Spring Bootでテンプレートエンジン「Thymeleaf(タイムリーフ)」を使用して「Hello World」を表示する手順
- 作成日 2020.06.04
- 更新日 2020.07.17
- Spring Boot Thymeleaf
- Spring Boot, Thymeleaf

Spring Bootでテンプレートエンジン「Thymeleaf(タイムリーフ)」を使用して「Hello World」を表示するまでの手順を記述してます。開発環境には「 IntelliJ」を利用してます。
環境
- OS windows10 pro 64bit
- IntelliJ 2020.1.1
- kotlin 1.3.72
- Spring Boot 2.2.7
※Windows10にIntelliJ IDEAをインストールしてkotlinを実行する手順はこちら
Spring Bootプロジェクト作成
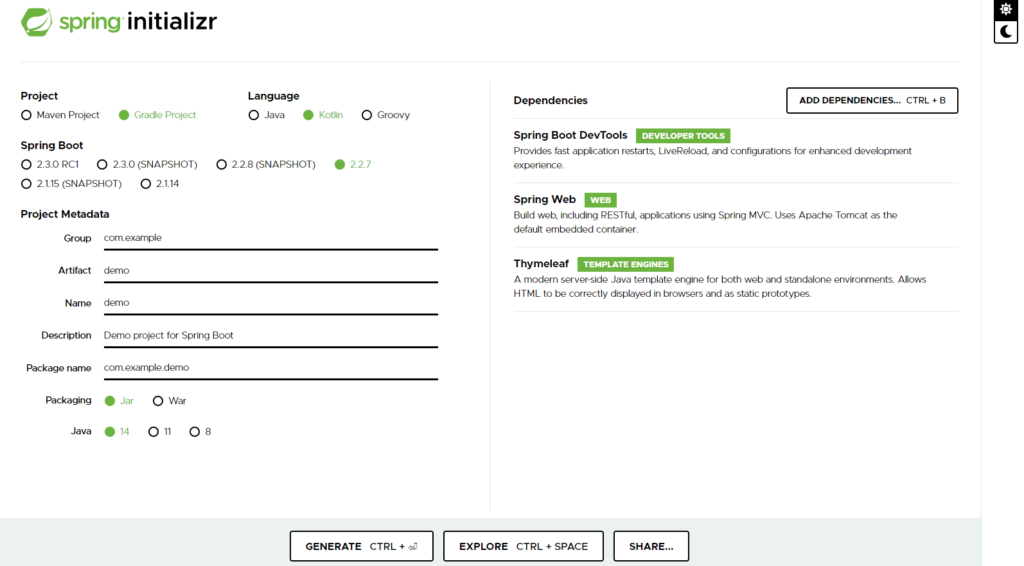
こちらにアクセスして、 Spring Initializrよりプロジェクトのテンプレートをダウンロードしてプロジェクトを作成してます。
下記の通りに選択してます。
- Project : Gradle
- Language : Kotlin
- Spring Boot : 2.2.7
- Packageing : Jar
- Java : 14
- ADD DEPENDENCIES : Thymeleaf , Spring Web , Spring Boot DevTools
「GENERATE」をクリックすると 「demo.zip」がダウンロードされるので、解凍して「build.gradle.kts」を「IntelliJ IDEA」から読み込みます。

Hello Worldしてみる
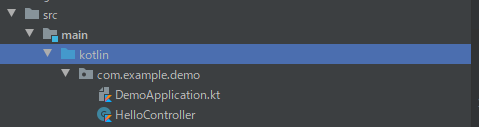
demo\src\main\java\com\example\demo配下に「HelloController.kt」追加します。

ソースコードは下記のように編集します。
package com.example.demo
import org.springframework.stereotype.Controller
import org.springframework.ui.Model
import org.springframework.web.bind.annotation.PathVariable
import org.springframework.web.bind.annotation.RequestMapping
import org.springframework.web.bind.annotation.RequestMethod
@Controller
class HelloController {
@RequestMapping(value = ["/hello/{msg}"], method = [RequestMethod.GET])
fun hello(@PathVariable msg: String, model: Model): String {
model.addAttribute("msg", msg)
//テンプレート名を指定
return "hello"
}
}次にviewを実装します。
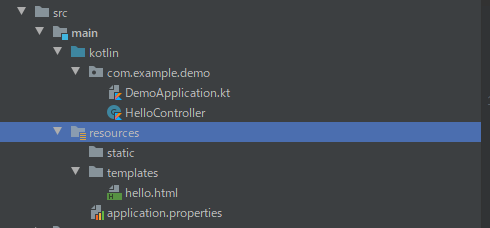
resources\templates配下にhello.htmlを作成します。

ソースコードは下記のように編集します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>mebee test</title>
</head>
<body>
<p>Hello [[${msg}]]</p>
</body>
</html>ブラウザから http://localhost:8080/hello/World にアクセスすると「Hello World」が表示されていることが確認できます。

また、ブラウザから http://localhost:8080/hello/mebeeとすると「Hello mebee」と表示されます。

-
前の記事

Percona Server 外部のホストから接続可能にする 2020.06.03
-
次の記事

dockerを利用してNagiosを構築する手順 2020.06.04







コメントを書く