javascript オブジェクトの要素の値を変更する
- 作成日 2020.10.04
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、オブジェクトの要素の値を変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
値を変更
変更する要素を指定して値を変更します。
let obj = { a: 1, b: 2 };
obj.b = 3
console.log(obj);または、
let obj = { a: 1, b: 2 };
obj["b"] = 3
console.log(obj);実行結果

階層がある場合は、以下のように変更することができます。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
}
}
obj.sample2 = { a: 3, b: 4 }実行結果

以下のように、個別に変更しても同じです。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
}
}
obj.sample2.a = 3
obj.sample2.b = 4[]を使用すると、以下のようになります。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
}
}
obj["sample2"]["a"] = 3
obj["sample2"]["b"] = 4サンプルコード
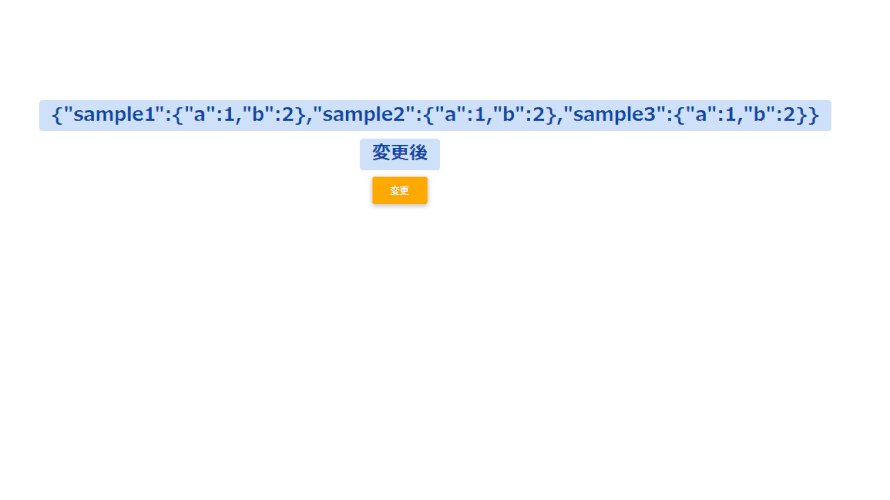
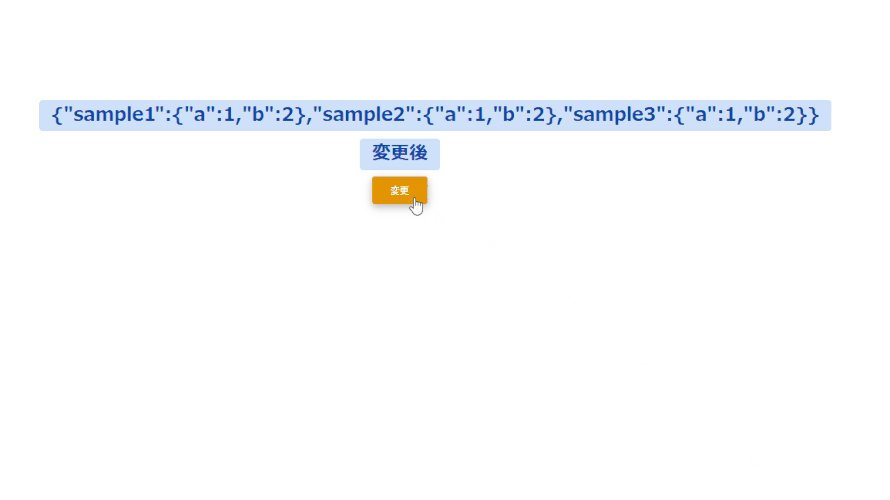
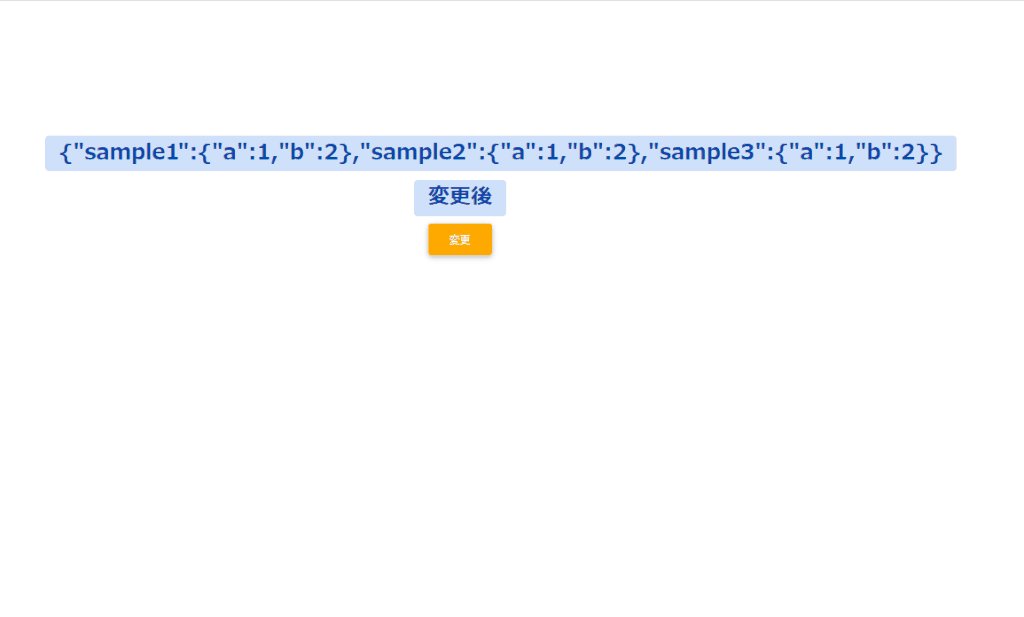
以下は、
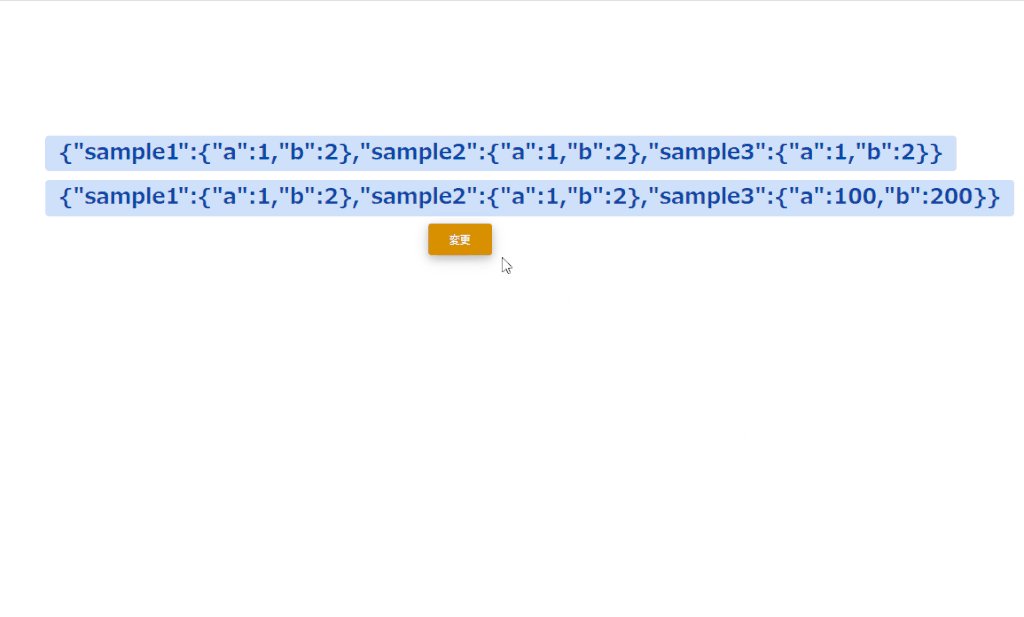
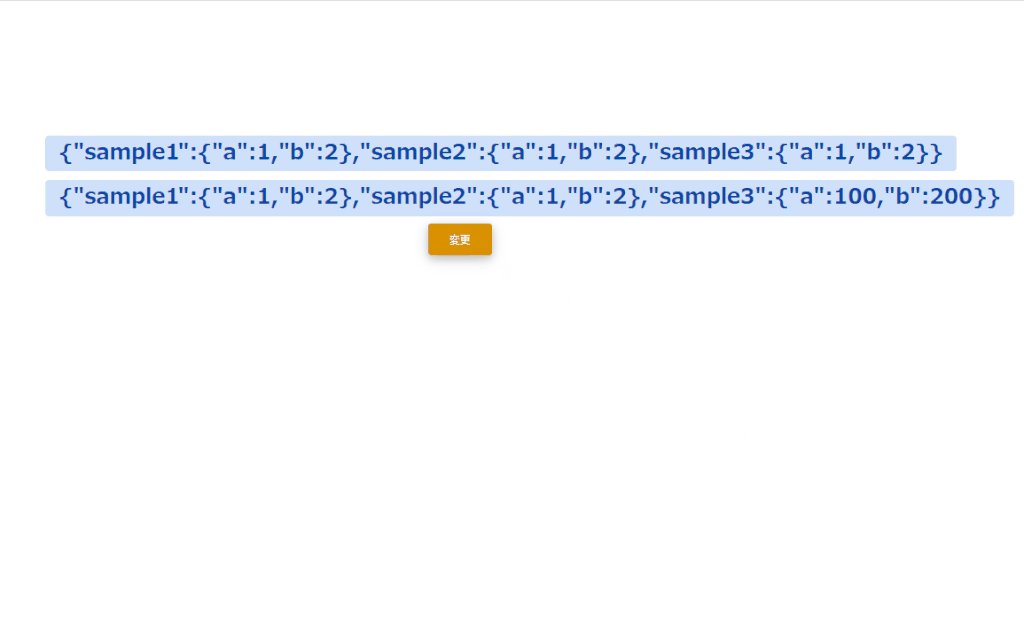
「 変更 」ボタンをクリックすると、指定したキーのオブジェクトを変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-primary"></span></h2>
<h2><span class="badge badge-primary">変更後</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-warning">
変更
</button>
</div>
<script>
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
function hoge() {
// オブジェクトの要素を変更
