javascript labelタグのfor属性の値を取得する
- 作成日 2022.08.14
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、labelタグのfor属性の値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
labelタグのfor属性の値を取得
「label」タグの「for」属性の値を取得するには、要素を指定して「htmlFor」で取得します。
<div>
<input type="radio" name="alias" value="aaa">
<label id="sample" for="a">aaa</label>
</div>
<button id="btn">取得</button>
<script>
document.getElementById("btn").addEventListener('click', function () {
// labelタグを全て取得
const elm = document.getElementById("sample");
// 存在チェックして取得
if(elm !== null) console.log( elm.htmlFor )
})
</script>実行結果を見ると、取得されているが確認できます。

複数取得
「タグ名」などを指定することで、複数の「label」タグの「for」属性の値を取得することができます。
<div>
<input type="radio" name="alias" value="aaa">
<label for="a">aaa</label>
</div>
<div>
<input type="radio" name="b" value="bbb">
<label for="b">bbb</label>
</div>
<div>
<input type="radio" name="c" value="ccc">
<label for="c">ccc</label>
</div>
<button id="btn">取得</button>
<script>
document.getElementById("btn").addEventListener('click', function () {
// labelタグを全て取得
const elm = document.getElementsByTagName("label");
// タグの存在チェック
if (0 < elm.length) {
// for文を使用して取得
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].htmlFor);
}
}
})
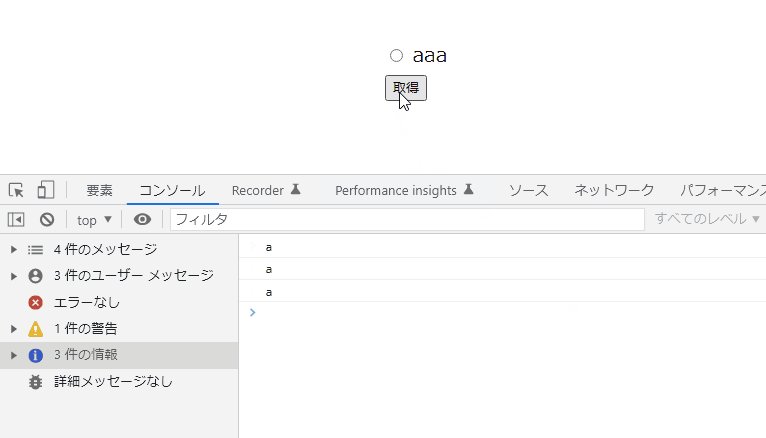
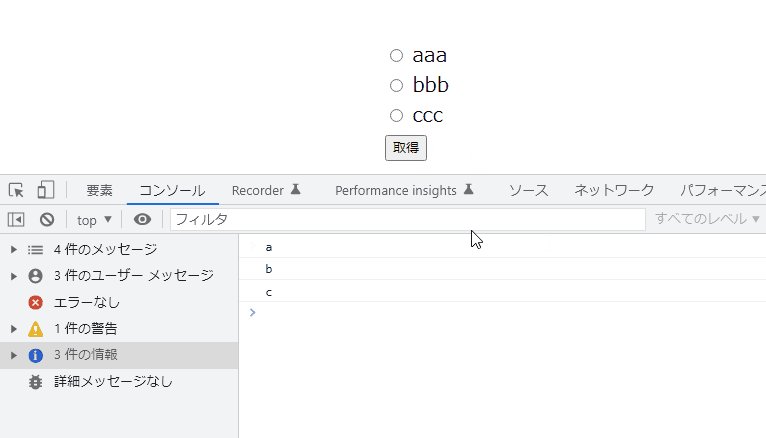
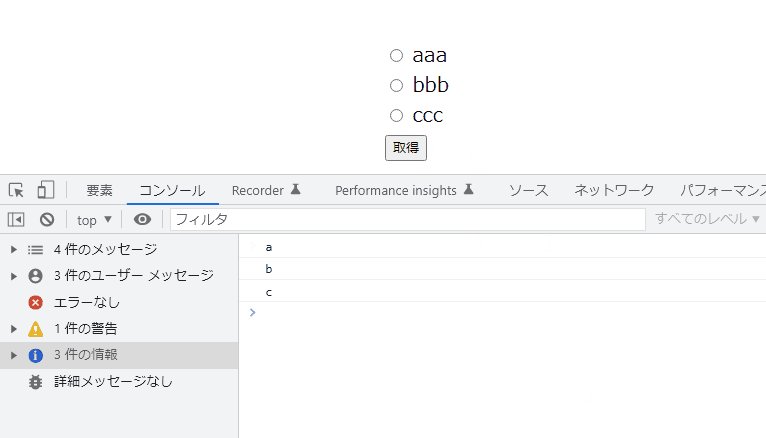
</script>実行結果

