rails6 画面遷移時にhtmlが表示されない

rails6で画面遷移時にhtmlが表示されなくなったり、cssが適応されなかったり、レイアウトが崩れたりする場合の対処法を記述してます。Railsのバージョンは6.1.1を使用してます。
環境
- OS CentOS Linux release 7.9.2009 (Core)
- Ruby 2.7.2
- Rails 6.1.1
- rbenv 1.1.2-40-g62d7798
現象
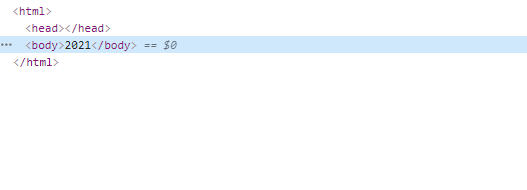
ページ遷移に画面には、以下のhtmlしか生成されず、リロードしたら治る

また、CSSが適応されないページ発生する
原因
「turbolinks」が原因。サイトを高速化するためのgemですが、色々と問題があるようです。
対処法
自分の場合は「webpacker」を使用しているので、
「app/javascript/packs」にある「application.js」の下記をコメントアウトしてみて、正常に動けばこれが原因です。
//import Turbolinks from 'turbolinks'
//Turbolinks.start()turbolinks無効化
turbolinksを無効化する場合は、まず「Gemfile」にあるをコメントアウトして
# gem "turbolinks", "~> 5"「bundle update」を行います。
bundle update「application.js」もコメントアウト
//import Turbolinks from 'turbolinks'
//Turbolinks.start()あとは「data-turbolinks-track」を削除します。
<%= javascript_pack_tag "application", 'data-turbolinks-track': "reload" %>削除後
<%= javascript_pack_tag "application" %>yarnでも削除しておきます。
yarn remove turbolinksキャッシュをクリアします。
rails tmp:cache:clear-
前の記事

C# listViewに値を追加する 2021.07.29
-
次の記事

python pandasでDataFrameの列の中央値を計算する 2021.07.29










コメントを書く