obj.sample3 = { a: 100, b: 200 }
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}
</script>
</body>
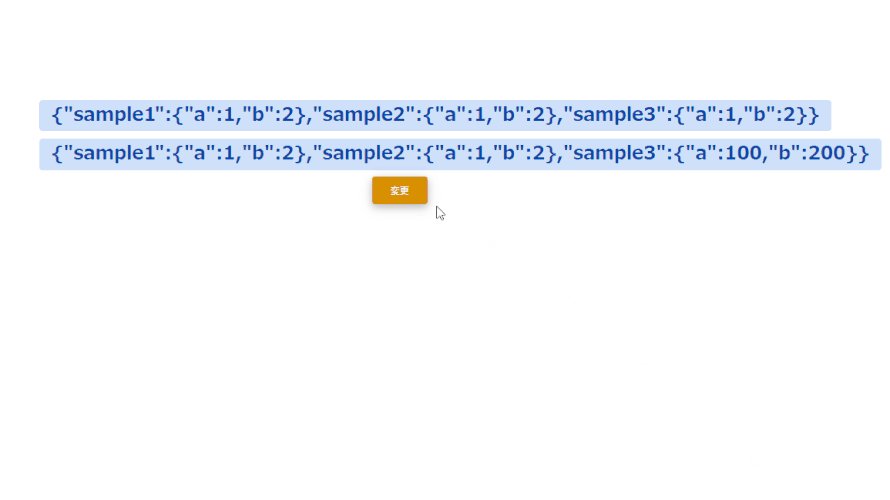
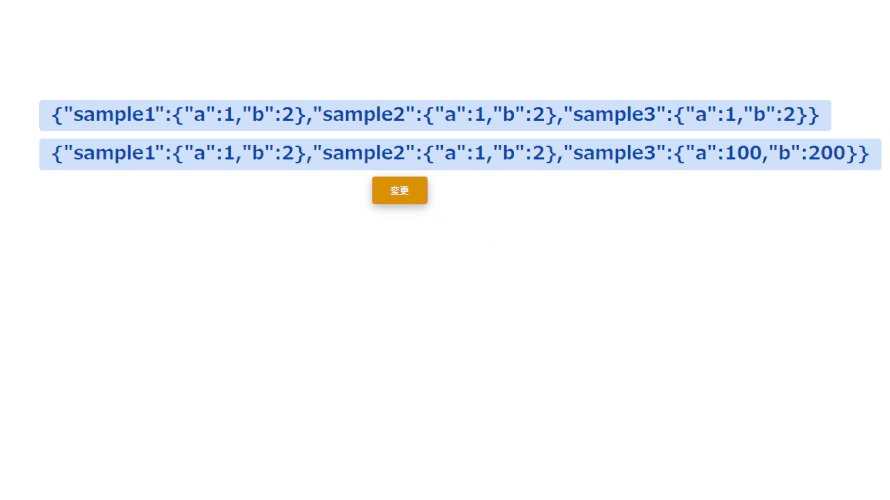
</html>オブジェクトが変更されているが確認できます。

また、関数はアロー関数を使用して記述することも可能です。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
const hoge = () => {
// オブジェクトの要素を変更
obj.sample3 = { a: 100, b: 200 }
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}-
前の記事

docker composeでnginxコンテナ作成時に「ERROR: for nginx Cannot start service nginx: OCI runtime create failed:」が発生した場合の対処法 2020.10.04
-
次の記事

C# 小数点以下を切り捨てる 2020.10.05







コメントを書く