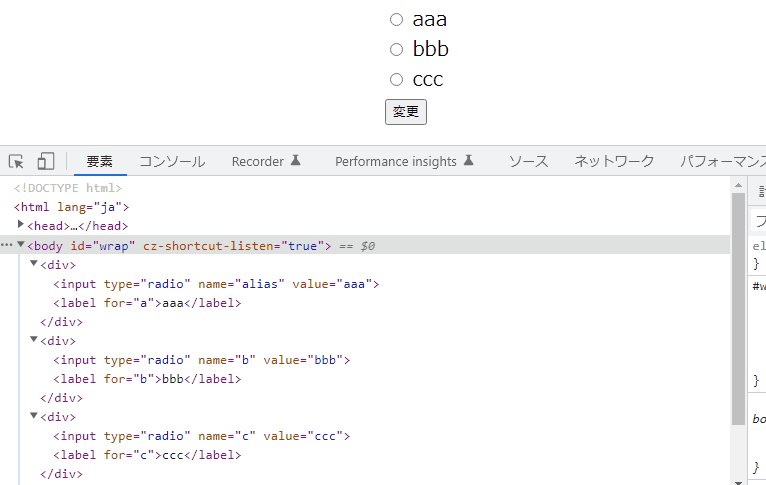
値を変更
「for」属性の値を変更するには「htmlFor」に値を代入します。
<div>
<input type="radio" name="alias" value="aaa">
<label for="a">aaa</label>
</div>
<div>
<input type="radio" name="b" value="bbb">
<label for="b">bbb</label>
</div>
<div>
<input type="radio" name="c" value="ccc">
<label for="c">ccc</label>
</div>
<button id="btn">変更</button>
<script>
document.getElementById("btn").addEventListener('click', function () {
// labelタグを全て取得
const elm = document.getElementsByTagName("label");
// タグの存在チェック
if (0 < elm.length) {
// for文を使用して変更
for (let i = 0; i < elm.length; i++) {
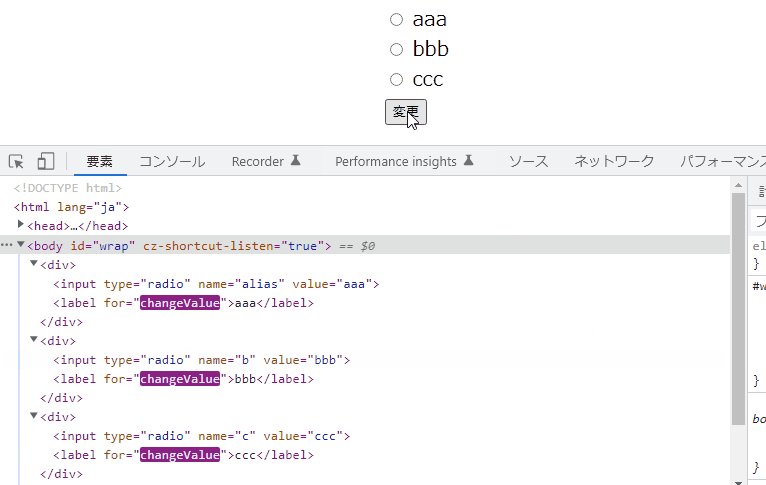
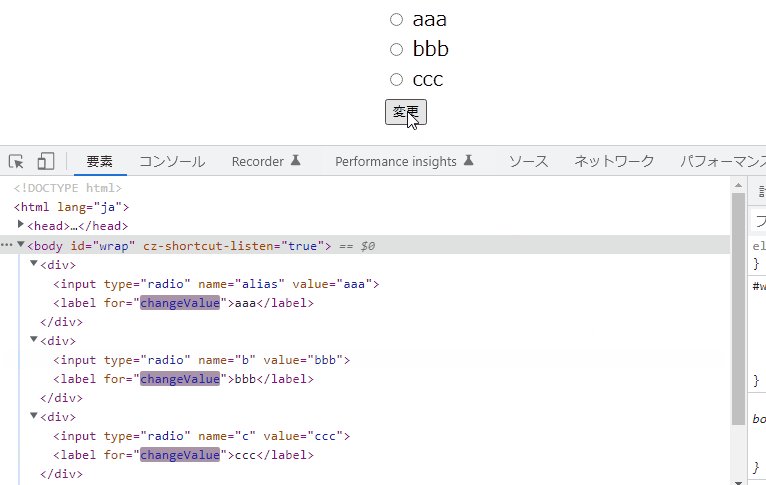
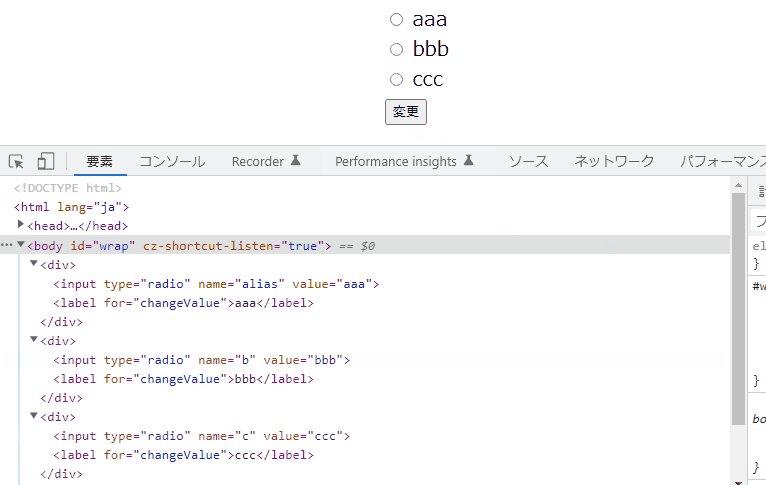
elm[i].htmlFor = "changeValue";
}
}
})
</script>実行結果

