButtonType.Link">Link</Button>
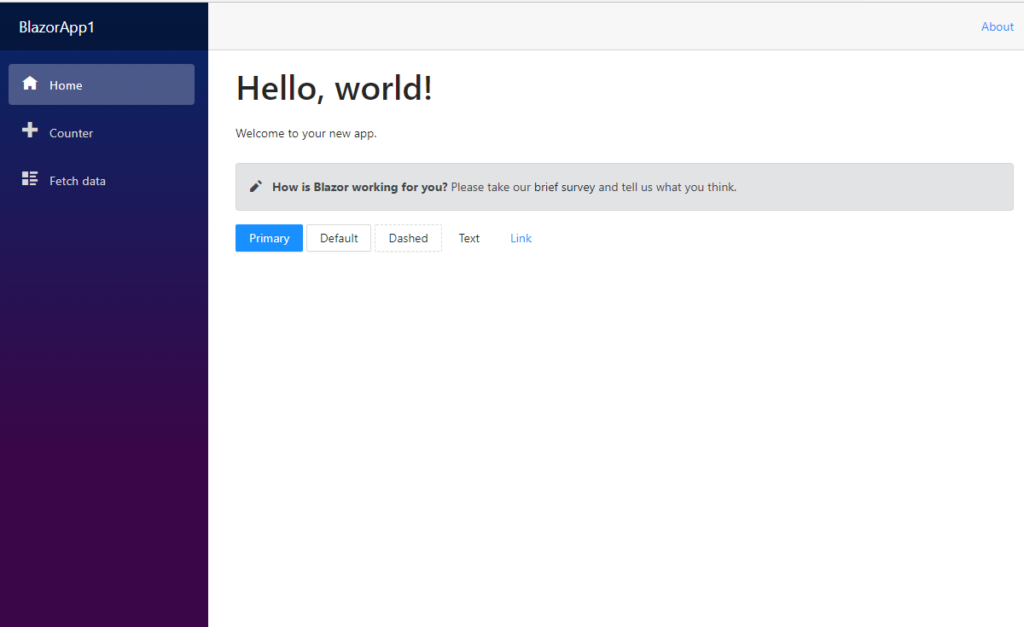
</div>デバックするとボタンが追加されていることが確認できます。

AntDesignの詳細な使用方法はこちらのページで確認できます。
-
前の記事

MySQL 文字セットを取得する 2022.02.02
-
次の記事

VSCODE htmlタグを自動的に閉じる 2022.02.02







コメントを書く