Rails6 cssフレームワークsemantic-uiを使用する手順
- 作成日 2020.07.30
- 更新日 2020.07.31
- rails semantic-ui
- Rails, semantic-ui

Rails6でCSSのフレームワーク「semantic-ui」を使用するまでの手順を記述してます。Gemfileに追加して利用します。
環境
- OS windows10 pro 64bit
- ruby 2.7.1
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
semantic-uiインストール
プロジェクト配下にある「Gemfile」に下記を追加します。
gem 'semantic-ui-sass'インストールします。
bundlesemantic-ui使い方
「app\assets\stylesheets」に、「application.scss」がなければ作成して以下を追記します。
@import "semantic-ui";後は、適当なテンプレートに、semantic-uiを適応してみます。
<div class="ui inverted segment">
<button class="ui inverted button">Standard</button>
<button class="ui inverted primary button">Primary</button>
<button class="ui inverted secondary button">Secondary</button>
<button class="ui inverted red button">Red</button>
<button class="ui inverted orange button">Orange</button>
<button class="ui inverted yellow button">Yellow</button>
<button class="ui inverted olive button">Olive</button>
<button class="ui inverted green button">Green</button>
<button class="ui inverted teal button">Teal</button>
<button class="ui inverted blue button">Blue</button>
<button class="ui inverted violet button">Violet</button>
<button class="ui inverted purple button">Purple</button>
<button class="ui inverted pink button">Pink</button>
<button class="ui inverted brown button">Brown</button>
<button class="ui inverted grey button">Grey</button>
<button class="ui inverted black button">Black</button>
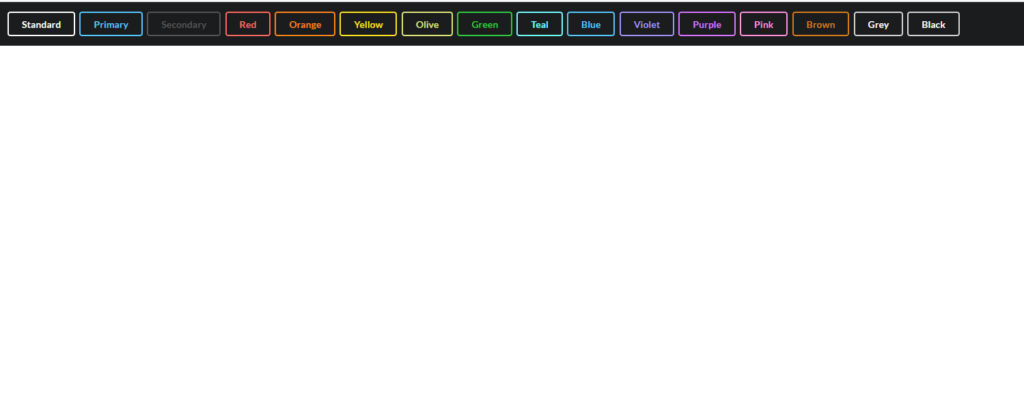
</div>実行結果を確認するとsemantic-uiが利用できていることが確認できます。

-
前の記事

windows10 rails6でmysqlを使用するまでの手順 2020.07.29
-
次の記事

Jquery jCornerを使って紙の角を折ったようなエフェクトをかける 2020.07.30







コメントを書く