サンプルコード
以下は、
「表示」ボタンをクリックして、labelのfor属性の値をそれぞれのテキストフォームの値にする
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.4.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<form>
<div class="mx-auto w-50">
<label for="txt1"></label>
<input type="text" class="form-control" id="txt1">
<label for="txt2"></label>
<input type="text" class="form-control" id="txt2">
<label for="txt3"></label>
<input type="text" class="form-control" id="txt3">
</div>
</form>
<button type="button" id="btn" class="btn btn-primary mt-2">表示</button>
</div>
<script>
document.getElementById("btn").addEventListener('click', () => {
// labelタグを全て取得
const elm = document.getElementsByTagName("label");
// タグの存在チェック
if (0 < elm.length) {
// for文を使用
for (let i = 0; i < elm.length; i++) {
document.getElementById(elm[i].htmlFor).value = elm[i].htmlFor;
}
}
})
</script>
</body>
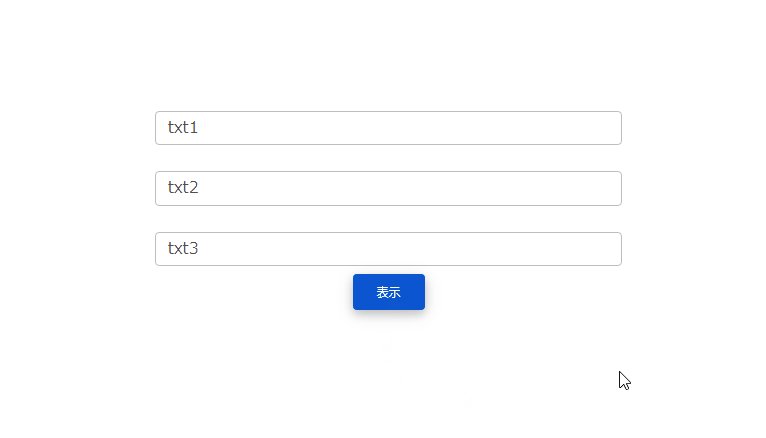
</html>テキストフォームの値になっていることが確認できます。

-
前の記事

npm インストールしているパッケージの最新バージョンを確認する 2022.08.13
-
次の記事

VSCODE 目に優しいテーマ「Night owl」を適応する 2022.08.14










コメントを書く